Функциональные блочные элементы
В большинстве документов основными функциональными элементами являются заголовки и абзацы. Язык HTML поддерживает шесть уровней заголовков. Они задаются при помощи парных тегов от <Н1> до <Н6>. При отображении Web-документа на экране компьютера эти элементы показываются при помощи шрифтов разного размера.
Обычные абзацы задаются с помощью парного тега <Р>. Язык HTML не содержит средств для создания абзацного отступа («красной строки»), поэтому при отображении на экране компьютера абзацы разделяются пустой строкой. Закрывающий тег </Р> рассматривается как необязательный. Подразумевается, что он стоит перед тегом, который задает начало очередного абзаца документа. Например:
<Н1>Заголовок</Н1>
<Р>Первый абзац<Р>Второй абзац
<Н2>Заголовок второго уровня</Н2>
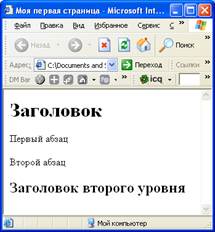
Щелкните на пустом месте вашей страницы правой кнопкой мыши и выберете пункт меню «Просмотр HTML-кода». Откроется текстовый документ. В нем фразу «Здесь можно писать все, что угодно» замените на приведенный выше HTML код. Сохраните документ. Не закрывайте его. Перейдите к Вашей странице и с помощью контекстного меню или кнопки  обновите ваш документ. Если все выполнено верно, то получится страница вида
обновите ваш документ. Если все выполнено верно, то получится страница вида

Следствием наличия специального тега, определяющего абзац, является тот факт, что обычного символа конца строки, вводимого по нажатию клавиши ENTER, для создания абзацного отступа недостаточно. Язык HTML рассматривает символы конца строки и пробелы особым образом. Любая последовательность, состоящая только из пробелов и символов конца строки, при отображении документа рассматривается как одиночный пробел. Это, в частности, означает, что символ конца строки даже не осуществляет перехода на новую строку (для этой цели используется текстовый элемент, задаваемый непарным тегом <BR>).
В качестве ограничителя абзацев может также использоваться горизонтальная линейка. Этот элемент задается непарным тегом <HR>. При отображении документа на экране линейка разделяет части текста друг от друга. Ее длина и толщина задаются атрибутами тега <HR>.
<HR ALIGN="RIGHT" SIZE="10'' WIDTH="50 %''>
Этот тег создает горизонтальную линейку шириной в 10 пикселов, занимающую половину окна и расположенную справа.
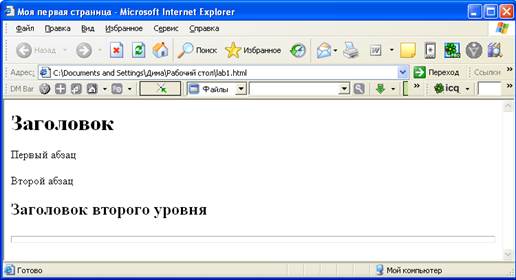
Откройте HTML-код вашей страницы и после введенного текста внутри тега </BODY> поместить строку <HR ALIGN="RIGHT" SIZE="10'' WIDTH="50 %''>. Сохраните текст и обновите вашу страницу. Она должна принять вид

Рассматриваемые ниже тэги относятся к тэгам уровня текста, т. е. призваны, в основном, размечать небольшие группы символов. Некоторые тэги могут задавать разметку и на уровне блока.
Приведем описание тэгов.
Тэг<STRONG> отображает текст полужирным шрифтом. Например:
Это <STRONG>полужирный</STRONG> шрифт.
Тэг <EM>отображает текст курсивом. Например.
Выделение <EM>курсивом</EM>
Тэг< CODE> отображает текст моноширинным шрифтом. Например:
Это <CODE>моноширинный</CODE> шрифт.
Тэги<DEL> отображает текст, перечеркнутый горизонтальной линией. Например:
Пример <DEL>зачеркнутого</DEL> текста.
Тэг <SUB> сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для математических индексов. Например:
Пример шрифта для <SUB> нижнего</SUB> индекса.
Тэг <SUP> сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для задания степеней чисел в математике. Например:
Пример шрифта для <SUP>верхнего</SUP> индекса.
Тэги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. Например:
Текст <STRONG><EM>полужирный и курсивный</EM></STRONG>
Наберите все приведенные выше примеры в HTML-коде после описания разделительной полосы. Не забудьте перед каждой строкой указывать тэг начала абзаца <P>.
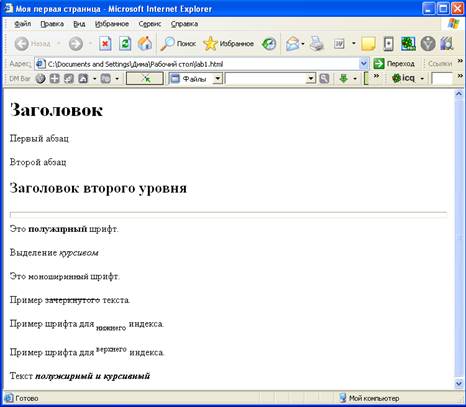
После обновления вашей страницы она должна принять вид

ПараметрSIZE
Этот параметр служит для указания размеров шрифта в условных единицах от 1 до 7. Конкретный размер шрифта зависит от используемой программы просмотра. Принято считать, что размер "нормального" шрифта соответствует значению 3.
Настройки размеров шрифта, используемых по умолчанию, а также величины абсолютного изменения размеров шрифта, зависят от браузеров.
Размер шрифта указывается как абсолютной величиной (SIZE=2), так и относительной (SIZE=+1).
Приведем пример, в котором использованы различные способы назначения размеров шрифтов.
<FONT SIZE=1>Шрифт размера 1</FONT><BR>
<FONT SIZE=-1> Шрифт размера 2</FONT><BR>
<FONT SIZE=3> Шрифт размера 3</FONT><BR>
<FONT SIZE=4> Шрифт размера 4</FONT><BR>
<FONT SIZE=5> Шрифт размера 5</FONT><BR>
<FONT SIZE=+3> Шрифт размера 6</FONT><BR>
<FONT SIZE=7> Шрифт размера 7</FONT><BR>
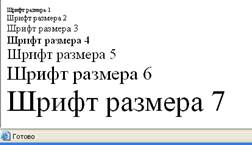
Введите данный фрагмент перед тэгом </BODY>. Обновите страницу. Посмотрите на изменения.

ПараметрCOLOR.
Этот параметр устанавливает цвет шрифта, который может задаваться с помощью стандартных имен или в формате #RRGGBB. Приведем пример документа с разноцветным текстом.
<FONT COLOR=green>Текст зеленого цвета</FONT><BR>
<FONT COLOR=#FF0000>Текст красного цвета</FONT><BR>
Введите данный фрагмент перед тэгом </BODY>. Обновите страницу. Посмотрите на изменения.

Дата добавления: 2014-12-30; просмотров: 1325;
