Компоновка TableLayout
Компоновка TableLayout позиціонує всі дочірні елементи у строки та стовбці. TableLayout не відображує лінії розділу чарунок. TableLayout може мати строки з різним числом чарунок. При формуванні компоновки деякі чарунки можна залишати порожніми. При створенні компоновки для строк використовуються об’єкти TableRow. Чарунка може бути об’єктом View чи ViewGroup.
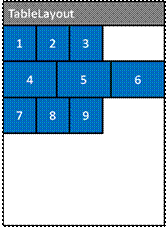
Компоновка TableLayout на практиці застосовується рідко, зазвичай замість неї використовують декілька компоновок LinearLayout. TableLayout зручно використати, якщо розміщення елементів представлено у вигляді таблиці (рисунок 2.4).
Наприклад, створимо компоновку TableLayout, розмістивши на неї кнопки як на рисунку 2.4.

Рисунок 2.4 – Компоновка TableLayout
<TableLayout xmlns:android=http://schemas.andro id.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<TableRow
androd:id=”@+id/TR1”
android:layout_heigth=“wrap_content”
android:layout_width=“match_parent”>
<Button
android:id=“@+id/b1”
android:layout_heigth=“wrap_content”
android:layout_width=“wrap_content”
android:text=“1”
/>
…
</TableRow>
<TableRow
androd:id=”@+id/TR2”
android:layout_heigth=“wrap_content”
android:layout_width=“match_parent”>
<Button
android:id=“@+id/b4”
android:layout_heigth=“wrap_content”
android:layout_width=“wrap_content”
android:text=“4”
/>
…
</TableRow>
…
</TableLayout>
Дата добавления: 2014-12-24; просмотров: 777;
