Компоновка LinearLayout
Компоновка LinearLayout вирівнює всі дочірні елементи в одному з напрямів – вертикально чи горизонтально, в залежності від значення атрибуту android:orientation: “horizontal”, “vertical”.
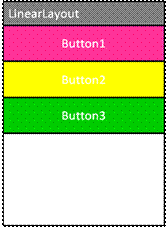
Наприклад, створимо компоновку LinearLayout, розмістивши на неї кнопки вертикально як на рисунку 2.3.

Рисунок 2.3 – Компоновка LinearLayout
<LinearLayout xmlns:android=http://schemas.android.com/ apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”>
<Button
android:id=“@+id/b1”
android:layout_heigth=“wrap_content”
android:layout_width=“match_parent”
android:text=“Button1”
/>
<Button
android:id=“@+id/b2”
android:layout_heigth=“wrap_content”
android:layout_width=“match_parent”
android:text=“Button2”
/>
</LinearLayout>
Компоновка LinearLayout має атрибут android: layout_weight, який визначає вагу дочірнього елементу, тобто надає можливість розширюватися (за замовченням, вага має нульове значення).
Оскільки компоновки можуть бути вкладеними, то у вікні можна розташувати наприклад декілька лінійних компоновок з будь-якою орієнтацією їх елементів. Таке застосування є найбільш розповсюдженим засобом при створенні інтерфейсу користувача для Android-додатків.
Дата добавления: 2014-12-24; просмотров: 748;
