Компоновка RelativeLayout
Компоновка RelativeLayout дозволяє дочірнім об’єктам визначати свою позицію відносно вказаного за ідентифікатором елемента. В RelativeLayout дочірні елементи розташовані так, що якщо перший елемент розташовано у центрі екрану, тоді інші елементи будуть вирівняні відносно центру екрану. При об’яві компоновки в XML-файлі, елемент, на який будуть посилатися інші об’єкти для позиціонування, треба об’явити раніш ніж елементи, які звертаються до нього за його ідентифікатором. В компоновці RelativeLayout розташування елемента можна визначати відносно іншого елемента, на який посилаються через його ідентифікатор. Наприклад, якщо хочемо отримати ліворуч розташований елемент TextView від елемента button2, то: android:layout_toLeftOf=”@id/Button2”. Розташування відносно вказаного: android:layout_above, android:layout_below, android:layout_toLeftOf, andr oid:layout_toRightOf. Вирівнювання: android:layout_ alignBaseline, android:layout_alignBottom, android: layout_alignLeft, android:layout_alignRight, andro id:layout_alignTop. Позиціонування відносно контейнеру: android:layout_alignParentBottom, android:layout_ alignParentLeft, android:layout_alignParentRight, android:layout_alignParentTop, android:layout_ centerHorizontal, android:layout_centerInParent, android:layout_centerVertical.

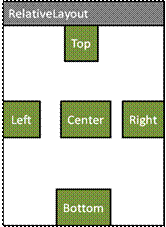
Рисунок 2.4 – Компоновка RelativeLayout
2.3 Базові віджети
Виджет – це об’єкт View, який служить інтерфейсом для взаємодії з користувачем. Тобто відмет – це елемент керування. Android забезпечує набор готових віджетів, таких як кнопки, текстові поля, перемикачі, полоси прокрутки, індикатори, слайдери, адаптери даних та ін.
Для кожного віджета потрібно визначити його атрибути. Основними атрибутами є наступні: id, layout_width, layout_height, text, gravity.
Ідентифікатор елемента є унікальним та задається у вигляді android:id=”@+id/view1”, де view1 – унікальний id елемента; символ “@” означає, що синтаксичний аналізатор XML повинен розгорнути дану строку і визначити цей вираз як ресурс ідентифікатора; символ “+” означає, що це нове ім’я ресурсу, яке потрібно бути створено і додано у ресурси в файл R.java, який середовище Android автоматично генерує.
Ширина елемента задається у вигляді android:width=”wrap_content” (стандартний розмір) чи android:width=”match_parent” (розмір відповідає батьківському елементу, тобто якщо елемент-батько займає весь простір екрану за шириною, то і у дочірнього елемента ширина буде займати ширину екрана).
Висота елемента android:width також може приймати значення ”wrap_content” чи ”match_parent” в залежності від потрібного застосування.
Текст елемента задається у вигляді android:text=”something” чи android:text= ”@string/res_str”, де res_str – ім’я ресурсу (ресурс можна задати в каталогу /res/values).
Розташування елементу задається за допомогою android:gravity (“left”, “right”, “center” та ін.).
2.3.1 Віджет TextView
TextView застосовується для відображення тексту без можливості його редагувати користувачем, крім того він служить для відображення текстових даних в контейнерних відметах для відображення списків (рисунок 2.5). Від TextView успадковуються інші елементи управління, на яких повинен бути відображений текст (кнопки, прапорці, перемикачі). У елемента є багато атрибутів для роботи з текстом, наприклад:
– android:textSize (розмір в px, dp, sp, in, pt, mm);
– android:textStyle (“normal”, “bold”, “italic”);
– android:textColor (колір тексту в форматі #RRGGBB чи #AARRGGBB);
– android:autoLink (створення посилання зі значеннями “web”, “phone”, “email”, “map”, “all”, “none”).

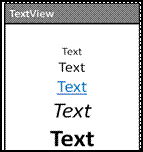
Рисунок 2.5 – Використання віджету TextView
Атрибути тексту можна задати програмно (в файлі *.java):
// id елемента Т1
TextView T1=(TextView) findViewById(R.id.T1);
// встановлення тексту
T1.setText(“something…”);
2.3.1 Віджет EditText
EditText застосовується для відображення тексту з можливістю його редагування (рисунок 2.6). Основний метод класу – getText() з поверненим значенням EditText. За допомогою атрибуту android:hint=“Enter text…” встановлюється підказка для введення тексту. В класі визначено метод для виділення тесту з певних позицій – setSelection(). Більшість методів роботи з текстом та його форматування успадковані від базового класу TextView.

Рисунок 2.6 – Віджет EditText
Дата добавления: 2014-12-24; просмотров: 1296;
