Загрузка веб-страниц на сайт
Загрузите в корневую папку Вашего сайта три веб-страницы из Вашей рабочей папки. Сначала в корневой папке файла следует создать папки для рисунков и вспомогательных файлов каждой веб-страницы. Для этого щелкните на ссылке Создать папку (рис. 9).
Введите имя создаваемой папки (рис. 10) для одной из веб-страниц, в точности совпадающее с тем именем, которая она имеет в Вашей рабочей папке, и щелкните на кнопке ОК. Подождите, пока на экране не вернется отображение страницы Управление файлами.

|
| Рис. 10. Создание папки |
Аналогично создайте папки для рисунков и вспомогательных файлов двух остальных веб-страниц.
Загрузите файл z11.htm и два остальных .htm-файла в корневой каталог сайта. Для этого щелкните на ссылке Загрузить файлы (рис 9).
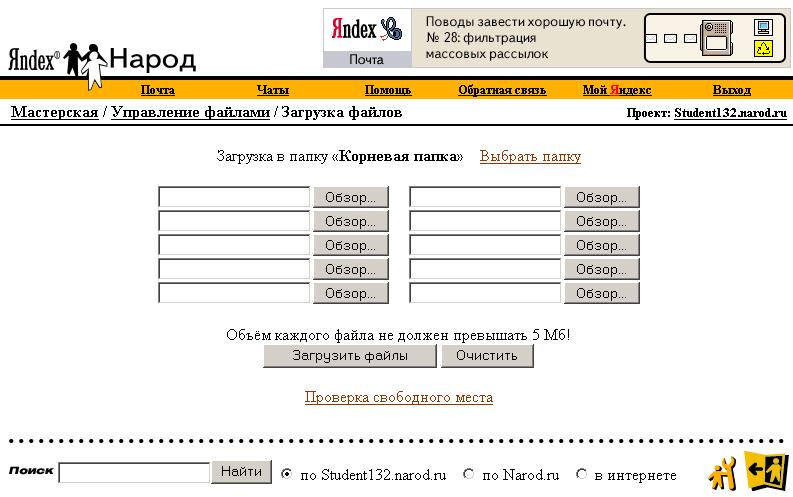
Для загрузки каждого из трех файлов веб-страниц из рабочей папки в появившемся окне (рис. 11) следует щелкнуть справа от свободного поля на кнопке Обзор и указать файл, подлежащий загрузке. После указания подобным образом трех файлов, подлежащих загрузке, щелкните на кнопке Загрузить файлы. После этого произойдет загрузка файлов, которая требует некоторого времени. Следует дождаться сообщения об окончании загрузки и возвращения изображения исходного окна (рис.11).
Теперь следует в соответствующие папки веб-страниц загрузить файлы рисунков и вспомогательные файлы.

|
| Рис. 11. Загрузка файлов в корневой каталог |
Для этого для каждой из трех веб-страниц:
Щелкните на ссылке Выбрать папку (рис. 11), выберите папку и щелкните на кнопке Выбрать.
Загрузите рисунки и вспомогательные файлы в выбранную папку из соответствующей папки веб-страницы, пользуясь кнопками Обзор (рис. 11). За один раз можно загрузить не более 10 файлов. Если загружаемых файлов больше 10, то загрузку придется выполнить в несколько приемов отдельными порциями.
После окончания загрузки файлов в папки всех трех веб-страниц, щелкните на ссылке Мастерская.
Создание ссылок на главной страницеТеперь следует вернуться к главной странице, чтобы создать на ней ссылки на Ваши веб-страницы. Для этого щелкните на ссылке Управление файлами и HTML-редактор.
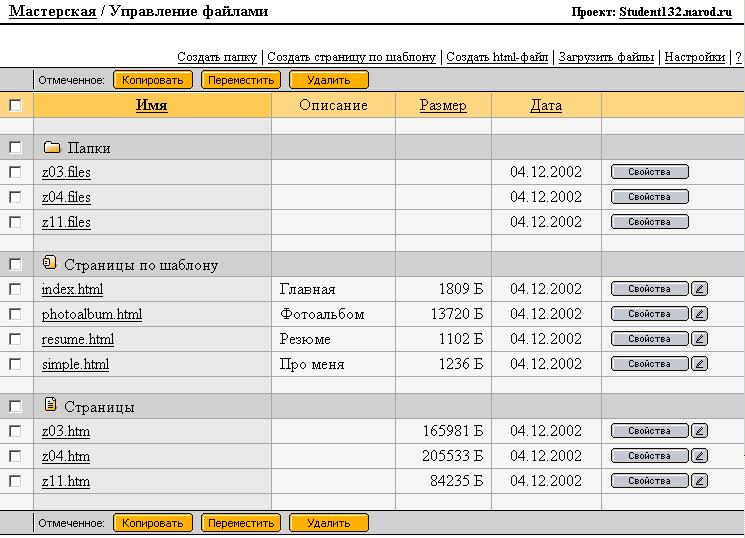
Для перехода к редактированию главной страницы в открывшемся окне (рис. 12) щелкните на кнопке  в строке index.html.
в строке index.html.

|
| Рис. 12. Содержание корневого каталога сайта |
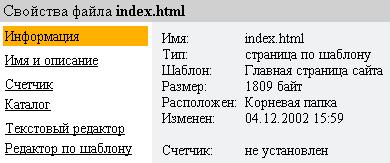
В открывшемся окне (рис. 13) щелкните на ссылке Редактор по шаблону.

|
| Рис. 13. Свойства файла |
На экране отобразится шаблон главной страницы
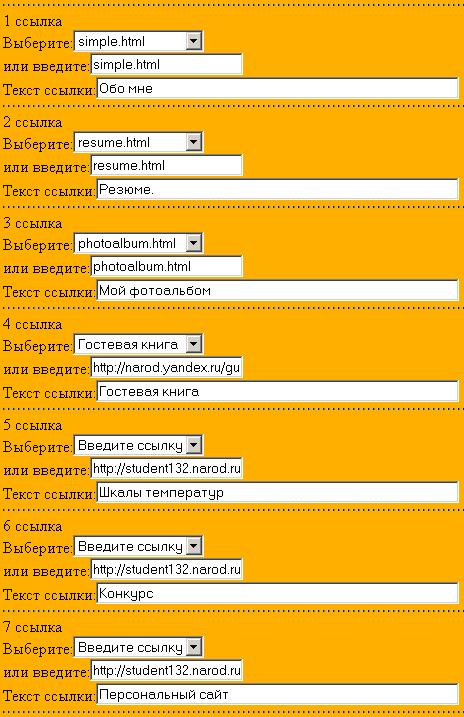
(рис. 7). В этом шаблоне следует заполнить поля ссылок. В итоге Вам следует получить нечто, похожее на шаблон с полями ссылок, изображенными на рис. 14.

|
| Рис. 14. Пример заполнения ссылок |
Каждая ссылка включает три расположенных в одну колонку поля, слева от которых соответственно записано (рис. 14) Выберите, или введите, Текст ссылки. В поле Текст ссылки (в дальнейшем будем его называть полем текста ссылки) вводится произвольный текст, говорящий о содержании веб-страницы. Этот текст будет виден посетителю Вашего сайта как ссылка, щелчок на которой откроет данную веб-страницу. В поле или введите (его в дальнейшем будем называть полем адреса ссылки) должен находиться адрес веб-страницы. Поле Выберите для веб-страниц, созданных по шаблону, позволяет заполнять поле адреса ссылки из списка, который раскрывается щелчком на кнопке  , находящейся справа в поле Выберите.
, находящейся справа в поле Выберите.
Если при заполнении ссылок Вы обнаружите, что созданных на главной странице ссылок недостаточно, то их количество можно увеличить, щелкнув на кнопке  .
.
Сначала следует заполнить поля ссылок на созданные Вами по шаблонам три веб-страницы: simple.html, resume.html и photoalbum.html.
Начните с веб-страницы simple.html. В разделе 1 ссылка раскройте список в поле Выбрать и выберите в этом списке simple.html. Поле адреса ссылки заполнять не нужно, адрес в нем позже появится автоматически. В поле текста ссылки оставьте Про меня. Заполнение первой ссылки закончено.
Аналогично заполните вторую и третью ссылку применительно к веб-страницам resume.html и photoalbum.html.
Четвертую ссылку заполните применительно к гостевой книге, которая служит для обратной связи Вас с посетителями Вашего сайта. Для этого в разделе 4 ссылка кнопкой  , расположенной справа в поле Выберите, раскройте выпадающий список и щелчком выберите в нем Гостевая книга. В поле текста ссылки должно быть введено Гостевая книга.
, расположенной справа в поле Выберите, раскройте выпадающий список и щелчком выберите в нем Гостевая книга. В поле текста ссылки должно быть введено Гостевая книга.
Теперь осталось заполнить поля трех ссылок на ранее созданные Вами и загруженные на сайт веб-страницы, которые в рассматриваемом примере имеют имена z03.htm, z04.htm и z11.htm. Начните с веб-страницы z03.htm. В разделе 5 ссылка введите адрес веб-страницы z03.htm в поле адреса ссылки. В рассматриваемом примере следовало бы ввести http://student132.narod.ru/z03.htm. Вам же в этом адресе следует заменить части адреса student132 на Ваш логин, а также имя файла z03.htm на имя Вашей веб-страницы. В поле текста ссылки введите краткое название, отражающее содержание веб-страницы.
Аналогично заполните поля ссылок для оставшихся двух веб-страниц и щелкните на кнопке  . Вам будет предложено ознакомиться с созданной главной страницей сайта. Поочередно щелкните на ссылках и раскройте каждую из своих веб-страниц. Если у Вас появилась необходимость продолжить редактирование, то щелкните на кнопке
. Вам будет предложено ознакомиться с созданной главной страницей сайта. Поочередно щелкните на ссылках и раскройте каждую из своих веб-страниц. Если у Вас появилась необходимость продолжить редактирование, то щелкните на кнопке  , если же все в порядке, то щелкните на кнопке
, если же все в порядке, то щелкните на кнопке  .
.
В Вашем фотоальбоме еще нет фотографий? Поместите туда несколько штук. Если нет оцифрованных фотографий, в учебных целях подойдут любые рисунки. С этой целью приступите к редактированию веб-страницы Фотоальбом. Для вставки фотографии (рисунка) в фотоальбом, щелкнув на кнопке Browse, выберите соответствующий файл, введите подпись под фотографией и щелкните на кнопке Наклеить. После этого следует немного подождать, пока фотография (рисунок) не появится в фотоальбоме.. Итак, работа по созданию сайта завершена. Зайдите на свой сайт. Вы ведь записали адрес своего сайта? Для рассмотренного выше примера это http://student132.narod.ru. Адрес Вашего сайта отличается от этого только логином. Посмотрите также, как выглядит главная страница Вашего сайта. Попробуйте, как работают все ссылки на Ваши веб-страницы.
Отправьте по ОСЭП сообщение Вашему преподавателю с адресом Вашего сайта и с приглашением его посетить.
Если Вы не рассчитываете дальше поддерживать свой сайт, то удалите его после того, как он будет принят преподавателем. Для этого в Мастерской перейдите по ссылке Удалить регистрацию.
Для тех, кто собирается в дальнейшем поддерживать свой сайт, в Мастерской имеется много средств, чтобы сделать Ваш сайт интересным и посещаемым. Вы можете поместить на своем сайте колонку новостей, выставить свой сайт в каталог, установить счетчик посещений на любой странице сайта и многое другое.
Литература
Основная:
1. Макарова Н. В., Матвеев Л. А., Бройдо В. Л. и др. Информатика / Подред. Макаровой Н. В. М., 2003.
2. Информатика / Под ред. С. В. Симоновича. – СПб., 2004.
3. Моисеев А.В. Информатика. – М.: Академия, 1998.
4. Аветисян Р.Д., Аветисян Д.Д., Теоретические основы информатики. –М.: Наука, 1997.
5. Аладьев В.З. и др. Основы информатики. – М.: Филин, 1999.
6. Балапанов Е.К. Новые информационные технологии: 30 уроков по информатике. Алматы, 2001.
7. Воройский Ф.С. Информатика. Новый систематизированный толковый словарь-справочник. – М., 2001.
21.Олифер В.Г., Олифер Н.А. Компьютерные сети. Принципы, технологии, протоколы. СПб.: Питер, 2002.
22.Таненбаум Э. Компьютерные сети. СПб.: Питер, 2002.
Дата добавления: 2017-02-20; просмотров: 345;
