Структура документа HTML
Все документы HTML имеют одну и ту же структуру, определяемую фиксированным набором тегов структуры. Документ HTML всегда должен начинаться с <HTML> и заканчиваться соответствующим закрывающим тегом (</HTML>). Внутри документа выделяются два основных раздела: раздел заголовков и тело документа, идущие именно в таком порядке. Раздел заголовков содержит информацию, описывающую документ в целом, и ограничивается тегами <HEAD> и </HEAD>. В частности, раздел заголовков должен содержать общий заголовок документа, ограниченный парным тегом <TITLE>.
Основное содержание размещается в теле документа, которое ограничивается тегом <BODY>. Строго говоря, положение структурных тегов в документе нетрудно определить, даже если они опущены. Поэтому стандарт языка HTML требует наличия тега <TITLE>. Тем не менее, при создании документа HTML опускать структурные теги не рекомендуется.
Простейший правильный документ HTML, содержащий все теги, определяющие структуру, может выглядеть следующим образом:
<HTML>
<HEAD> <TITLE>Заголовок документа</TITLE> </HEAD>
<BODY>
Текст документа
</BODY>
</HTML>
Для создания HTML документа создайте на рабочем столе или в папке Мои документы простой текстовый документ в Блокноте. Перепишите в него следующий текст:
<HTML>
<HEAD> <TITLE>Моя первая страница</TITLE> </HEAD>
<BODY>
Здесь можно писать все, что угодно.
</BODY>
</HTML>
Сохраните документ, дав ему имя Lab1 и расширение html.

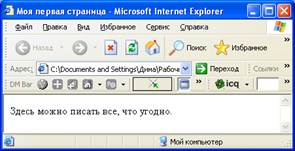
Закройте Блокнот. Затем найдите созданный вами файл на Рабочем столе или в Моих документах. Чаще всего он будет обозначен значком  . Откройте его. Перед вами появится следующая страница
. Откройте его. Перед вами появится следующая страница

Не закрывайте HTML документ.
Большинство элементов языка HTML описывает части содержания документа и помещается между тегами <BODY> и </BODY>, то есть, внутрь структурного элемента BODY. Такие элементы делят на блочные и текстовые. Блочные элементы относятся к частям текста уровня абзаца. Текстовые элементы описывают свойства отдельных фраз и еще более мелких частей текста.
Теперь можно сформулировать правила вложения элементов.
· Элементы не должны пересекаться. Другими словами, если открывающий тег располагается внутри элемента, то и соответствующий закрывающий тег должен располагаться внутри этого же элемента.
· Блочные элементы могут содержать вложенные блочные и текстовые элементы.
· Текстовые элементы могут содержать вложенные текстовые элементы.
· Текстовые элементы не могут содержать вложенные блочные элементы.
Строго говоря, все правила языка HTML можно рассматривать исключительно как «пожелания». Средство, используемое для отображения Web-документа, сделает все возможное, чтобы истолковать разметку наиболее разумным образом. Тем не менее, гарантию правильного воспроизведения документа дает только неукоснительное следование требованиям спецификации языка.
Дата добавления: 2014-12-30; просмотров: 954;
