Компоновка FrameLayout
FrameLayout є найпростішим типом компоновки. В основному це пустий простір на екрані, яке можна заповнити тільки єдиним дочірнім елементом View чи ViewGroup. Всі дочірні елементи додаються до верхнього лівого кута екрану (рисунок 2.2).

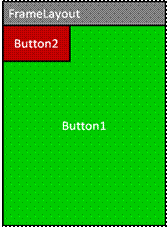
Рисунок 2.2 – Компоновка FrameLayout
В цій компоновці неможна визначити різноманітне місцезнаходження для дочірнього елементу. Всі дочірні елементи додаються поверх попередніх, частково чи повністю затіняючи їх. Виходячи з цього, батьківський елемент займає весь простір екрану та має наступні атрибути: layout_width= ”match_parent” та layout_height=”match_parent”. Дочірній елемент має дані атрибути з будь-яким параметром: “match_parent”(відповідає батьку та приймає значення відповідного параметра як у батька) чи “wrap_content” (стандартний розмір елемента). Елементи інтерфейсу будуть розглянуті далі, проте основними атрибутами для кожного виду є наступні: android:id, android:layout_width, android:layout_height, android:text.
Компоновка FrameLayout використовується рідко, оскільки не дозволяє створити складні вікна з множиною елементів. Вона найчастіше використовується для оверлеев. Наприклад, якщо у вікні є зображення, що займає весь екран (чи карта, кадр з відеокамери та ін.), а на ньому є елементи керування (наприклад, елемент масштабування, елемент пошуку, індикатор часу чи стану та ін.).
Наприклад, створимо компоновку FrameLayout, розмістивши на неї дві кнопки як на рисунку 2.2.
<FrameLayout xmlns:android=http://schemas.android.com/ apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<Button
android:id=“@+id/b1”
android:layout_heigth=“match_parent”
android:layout_width=“match_parent”
android:text=“Button1”
/>
<Button
android:id=“@+id/b2”
android:layout_heigth=“wrap_content”
android:layout_width=“wrap_content”
android:text=“Button2”
/>
</FrameLayout>
Дата добавления: 2014-12-24; просмотров: 811;
