Настройка свойств веб-страницы
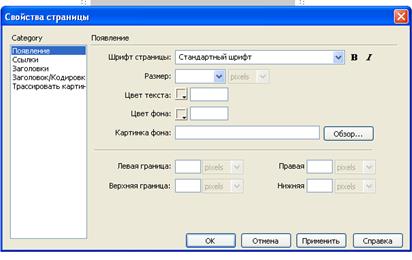
Итак, мы начали оформлять нашу, пока еще пустую, веб-страницу. В начале выполним команду меню Modify • Page Properties (Изменить • Свойства страницы). По этой команде откроется диалоговое окно Page Properties (Свойства страницы)
Именно в этом окне мы немного изменим тот HTML-код, который Dreamweaver MX 2004 самостоятельно написал при создании страниц. Мы введем параметры в соответствующие поля диалогового окна Page Properties.

В правой части окна расположен список Category — здесь выбираем нужную категорию параметров веб-страницы. Это самая основная категория при настройке веб-страницы. Именно здесь мы указываем параметры, которые определят внешний вид нашей веб-страницы.
В первом раскрывающемся списке Page font (Шрифт страницы) мы выберем шрифт, которым будем писать основной текст на нашей странице. В этом списке отображаются все шрифты, установленные на данном (вашем) компьютере.
Но не стоит выбирать экзотические шрифты — ведь у пользователей, которые будут посещать вашу страничку в сети Интернет, могут быть не установлены такие шрифты, и тогда они не разберут тот текст, который им адресован. Поэтому необходимо выбрать наиболее распространенную группу шрифтов — Arial, Helvetica, sans-serif или Times New Roman. Здесь же можно указать стиль написания текста —полужирный или курсивный (кнопки В — Bold и I — Italic).
В следующем ниже раскрывающемся списке можно ввести или выбрать из предлагаемого списка размер шрифта (Size) и единицы измерения этого размера. Мы выбираем наиболее распространенный для веб-страниц размер шрифта — 10 пикселов.
Еще ниже выбираем цвет шрифта, которым будет окрашен основной текст. Перед тем как его выбрать, следует определиться с общей цветовой гаммой страницы. Надо также учесть цвета ссылок, если вы предполагаете разместить их на странице. Цвет текста не должен сильно контрастировать с цветом фона. А цвет ссылки не должен сильно отличаться от цвета основного текста, хотя ссылка и должна быть хорошо заметна на странице. Определившись с этим, в поле ввода Text color (Цвет текста) вводим код цвета либо выбираем подходящий образец цвета на раскрывшейся палитре. А в следующей ниже строке делаем аналогичные установки, но уже для цвета фона в поле ввода Background color (Цвет фона). На самом деле для оформления фона совсем не обязательно использовать однотонную раскраску. Фон веб-страницы можно «заполнить» специально подготовленной или подобранной картинкой. В качестве такой картинки вполне можно использовать уменьшенный логотип компании. Чтобы он не казался слишком пестрым, в графическом редакторе его можно немного высветлить или размыть.
Для заполнения фона такой картинкой в поле Background image (Фоновый рисунок) указываем путь к фоновому рисунку или его имя. Следует заметить, что фоновый рисунок имеет преимущественное значение перед фоновым цветом.
Поэтому если указать оба параметра, то на веб-странице можно будет наблюдать только фоновый рисунок.
После разделительной черты следуют поля ввода для установки четырех параметров, определяющих величину полей между веб-страницей и границами окна браузера. Дело в том, что по умолчанию (то есть когда эти поля не заполнены) веб-страница в окне браузера обычно отображается с некоторыми отступами сверху и по бокам. Чтобы веб-страница заполняла все пространство окна браузера, надо ввести в следующие поля нулевые значения. Итак, в нижней части окна Page Properties находятся следующие поля ввода значений:
• Left margin (Левое поле) — определяет отступ от левой границы;
• Right margin (Правое поле) — определяет отступ от правой границы;
• Top margin (Верхнее поле) — определяет отступ сверху;
• Bottom margin (Нижнее поле) — определяет отступ снизу.
Здесь же можно установить единицы измерения отступов. Возникает резонный вопрос: зачем надо вводить две пары значений, задающих по существу одно и то же? Дело в том, что параметры Left margin и Top margin воспринимаются браузером Internet Explorer, но игнорируются Netscape Navigator. И наоборот — параметры Right margin и Bottom margin отлично работают в Netscape Navigator, но не работают в Internet Explorer. Поэтому чтобы веб-страница одинаково хорошо отображалась во всех браузерах, следует ввести все четыре параметра.
Следующая категория — Links (Ссылки) — предусматривает оформление ссылок (если они есть на веб-странице). В начале работы с веб-страницей эта категория необязательна. К ней можно будет обратиться тогда, когда будут уже расставлены нужные ссылки и создан общий дизайн страницы. Мы коснемся этой категории несколько позже.
Среди других категорий обратим внимание на Title/Encoding (Заголовок/Кодировка). На самом деле это одна из важнейших категорий. С ее помощью мы будем определять кодировку веб-страницы и ее заголовок.
В самое верхнее поле ввода Title (Заголовок) вводим заголовок нашей веб-страницы, который будет отображаться на самой верхней панели окна браузера, обычно на синем фоне. Этот заголовок отражает суть нашей страницы — это как название книги. Поэтому он должен быть лаконичным. Хорошо, когда он совпадает с предполагаемым названием сайта. Заголовок можно написать и русскими буквами. Мы назовем наш первый проект коротко и ясно — Мой первый сайт.
Следующий ниже раскрывающийся список Encoding (Кодировка) задает кодировку страницы. Это и есть наиболее важный момент. Дело в том, что каждый символ, вводимый с клавиатуры и отображаемый на экране, имеет уникальный номер, который обычно называют кодом символа. Набор кодов вместе с их описаниями составляет так называемую кодировку. Кодировок существует очень много. Некоторые из них универсальные, некоторые поддерживают только определенные языки. Кроме того, разные операционные системы используют различные кодировки. Для русского языка наиболее распространенными являются кодировки КОИ-8 и Windows-1251. Для русскоязычных сайтов последняя кодировка наиболее распространена. Именно ее мы и выбираем в раскрывающемся списке Encoding. Правда, здесь она значится как Кириллица (Windows).
Когда кодировка указана, нажимаем находящуюся рядом кнопку Reload (Перезагрузить). А по окончании всех установок свойств страницы нажимаем кнопку ОК и переходим к дальнейшему редактированию веб-страницы.
3.Вопросы для закрепления.
1)Назовите способы создания web страниц »?
2)Какие основные настройки страницы необходимо выполнить перед созданием web – страниц?
Лекция 12
Тема: Использование графических изображений
Цели: Ознакомить учащихся со способами добавления графических объектов на web- страницу, заменитель графики – его назначение, с созданием графических ссылок.
План урока.
1. Организационный момент.
2. Изложение нового материала.
1) Вставка графики на web- страницу
2) Заменитель графики
3) Создание графических ссылок
3. Закрепление изученного.
4. Итог урока.
Ход урока.
Дата добавления: 2017-09-19; просмотров: 1264;
