Манипулирование объектами
Для работы с объектами в JavaScript предназначены два оператора. С одним из них мы познакомились в примере 10 — цикл по свойствам объекта:
for( переменная_цикла in объект) {
[операторы]
}
Этот цикл осуществляет перебор всех свойств объекта. В переменной цикла на каждой итерации сохраняется название свойства объекта. Значение свойства объекта можно получить с помощью конструкции
объект[имя_свойства]
Количество итераций равно количеству перечисляемых свойств, существующих у заданного в заголовке цикла объекта.
4Пример 11. Перечисление свойства объекта HTML
Для обеспечения возможности доступа в сценарии к элементу HTML отображаемого в браузере документа с помощью объекта в язык HTML была добавлена возможность идентификации любого элемента страницы с помощью атрибута id. Его значением является алфавитно-цифровой идентификатор, начинающийся с буквы. По этому имени в сценарии JavaScript можно получить ссылку на объект, соответствующий указанному элементу HTML. В Internet Explorer для этого достаточно указать это имя и автоматически ссылка будет получена. После чего можно получать или изменять значения свойств этого объекта, обычно соответствующих атрибутам элемента HTML, соответствующего этому объекту. Однако у всех объектов есть свойства, которые не соответствуют никаким атрибутам. Эти свойства реализованы в соответствии с используемой в браузере объектной моделью документа.
В представленном ниже сценарии при щелчке на кнопке Свойства абзаца вызывается функция properties(), в которую передается ссылка на объект par1, соответствующий абзацу страницы HTML. Эта функция возвращает строку с названиями и значениями всех свойств объекта, соответствующего абзацу с атрибутом id=par1, которая отображается на странице HTML.
<HEAD>
<SCRIPT LANGUAGE="JaVaSCRipt">
<!--
function properties(obj) {
var result = ""
for (var i in obj) {
result += obj.id + "." +
i + " = " + obj[i] + "<BR>"
}
result += "<HR>"
return result
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<p id="par1">
Получить в сценарии доступ к объекту, соответствующему
какому-нибудь элементу HTML страницы, можно с помощью
значений его атрибутов <b>id</b> или <b>name</b>.
</p>
<input type=button value="Свойства абзаца"
onclick="document.write(properties(par1))">
</BODY>
Второй оператор, предназначенный для работы с объектами, — оператор with, позволяющий задать объект по умолчанию для блока операторов, определенных в его теле. Это означает, что все встречаемые в операторах этого блока свойства и методы являются свойствами и методами указанного объекта. Применение этого оператора избавляет от необходимости указывать иерархию принадлежности объекта и сокращает исходный текст программы.
Текст приведенного выше сценария с использованием оператора with можно записать и так:
with( obj) {
result += id + "." +
i + " = " + [i] + "<BR>"
}
Полезно использовать этот оператор для объекта Math. Тогда обращение к его свойствам и методам осуществляется без явного указания префикса Math. Например:
with(Math) {
r = sin(2.0) // Вычисление синуса
l = 2*PI*r // Вычисление длины окружности
}
Обработка ошибок
При выполнении сценария могут возникать ошибки. Браузер Internet Explorer отображает их либо в диалоговом окне:

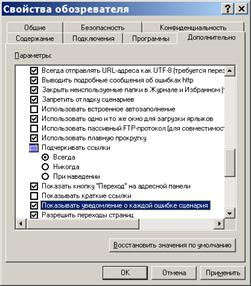
Это окно появляется тогда, когда в браузере установлен режим уведомления об ошибках сценария и запрещена их отладка на вкладке Дополнительно окна его свойств:

Если в этом окне сброшен флажок Запретить отладку сценариев, то появляется диалоговое окно следующего вида, предлагающее выполнить отладку сценария с помощью какой-либо специальной программы:

Если ответить Да, то браузер предложит в диалоговом окне Just-In-Time Debugging выбрать программу отладки:

Возможна ситуация, когда в сценарии потребуется перехватить непредвиденные ошибки, возникающие во время выполнения, дабы предотвратить появление диалогового окна об ошибке. Для этого в JavaScript имеется достаточно простой механизм, реализуемый оператором try...catch...finally:
try{
// Код, в котором могут содержаться ошибки
}
catch(e){
// Обработчик ошибки
}
finally{
// всегда выполняемый код
}
Код сценария с потенциальными ошибками заключается в блок try. Если при выполнении кода возникают ошибки, то диалоговое окно браузера не появляется, а управление передается блоку catch, в котором и обрабатываются все ошибки. Переменная е (произвольный идентификатор) в блоке catch будет содержать ссылку на объект Error, хранящий информацию об ошибке. Код блока finally выполняется всегда — возникла или не возникла ошибка.
У объекта Error имеется четыре свойства:
| Свойство | Описание |
| name | Название ошибки (только чтение). |
| message | Сообщение ошибки (только чтение). |
| description | Описание ошибки. |
| number | Содержит 32-битный код ошибки. Старшие два байта (для их выделения воспользуйтесь операцией e.number>>16 & 0x1FFF) содержат вспомогательный код, младшие (для их выделения воспользуйтесь операцией e.number & 0xFFFF) код ошибки. |
4Пример 12. Обработка ошибок
При загрузке следующей страницы сценарий отображает диалоговое окно с подтверждением распечатать свойства объекта-абзаца par1. Если пользователь отвечает Да, то возникает ошибка, так как к тому времени, когда в сценарии будет выполняться обращение к объекту par1, он еще не будет создан — тело документа к этому моменту еще не обработано.
Оператор if сценария заключен в блок try. Поэтому управление будет передано в блок catch, в котором будут распечатаны свойства сгенерированного объекта Error — переменная e. При этом обязательно выполнится оператор блока finally.
Если пользователь отвечает Нет, то ошибки не возникает, так как не будет обращения к объекту par1, операторы блока catch выполняться не будут, но блока finally выполнится обязательно.
<script>
reply = confirm("Распечатать содержимое абзаца par1?")
try{
if(reply){
alert(par1.innerText);
}
}catch(e){
alert("Название ошибки: "+e.name + "\n"+
"Сообщение ошибки: "+e.message + "\n"+
"32-битный код ошибки: "+e.number+"\n"+
"Вспомогательный код ошибки: "+
(e.number>>16 & 0x1FFF) +"\n" +
"Истинный код ошибки: "+
(e.number & 0xFFFF) +"\n" +
"Описание ошибки: "+e.description)
}finally{
alert("Код блока finally выполняется всегда!")
}
</script>
<body>
<p id=par1>
Абзац с атрибутом id='par1'.
</p>
</body>
Также возможна ситуация, когда не требуется немедленно обрабатывать ошибку, а передать ее на обработку в процедуру более высокого уровня. Для этого следует инициировать собственную ошибку, которая будет перехвачена на более высоком уровне или просто отображена для пользователя. Для инициирования ошибки используется оператор throw, единственным параметром которого является некоторое выражение. В этом случае можно задать строку с описанием ошибки или некоторый ее номер. Но более распространенным способом в этой ситуации является создание объекта Error, который передается оператору throw как параметр.
4Пример 13. Генерирование ошибки
В этом сценарии функция add() (сложение двух чисел) проверяет количество переданных в нее параметров. Если фактических параметров меньше двух, то функция сама не обрабатывает эти ошибки в своем теле, а генерирует ошибку, передавая ее в код, вызывающий эту функцию, который ее и обрабатывает.
<script>
// Функция, генерирующая ошибку
function add(x,y){
// Создание объекта Error
var err = new Error()
switch(arguments.length){
case 0:
// Создание ошибки с кодом 800
err.number = 800
err.description = "Параметров должно быть два.";
// Генерирование ошибки
throw err
break;
case 1:
// Создание ошибки с кодом 801
err.number = 801
err.description = "Не задан второй параметр.";
// Генерирование ошибки
throw err
break;
}
// Возвращаемое значение функции
return x+y;
}
// Обращение к функции add() с обработкой возможной ошибки
try{
// функция add() сгенерирует ошибку с номером 801
alert(add(5))
}
catch(e){
alert(e.description+"\n"+e.number)
}
</script>
Упражнения
1. Добавить метод propList() (пример 10) к прототипу объекта Object, а также добавить к прототипу этого же объекта свойство list со значением "Добавленное к прототипу Object". Проверить на объектах String, Date, Number, Function, Array, Boolean, действительно ли будут добавляться к экземплярам указанных объектов добавленные к прототипу объекта Object метод и свойство.
2. Добавить к прототипу объекта Array метод вычисления максимального элемента массива и посмотреть его работу на экземплярах объектов этого типа, содержащими только числовые элементы, только строковые и смешанные (числа и строки).
3. Создать массив, элементы которого хранят ссылки на все 6 типов встроенных объектов JavaScript. Случайным образом "перемешать" его элементы. После этого распечатать отчет о том, какие объекты хранятся в его элементах, начиная с первого.
4. Реализовать нижеприведенный сценарий. Проверить доступность свойств 0, 1, 2, 3 массива. Объяснить результаты. Поэкспериментировать с другими типами встроенных объектов.
var a = new Array("apple", "banana", "cactus");
a["q"] = 9
document.write(a.propertyIsEnumerable("q"))
5. Отобразить на странице HTML таблицу, показывающую результаты выполнения методов toString и valueOf всех встроенных объектов JavaScript.
6. Разработать страницу HTML со встроенным сценарием, который получает введенный пользователем код JavaScript в текстовом поле страницы и выполняет его.
Получить строку из текстового поля страницы HTML
<input name=txt1 type=text size=40>
можно, используя свойство value объекта с идентификатором, равным значению атрибута name текстового поля
fromText = txt1.value
Интерпретацию строки можно организовать, используя кнопку
<input type=button value="Интерпретировать"
onclick="eval(txt1.value)">
7. Написать сценарий, который кодирует строку, содержащую все небуквенные символы клавиатуры тремя возможными способами и отобразить результаты в виде таблицы:
Дата добавления: 2018-09-24; просмотров: 418;
