Розміщення даних на екрані дисплея
Зовнішній вигляд екрана залежить від того, які поля повідомлень відображаються, в якому місці і з якими атрибутами.
Ітеративний процес розміщення даних на екрані складається з таких етапів:
1) вирішити, яка інформація, тобто які поля мають з’являтися на екрані;
2) визначити головний формат цієї інформації;
3) вирішити, де вона маєз’являтися на екрані, тобто визначити область виведення для кожного поля;
4) вирішити, які засоби потрібнідля виділення полів, тобто які атрибути необхідні для кожного поля;
5) розробити проект розміщення даних на екрані;
6) оцінити ефективність цього розміщення.
Цей процес повторюється доти, доки користувач не буде задоволений.
Інформацію потрібно розміщувати так, аби користувач міг переглядати екран у логічній послідовності й легко виводити потрібну інформацію, ідентифікувати зв’язані групи інформації, розрізняти виняткові ситуації (повідомлення про помилки чи попередження), а також визначати, які дії з його боку потрібні (чи потрібні взагалі) для продовження виконання завдання.
На екрані має розміщуватись лише та інформація, яка дійсно потрібна користувачеві на даному етапі роботи.
1-й етап. На основі вивчення проблемної сфери визначають, яка інформація потрібна користувачеві і яка в даний момент має розміщуватися на екрані (зміст відеокадра).
2-й етап. Розробник повинен визначити розмір областей виведення і атрибути, які пов’язані з кожним полем.
Поля вхідних і вихідних даних повинні мати назву, яка точно визначає зміст відповідного поля, і відокремлюватися від даних. Основні принципи вибору назви поля.
1. Назви мають бути короткими, проте скорочення не повинні бути довільними.
2. Для відокремлення назви поля від їх значень останні виділяються за допомогою таких засобів: розділових знаків; дужок; великих літер; підвищеної яскравості; інверсії; кольору.
3. Назву потрібно розміщувати у природному і логічному зв’язку з відповідними значеннями полів або на тому самому рядку і зліва для одного значення поля чи у вигляді заголовків над відповідними полями даних.
3-й етап. Визначають місце раціонального розподілу інформації на екрані. Інформація може розміщуватися в ієрархічній послідовності: екран, відеокадр, вікно, панель, поле. Відеокадр – це відображення інформації в закінченій логічній відповідності на конкретний момент часу або сформоване зображення для одночасного зображення інформації на екрані. На екрані чи в окремих його частинах може розкриватися вікно для тієї чи іншої функції. Використовуючи кілька вікон, користувач може одночасно спостерігати за кількоми панелями чи процесами. Існує три типи вікон:
1) первинне – це вікно, де починається діалог;
2) вторинне – викликається з первинних вікон;
3) спливаюче – частина екрана, де виведена інформація розширює діалог користувача з первинним чи вторинним вікном.
Первинні й вторинні вікна мають заголовки у верхній частині.
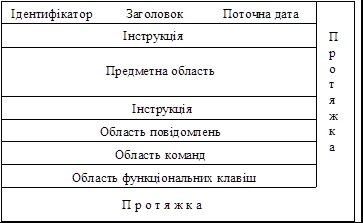
На екрані і у вікнах зібрана інформація за будь-якими ознаками може розміщуватися у вигляді панелей. До основних елементів панелі відносять (рис. 9.4): елементи, що розділяють сфери; ідендифікатор панелі; заголовок панелі; інструкцію; вказівки протяжки (скролінгу); область повідомлень; область команд; область функціональних клавіш.

Рис. 9.4. Шаблон панелі
Елементами, що відокремлють тіло панелі від сусідніх областей, можуть бути кольорові межі, лінії, вільні рядки або заголовки стовпчиків.
Ідендифікатор панелі містить захищену інформацію і є способом ідентифікації панелі у діалозі. Він розміщується в першому рядку тіла панелі, вирівняний вліво і відокремлений від заголовка панелі. Він унікальний і може показувати місце в ієрархічній системі меню.
Заголовок панелі, розміщений у верхній частині панелі, повідомляє користувачеві, яка інформація міститься в тілі панелі. Центр має збігатись з центром вікна, навіть якщо розміри вікна будуть змінюватися. Заголовок панелі має складатися з одного рядка. У правому кутку може розміщуватися поточна дата і час, а також підтвердження, що система працює.
Інструкція повідомляє користувачеві, що треба зробити на панелі і як продовжити роботу. Інструкція може бути розміщена у верхній та нижній частинах тіла панелі нижче заголовка панелі. Верхня інструкція має відокремлюватися від меню порожнім рядком, а нижня може бути розміщена безпосередньо над областю повідомлень чи команд в одному чи кількох рядках панелі. Текст вирівнюється вліво. У верхній інструкції найчастіше виводять підказки, які визначають спосіб роботи з інформацією, у нижній — повідомлення про те, що робити далі.
Вказівка протяжки повідомляє, що існує більше інформації, ніж відображено в частині панелі. Ця інформація може бути в трьох формах: текстовій; стрілочками; лінійкою.
Область повідомлень. Їх рекомедується зображувати у спливаючих вікнах чи зарезервувати кілька рядків у нижній частині панелі. Вона розміщується над областю команд, яка має знаходитися в найнижчій частині панелі. Вона також повинна відокремлюватися від області команд або області функціональних клавіш (якщо вони відображені) роздільником. Це довідкові, критичні, попереджувальні повідомлення, а також повідомлення про помилки.
Область уведення команд може бути розміщена в основній панелі у вторинному чи спливаючому вікні.
В області функціональних клавіш описують можливості, які доступні користувачеві у поточному стані прикладної системи. Вона розміщується в нижній частині панелі. Для кожної панелі потрібно визначити її область функціональних клавіш.
Компактність і місце розміщення інформації поняття суб’єктивні, які залежать від конкретного користувача і специфіки задачі, однак можна визначити загальні принципи:
1) залишати порожньою приблизно половину екрана;
2) залишати порожнім рядок після кожного п’ятого рядка таблиці;
3) залишати 4 чи 5 пропусків між стовпчиками таблиці;
4) фрагменти тексту потрібно розміщувати на екрані так, аби погляд користувача сам перемішувався по екрану в потрібному напрямку;
5) зміст полів має розміщуватися і вирівнюватися біля горизонтальних і вертикальних осей, а не притискатися до країв екрана;
6) початок розміщення – з лівого верхнього кутка; переміщувати потрібно зліва направо і згори вниз. Необхідно враховувати естетичні характеристики. Легше слідкувати за даними, які правильно розміщені на екрані, при цьому підвищується безпомилкова робота. Правило: треба уникати того, щоб користувач, заповнюючи екранну форму, витрачав стільки ж зусиль, як і розробник при її розробці.
4-й етап. Визначають атрибути, які привертають увагу користувача до деякої частини екрана чи дії. До цих атрибутів поля відносять: колір символів; колір тла; рівень яскравості; режим мерехтіння; звук.
Кожним із цих ефектів можна досягти іншого ефекту.
Тло мерехтіння – найсильніший засіб, проте він також відволікає. Краще обмежитися однією позицією символу у виділеному полі.
Колір – це другий визначальний фактор, який привертає увагу.
Правила використання кольорів такі.
1. Використовуйте мінімальну кількість кольорів, щонайбільше три чи чотири на одному екрані.
2. Для великих панелей використовуйте колір тла.
3. Добирайте яскраві кольори для виділення даних, а спокійніші
тони – для тла.
4. Для виділення двох областей для однієї беріть чорний колір чи колір з одного кінця спектра, а для іншої – білий колір чи колір із середини спектра.
5. Колір потрібно використовувати виходячи з уявлень про нього користувача.
6. Поекспериментуйте з різними відтінками на реальному екрані.
Різні кольори сприймаються по-різному. Область, тло якої зображено більш теплими відтінками у червоній частині спектра, виглядає крупнішим, ніж область, колір якої перебуває в голубій частині.
Область екрана на білому тлі чи на тлі в середині спектра, видається яскравішою й легше сприймається при різному освітленні. Використання різної яскравості – найменш надокучливий спосіб привертання уваги.
Можна виділяти підкресленням чи іншим шрифтом. Для того щоб привертати увагу, можна використовувати звук.
5-й етап. Розробка проекту екранної форми. Його можна спочатку спроектувати на папері, а потім розробити на екрані, роздрукувати і затвердити у замовника.
6-й етап. Оцінка якості розробки екранних форм є доволі важкою роботою, оскільки зміст інформації впливає на людину і потрібно відокремити його від форми. Для цього використовують два методи: прямокутників і виділених точок.
Метод прямокутників ділить екран на частини. Кожна частина екрана заповнюється текстом і відокремлюється від інших щонайменше одним пропуском по всьому периметру. В результаті екран розбивається на групи прямокутників тексту. Через центр екрана проводять вісь, яка дозволяє оцінити збалансованість даних. За кількістю і розміром прямокутників можна оцінити характер розміщення інформації. Велика кількість маленьких прямокутників має безладний вигляд.
Метод виділених точок дозволяє визначити область екрана, до якого буде привернута увага користувача через інший рівень яскравості в цьому місці. Оцінюють їх симетричність відносно центральних осей. Однак ці методи не можуть дати кількісної оцінки.
Дата добавления: 2014-12-04; просмотров: 1301;
