Роль формы в приложении
Итак, классическое приложение Windows должно иметь хотя бы одно окно. Окно приложения должно уметь выполнять целый ряд важных операций. Оно должно правильно отображать себя на экране, уметь взаимодействовать с другими окнами и операционной системой, управлять размещенными на нем элементами управления, реагировать на разнообразные события.
В среде разработки Delphi понятие окна приложения совмещено с понятием формы. По существу это одно и то же. Просто формой называется окно приложения на этапе разработки. Форме при разработке и окну при выполнении приложения соответствует один и тот же экземпляр класса, тем не менее, введение понятия "форма" представляется оправданным.
Дело в том, что на этапе разработки окно должно обладать целым рядом ценных свойств, которые обеспечивают процесс программирования и обязаны исчезнуть при запуске приложения.
Самые важные из них заключаются в том, что форма умеет взаимодействовать с инструментами среды разработки (Палитрой компонентов, Инспектором объектов и т. д.) и размещенными на ней компонентами. Первое из названных свойств обеспечивается возможностями, унаследованными от базового класса иерархии VCL TComponent. Второе свойство обеспечено механизмами самого класса формы.
Кроме этого, форма обеспечивает еще целый ряд удобных и полезных для разработчика функций. Это разметка рабочей области, возможность выравнивания компонентов и т. д.
Для хранения каждой формы проекта используются два файла. Файл с расширением dfm хранит описание свойств формы и размещенных на ней компонентов. Для хранения исходного кода класса формы и ее компонентов предназначен файл модуля с расширением раз.


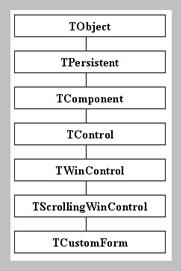
Рис. 3.1. Иерархия предков класса TForm
Формы играют исключительно важную роль в процессе создания приложения. Они обеспечивают создание пользовательского интерфейса с одной стороны, и хранение программной логики приложения — с другой. Хотя форма и является потомком класса TComponent (рис. 3.1), она не присутствует в Палитре компонентов. Для создания новой формы проекта необходимо использовать командуNew Form из меню File или Репозиторий, где хранятся прототипы часто используемых форм. Это говорит о роли формы в процессе разработки приложения — на нее возложено гораздо больше обязанностей, чем на обычный компонент.
С точки зрения исходного кода, любой размещенный на форме компонент представляет собой всего лишь новую переменную объектного типа, объявленную в классе формы. Это объявление осуществляется автоматически в момент размещения компонента на форме. В результате в модуле этой формы сразу же становятся доступными все свойства и методы этих компонентов. Форма, на которой находится компонент, становится его владельцем.
Форма, как владелец размещенных на ней компонентов, позволяет эффективно управлять ими на этапе выполнения приложения. Для этого класс формы имеет ряд свойств и методов (см. ниже), которые позволяют получить доступ к любому компоненту. Например, программными средствами можно передавать фокус от одного элемента управления другому; выполнять для всех компонентов или их любого подмножества заданную последовательность действий.
Методы-обработчики формы также играют важную роль при создании приложений. Практика программирования показывает, что практически в каждой форме имеются операции, которые необходимо выполнять при создании, открытии формы и ее закрытии.
В зависимости от настроек свойств, формы в проекте могут играть разные роли. Форма может быть главной формой проекта. Для этого необходимо (рассматривается принятый в Delphi интерфейс SDI), чтобы форма в файле проекта создавалась первой. В этом случае она автоматически появляется при запуске приложения, а ее закрытие приводит к завершению работы всей программы.
Дочерние формы равноправны между собой. Их можно запускать в модальном и не модальном режиме. Форма в модальном режиме не позволяет передавать фокус управления элементам управления других форм приложения. Это можно сделать только после закрытия формы. Свободное переключение возможно между формами, работающими в не модальном режиме.
Также формы в приложении различаются по стилю оформления. Это может быть классическое окно с заголовком, рамкой, системными меню и кнопками или диалог и т. д. (см. ниже).
На этапе выполнения форма активно взаимодействует с классом приложения, так как именно через него форма получает все системные сообщения и взаимодействует с другими формами и внешней средой. В этом процессе важную роль играет дескриптор окна, обеспечивающий его идентификацию на программном уровне. Дальше мы детально рассмотрим возможности, которые предоставляет разработчику класс формыт Form.
КлассTForm
Форма в Delphi — это синоним окна. В некоторых библиотеках классов для Windows существуют отдельные классы для каждой важной разновидности окон — диалогового окна, клиентских и дочерних окон MDI и так далее. Разработчики VCL пошли по новому пути, объединив в одном классе тгогт свойства и методы всех этих разновидностей. Специализация при этом все равно осталась — она определяется свойством:
property FormStyle: TFormStyle;
TFormStyle = (fsNormal, fsMDIChild, fsMDIForm, fsStayOnTop);
Здесь варианты означают:
- FsNormal — обычное окно;
- FsMDichild — дочернее окно приложения MDI;
- FsMDiForm — главное окно MDI;
- FsStayOnTop — окно, остающееся поверх других даже в неактивном состоянии. (В данном случае это касается только других окон приложения).
Такая разновидность, как диалоговое окно, не имеет собственного стиля. Каким образом реализуются его особенности, описано ниже.
У TForm есть методы, которые имеют смысл только для некоторых из стилей Formstyle. Рассмотрим сначала общие свойства и методы формы, а затем — специфические.
Набор кнопок в заголовке окна описывается свойством.
property Borderlcons: TBorderIcons;
TBorderIcon = (biSystemMenu, biMinimize, biMaximize, biHelp);
TBorderIcons = set of TBorderIcon;
По умолчанию, у обычной формы имеются три кнопки — для вызова сис-. темного меню, разворачивания и сворачивания окна. Кнопка закрытия не описана, так как она присутствует всегда при наличии у формызаголовка. О применении кнопки biHelp рассказано ниже в этой главе.
Обрамление формы задается свойством:
property BorderStyle: TFormBorderStyle;
TFormBorderStyle = (bsNone, bsSingle, bsSizeable, bsDialog, bsToolWindow, bsSizeToolWin);
Особенности реализации здесь заключаются в том, что во время разработки вы не видите различий этих стилей — изменения в форме происходят только при выполнении приложения. Стиль обрамления может также изменяться в процессе выполнения программы.
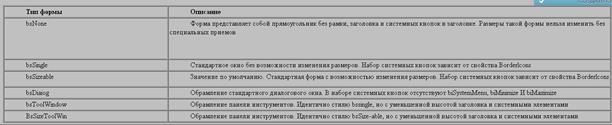
Рассмотрим возможные стили обрамления.
Таблица 3.1. Стили обрамления форм

Форма с обрамлением bsNone может с успехом применяться для создания форм-заставок (так называемых splash screens) для больших, долго загружас мых приложении. Примеры использования таких заставок — Delphi, все продукты из состава Microsoft Office и т. п. Достаточно создать в проекте дополнительную форму, установить BorderStyle в bsNone, свойство Position в poscreencenter, написать на ней что-нибудь вроде "Подождите, идет загрузка приложения", и заставка готова. Теперь включим ее использование в файл текста проекта (*.dpr):
SplashForm := TSplashForm.Create(Application);
SplashForm.Visible := True;
SplashForm.ShowLoadingProcess('Создание приложения...');
Application.Initialize;
SplashForm.ShowLoadingProcess('Подключение базы...' ); Application.CreateFormfTDataModulel, DataModulel);
Application.CreateFormfTMainForm, MainForm) ;
SplashForm.ShowLoadingProcess('Создание форм...');
Application.CreateForm(TOptionsForm, OptionsForm);
Application.CreateForm(TEnterNewResForm, EnterNewResForm);
Application.CreateForm(TGroupTimeReport, GroupTimeReport);
Application.CreateFormfTDailyReportForm, DailyReportForm);
Application.CreateForm(TMonthlyReportForm, MonthlyReportForm);
SplashForm.Visible := False;
SplashForm.Free ;
Application.Run;
В этом примере к форме SplashForm добавлен метод ShowLoadingProcess, который позволяет динамически отображать ход загрузки. Можно также добавить компоненты вроде TprogressBar или TAnimate, чтобы скрасить пользователю ожидание загрузки. С Delphi поставляется пример использования заставок — приложение MastApp.
Каждое окно может находиться в одном из состояний — нормальном, свернутом (минимизированном) и развернутом (максимизированном), что определяется свойством:
property WindowState: TWindowState;
TWindowState = (wsNormal, wsMinimized, wsMaximized);
Значение этого свойства можно изменить как на этапе разработки, так и во время исполнения.
Форма в свернутом состоянии на экране отображается значком, который задается в свойстве:
property Icon: TIcon;
Приложение идентифицируется в полосе задач Windows не значком главной формы, а своим значком (Application, icon). Его можно задать в диалоговом окне свойств проекта (Project\Options\Application) или программно.
Каждая форма может иметь главное и всплывающее меню. Главное меню определяется свойством:
property Menu: TMainMenu;
Оно может быть у каждой формы (и только у формы). Для того чтобы не возникало путаницы с несколькими одновременно видимыми меню в одном приложении, у компонентов TMainMenu предусмотрена возможность объединения в одном; она описана в главе 5 "Меню".
Всплывающее меню формы представлено свойством:
property PopupMenu: TPopupMenu;
Форма может работать с интерфейсом OLE Drag-and-Drop. Для этого она должна быть зарегистрирована в качестве приемника объектов. Свойство
property DropTarget: Boolean;
устанавливает, может ли форма быть приемником объектов OLE.
Создание формы
В стандартном приложении задача создания и удаления форм возлагается на само приложение. Правила создания форм на этапе выполнения задаются в параметрах проекта (страницаForms). Все формы, которые вы включили в состав приложения на этапе визуального проектирования, могут быть автоматически созданы при его запуске, для этого их имена должны находиться в спискеAuto-create forms (рис. 3.2). Все прочие формы (списокAvailable forms) нужно создавать самостоятельно, вызвав конструктор Create или метод Application. CreateForm.

Рис. 3.2. Параметры создания форм можно задать в диалоговом окне свойств проекта
Самым первым событием, которое возникает при создании формы, является
property OnCreate: TNotifyEvent;
Это событие инициируется в конструкторе формы и позволяет выполнить операции по начальной установке формы и ее элементов до визуализации. В обработчик этого события стоит включить присвоение значений неопубликованным свойствам формы и свойствам компонентов, которых нет в палитре. Также здесь нужно "подключить" написанные вами обработчики событий для этих компонентов. В этом случае внешний вид и поведение форм будут корректными с самого начала.
Первоначально показана будет только одна — главная форма. Вы также можете придать этот статус любой из всех автоматически создаваемых форм посредством параметров проекта. По умолчанию главной будет первая включенная в проект форма.
Остальные формы из спискаAuto-create forms будут созданы, но не видимы. Для их показа и активизации необходимо вызвать один из методов — show или showModal. Последний используется только для модальных форм, работа с которыми описана ниже.
Если в проекте много форм, постарайтесь не создавать все сразу и перенести максимально возможное количество из спискаAuto-create forms в списокAvailable forms. Это позволяет сильно экономить память и, в конечном счете, — время.
При вызове метода
procedure Show;
происходит показ формы на экране. При показе она становится видимой и помещается поверх других форм приложения, что сопровождается инициализацией события:
property OnShow: TNotifyEvent;
При этом форма получает то положение и размеры, которые задаются значениями свойства:
property Position: TPosition;
TPosition = (poDesigned, poDefault, poDefaultPosOnly, poDefaultSizeOnly, ooScreenCenter, poDesktopCenter, poMainFormCenter, poOwnerFormCenter);
Возможные значения свойства объясняются в табл. 3.2.
Таблица 3.2. Возможные значения свойства формы position

По умолчанию значение свойства равно poDesigned. Если вы хотите рас пространять свое приложение, не забудьте изменить poDesigned на более подходящее значение. Забавно наблюдать, как начинающие программисты ищут форму, созданную при разрешении 1600х1200, на клиентской машине с разрешением 640х480.
Еще несколько слов о многомониторных системах. Свойство
property DefaultMonitor: TDefaultMonitor;
type TDefaultMonitor = (dmDesktop, dmPrimary, dmMainForm, dmActiveForm) ;
определяет, на каком из нескольких мониторов появится форма:
- DmDesktop — монитор специально не определяется;
- DmPrimary — форма появится на мониторе, который стоит первым в свойстве Monitors глобального объекта screen;
- DmMainForm — форма появляется на том же мониторе, что и главная форма;
- DmActiveForiri — форма появляется на том же мониторе, что и текущая форма.
О характеристиках текущего монитора можно узнать из свойства
property Monitor: TMonitor;
Объект TMonitor, в свою очередь, имеет свойства width. Height. Left, Top (логические координаты начала рабочей области монитора в цепочке из нескольких), MonitorNum И Т. П.
Если ваш интерес к нескольким мониторам не праздный, описание соответствующего API и структур имеется в файле Multimon. раs.
После того как форма стала видимой, возникает необходимость в ее отри-совке. Программист может определить, что и как изображается в клиентской области формы, описав реакцию на событие:
property OnPaint: TNotifyEvent;
Для этого он должен использовать канву формы;
property Canvas: TCanvas;
Обработчик события onPamt вызывается до того, как начнется отрисовка всех компонентов, принадлежащих форме. Поэтому нарисованное в нем может послужить фоном. Пример:
procedure TFormI.FormCreate(Sender: TObject);
begin gr := TBitmap.Create;
gr.LoadFromFile('D:\Program Files\Borland\Borland Shared\Images\Spiash\256Color\ chemical.bmp') ;
end;
procedure TFormI.FormPaint(Sender: TObject);
begin Canvas.Draw(0,0,gr);
end;
После отрисовки форма получает фокус ввода сообщений от системных устройств, т. е. становится активной. Об этом извещает наступление события:
property OnActivate: TNotifyEvent;
Узнать, активна ли форма, можно путем обращения к ее свойству:
property Active: Boolean;
При активизации формы ей посылается сообщение о настройке ее размеров (wm_size.). После того как размеры изменены, возникает событие:
property OnResize: TNotifyEvent;
которое может быть использовано для переустановки размеров как формы, так и всех элементов управления на ней.
После изменения размеров (если таковое имело место) вновь возникает событие OnPaint.
Разумеется, описанные выше события (onPaint, OnActivate и OnShow) возникают не только при инициализации формы, а и, к примеру, при каждом переключении между приложениями или формами в приложении. Последние два действия имеют парные события, возникающие при утере фокуса или исчезновении формы с экрана:
property OnDeactivate: TNotifyEvent;
property OnHide: TNotifyEvent;
Метод
procedure Hide;
дает возможность сделать форму невидимой (изменяет свойство visible). Во всех случаях, когда форма становится невидимой, возникает событие OnHide.
С помощью пары методов show/Hide обычно управляют из главной формы показом прочих форм. Будьте внимательны! При вызове Hide для главной формы подумайте о том, каким путем вы собираетесь после этого снова визуализировать ее.
Основной способ, используемый для закрытия формы, — это вызов метода
Close:
procedure Close;
В первую очередь внутри close вызывается метод:
function CloseQuery: Boolean;
Для закрытия формы необходимо, чтобы он вернул True. Для проверки на возможность закрытия он вызывает обработчик события:
property OnCloseQuery: TCloseQueryEvent;
TCloseQueryEvent = procedure(Sender: TObject;
var
CanClose: Boolean) ofobject;
Здесь вы должны проверить возможность закрытия формы и вернуть нужное значение в параметре canciose (который изначально имеет значение True). Например:
procedure TForml.FormCloseQuery(Sender: TObject;
var
CanClose: Boolean);
begin
if Memo1.Modified then case MessageDlgC Save text?', mtWarning, mbYesNoCancel, 0) of mrYes: Memol.Lines.SaveToFile('MYTEXT.TXT');
mrCancel: CanClose := False;
end;
end;
Таким образом, если обработчик события OncioseQuery не описан, метод closeQuery возвращает True и процесс закрытия формы можно продолжать.
Для форм стиля fsMDiForm (родительских окон MDI) сначала должны закрываться все дочерние формы (вызываются их методы closeQuery). Если хотя бы одна из них возвращает False, метод тут же возвращает False, и обработчик события OncioseQuery закрываемой родительской формы управления не получает.
Затем метод close вызывает обработчик следующего события:
property OnClose: TCloseEvent;
TCloseEvent = procedure(Sender: TObject; var Action : TCloseAction) of object;
TCloseAction = (caNone, caHide, caFree, caMinimize) ;
что позволяет определить дальнейшую реакцию. Дело в том, что закрытие можно реализовать различными способами, в зависимости от значения параметра Action:
- CaNone — не делать ничего;
- CaHide — сделать форму невидимой (скрыть);
- CaMinimize — свернуть форму в значок;
- CaFree — уничтожить форму, вызвав ее деструктор.
Перед вызовом OnClose в параметр Action засылается значение caHide. Исключение составляют дочерние формы MDI, для которых засылается значение caMinimize или caNone в зависимости от возможности их сворачивания.
Если обработчик вернул значение caNone, форма не закрывается. Таким путем можно продублировать возможность обработчика OncioseQuery не закрывать форму.
Если же обработчик вернул отличное от caNone значение, дальнейшая логика такова. При закрытии главной формы вызывается процедура завершения приложения. Для формы, не являющейся главной, значения caHide и caMinimize-позволяют соответственно скрыть и свернуть ее в значок. Выбор значения caFree влечет за собой вызов деструктора путем обращения к методу Release.
Метод Release используется также при необходимости дать команду на уничтожение формы внутри метода-обработчика событий. Дело в том, что он посылает окну формы сообщение cm_release, закрывающее форму. Но поскольку его обработка произойдет не немедленно, а тогда, когда получит управление функция — обработчик сообщений, до этого времени успеет корректно завершиться метод, вызывавший Release.
Последним при уничтожении формы инициализируется событие:
property OnDestroy: TNotifyEvent;
Это событие является парным по отношению к oncreate; обработчик его вызывается в деструкторе формы. Здесь программист может предусмотреть необходимые действия при уничтожении формы, к примеру, записать значения настроек в системный реестр или в файл . ini.
Модальные формы
Компонент TForm в VCL объединяет в себе свойства и может играть роль как обычного окна программы, так и диалогового (модального) окна. Модальная форма отличается тем, что при ее показе она принимает фокус ввода; вплоть до ее закрытия переключиться на другие формы приложения невозможно. Чтобы форма работала в таком качестве, вместо метода show нужно вызвать метод:
function ShowModal: Integer;
Этот метод реализует весь жизненный цикл модальной формы. Он показывает ее на экране, активизирует ее и запрещает переключение на другие формы приложения. Начинается обработка сообщений от элементов управления, которая происходит до тех пор, пока свойство:
property ModalResult: TModalResult;
не изменит своего значения, первоначально нулевого. Это свойство формы может изменяться непосредственно с помощью некоторых видов принадлежащих ей кнопок (классы TButton и TBitBtn). У этих кнопок также есть свойство ModalResult; при нажатии его значение передается одноименному свойству формы, и она закрывается.
Если для модальной формы программистом вызывается метод close, то ее единственным действием является то, что свойству ModalResult присваивается значение mrCancel (без вызовов OnCloseQuery И OnClose).
Как только получено ненулевое значение ModalResult, вызывается метод:
procedure CloseModal;
Его роль такая же, как у close для обычной формы: сначала генерация события cmcioseQuery, затем — Onciose. Установив в параметре Action этого события значение caNone, можно обнулить ModalResult и тем самым воспрепятствовать закрытию. В противном случае форма деактивизируется и делается невидимой.
Метод showModal и сопутствующий ему набор методов неприменим к дочерним формам MDI (со стилем fsMDichild).
Управление дочерними элементами
Если вы хотите передать фокус одной из форм проекта, используйте метод этой формы:
procedure SetFocus;
Форма при этом обязана быть видимой и активной (Enabled), иначе создается исключительная ситуация EinvalidOperation.
Два метода отвечают за передачу фокуса между визуальными компонентами в составе формы.
Метод
procedure FocusControl(Control: TWinControl);
передает фокус элементу управления control, а метод
procedure DefocusControl(Control: TWinControl;
Removing: Boolean);
отбирает его. Параметр Removing, равный True, означает, что элемент при этом должен передать фокус своему родительскому элементу. Напомним, что для элементов в эти моменты генерируются события onEnter и onExit. Имеющий фокус элемент определяется свойством:
property ActiveControl: TWinControl;
Оно может принимать значение Nil, если фокус имеет сама форма.
Форма относится к компонентам с возможностью прокрутки содержимого клиентской области. К полосам прокрутки можно обратиться как к отдельным объектам с помощью свойств:
property HorzScrollBar;
property VertScrollBar;
Если все элементы управления не могут быть видны при данных размерах формы, она может быть снабжена полосами прокрутки автоматически. Это происходит, если значение свойства:
property AutoScroll;
установлено равным True. Следующий метод помещает элемент управления AControl в видимую часть клиентской области:
procedure ScrollInView(AControl: TControl);
Он изменяет, если необходимо, положение бегунков полос прокрутки. При передаче фокуса между элементами управления формы те из них, которые находятся вне ее видимой части, автоматически вызывают этот метод.
Прокрутку (скроллинг) элементов на интервал Deltax, DeltaY осуществляет метод:
procedure ScrollBy(DeltaX, DeltaY: Integer);
Прибегать к вызову этой процедуры можно при желании осуществить прокрутку нестандартным способом, т. е. без привлечения полос прокрутки. Приведенный ниже фрагмент кода позволяет "тащить" изображение imagel вслед за мышью с нажатой кнопкой:
type
TMouseState = (msNormal, msDragging);
var OldPos, NewPos, MaxShift: TPoint;
FMouseState : TMouseState;
procedure TForml.ScrollMouseDown(Sender: TObject;.Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
MaxShift.X := Imagel.Parent.Width - Imagel.Width;
MaxShift.Y := Imagel.Parent.Height - Imagel.Height;
if (MaxShift.X > 0) and (MaxShift.Y > 0) then Exit;
FMouseState := msDragging;
OldPos := Point(X, Y);
Screen.Cursor := crDrag;
end;
procedure TFoml. ScrollMouseMove (Sender: TObject; Shift: TShiftState; X, Y: Integer);
begin
if FMouseState = msDragging then
begin
NewPos := Point(X - OldPos.X, Y - OldPos.Y);
if Imagel.Left + NewPos.X > 0 then NewPos.X := - Imagel.Left;
if Imagel.Left + NewPos.X < MaxShift.X
then NewPos.X := MaxShift.X - Imagel.Left;
if Imagel.Top + NewPos.Y > 0 then NewPos.Y := - Imagel.Top;
if Imagel.Top + NewPos.Y < MaxShift.Y
then NewPos.Y := MaxShift.Y - Imagel.Top;
Imagel.Parent.ScrollBy(NewPos.X, NewPos.Y) ;
end;
end;
procedure TFormI.ScrollMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
FMouseState := iiisNormal;
Screen.Cursor := crDefault;
end;
Обратите внимание, что прокрутка неоконного компонента image 1 осуществляется посредством вызова imagel. parent. ScrollBy. Это свидетельствует о том, что конкретный родительский тип для этого безразличен. В примере изображение помещено на панель (трапе!). Впрочем, метод ScrollBy используется также и полосами прокрутки, которые есть в компоненте TScrollingWinControi и его потомках, например, в TForm.
Форма имеет возможность перехватить ввод от клавиатуры, предназначенный имеющему фокус элементу управления. Установка значения свойства
property KeyPreview: Boolean;
в True означает, что поступающие от клавиатуры сообщения будут сначала поступать форме, и только затем — элементу управления.
Масштабирование
Немаловажной проблемой является то, как заставить форму и ее элементы выглядеть одинаково при различных режимах работы видеоадаптера. За это отвечают два свойства:
property Scaled: Boolean; property PixelsPerInch: Integer;
В принятом по умолчанию варианте (scaled = True) при создании формы значение PixelsPerInch считывается из текущих настроек системы, и, при необходимости, форма и все ее элементы масштабируются в некоторой пропорции. Эта пропорция равна отношению числа точек на дюйм на экране в данный момент к этому же числу во время разработки. Для стандартных шрифтов значение PixelsPerInch равно 96, для больших шрифтов — 120. Если же установить PixelsPerInch = о или scaled = False, никакого масштабирования не производится.
Внешний вид формы и ее составных частей можно отобразить не только на экране.
Метод
function GetFormImage: TBitmap;
возвращает "моментальный снимок" формы — битовую карту с ее изображением. Печать на принтере изображения формы, полученного при помощи GetFormimage, осуществляется методом:
procedure Print;
Полученное изображение передается объекту TPrinter (см. ниже), при этом его масштабирование производится в соответствии со значением свойства:
property PrintScale: TPrintScale;
TPrintScale = (poNone, poProportional, poPrintToFit);
где значения имеют такой смысл:
- PoNone — масштабирование отсутствует;
- PoProportional — производится изменение масштаба в пропорции, равной соотношению точек на дюйм у формы и принтера;
- PoPrintToFit — аналогично предыдущему, но осуществляется приведение размера изображения к размеру листа.
Каждая форма может быть связана с системой помощи использованием двух свойств:
property HelpFile: string;
property HelpContext: THelpContext;
При нажатии кнопки <F1> вызывается система помощи Windows, которая открывает файл HelpFile и в нем страницуHelpContext.
Можно вызвать помощь и другим способом: щелкнув по пиктограмме Help в заголовке формы (на ней изображен значок вопроса). Для этого нужно соблюдение следующих условий:
- форма должна иметь обрамление bsDialog или должны быть запрещены пиктограммы biMinimize, biMaximize;
- форма должна быть связана с файлом справки (свойство HelpFile);
- у компонента, на котором делается щелчок, должно быть ненулевым свойство HelpContext.
После выполнения этих условий при щелчке на пиктограмме Help курсор приобретает особый вид (со знаком вопроса). Щелкнув таким курсором в нужном месте формы, вы получаете контекстную подсказку.
Дата добавления: 2014-12-01; просмотров: 1202;
