Форматирование текста
В языке HTML предусмотрены специальные теги, предназначенные
для форматирования текста. Они позволяют изменять вид шрифта, цвет, раз-мер и др.
Чтобы отобразить текст полужирным шрифтом, используют тег <B>. Например:
<P>Это <B>полужирный</B> шрифт</P>
Тег <I> отображает текст курсивом. Например:
<P>Выделение <I>курсивом</I></P>
Используя тег <TT>, можно отобразить текст шрифтом, в котором все буквы имеют одинаковую ширину. Это так называемый моноширинный шрифт. Например:
<P>Это <TT>моноширинный</TT> шрифт</P>
Для отображения текста подчеркнутым используется тег <U>. Например:
<P>Пример <U>подчеркивания</U> текста</P>
Тег <S> отображает текст, перечеркнутый горизонтальной линией. Например:
<P>Пример <S>зачеркивания</S> текста</P>
Тег <BIG> выводит текст шрифтом большего (чем непомеченная часть текста) размера. Например:
<P>Шрифт <BIG>большего</BIG> размера</P>
Тег <SMALL> выводит текст шрифтом меньшего размера. Например:
<P>Шрифт <SMALL>меньшего</SMALL> размера</P>
Тег <SUB> сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для математических индексов. Например:
<P>Шрифт <SUB>нижнего</SUB> индекса</P>
Тег <SUP> сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для задания степеней чисел в математике. Например:
<P>Шрифт <SUP>верхнего</SUP> индекса</P>
Теги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. Например:
<P>Этот текст <B><I>полужирный и
курсивный</I></B></P>

|
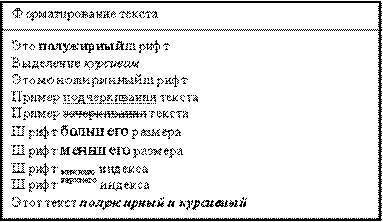
Вот так броузер отобразит приведенные выше примеры:
Тег <FONT>
Тег <FONT> позволяет изменить шрифт для блока текста. Этот тег имеет следующую спецификацию:
<FONT
FACE="тип шрифта"
COLOR="цвет шрифта"
SIZE="размер шрифта"
>
Атрибут FACE служит для указания типа шрифта, которым броузер будет выводить текст (если такой шрифт имеется на компьютере). Значением данного атрибута служит название шрифта, которое должно в точности совпадать с названием шрифта, имеющимся у пользователя. Если такой шрифт не найдется, то данное указание проигнорируется и будет использован шрифт, установленный по умолчанию.
Можно установить как один, так и несколько названий шрифтов, разделяя их запятыми. Тогда список шрифтов будет просматриваться слева направо так: если на компьютере пользователя нет шрифта, указанного в списке первым, то делается попытка найти следующий и т.д. Если ни одного шрифта найти не удалось, то будет использоваться шрифт, установленный броузером по умолчанию.
Атрибут COLOR устанавливает цвет шрифта. Значение этого атрибута может быть указано в формате RGB или символьной нотацией.
Атрибут SIZE служит для указания размера шрифта. Указывать размер шрифта можно двумя способами: абсолютной величиной или относительной величиной. При указании размера абсолютной величиной значением атрибута является число от 1 до 7. 1 – самый маленький шрифт, 7 – самый большой. При указании размера относительной величиной значением атрибута является число со знаком + или -. В данном случае шрифт будет увеличен (+) или уменьшен (-) от размера, принятого по умолчанию.
Пример использования тега <FONT>:
<HTML>
<HEAD>
<TITLE>Пример изменения шрифта</TITLE>
</HEAD>
<BODY>
<P>Шрифт по умолчанию<BR>
<FONT COLOR="GREEN">зеленый шрифт</FONT><BR>
<FONT FACE="Arial">другая форма шрифта</FONT><BR>
<FONT SIZE="6">размер шрифта – 6</FONT><BR>
<FONT SIZE="+1">размер увеличен на 1</FONT></P>
</BODY>
</HTML>
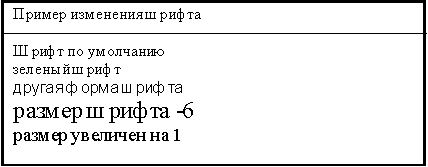
Этот пример отобразится так:

|
Контейнер DIV
Иногда бывает необходимо произвести выравнивание большого блока документа, содержащего не только текст, но и рисунки, таблицы и т.п. Для этих целей используется элемент-контейнер DIV. Спецификация элемента DIV:
<DIV
ALIGN="выравнивание">
Атрибут ALIGN определяет тип выравнивания содержимого и может иметь те же значения, что и элемент P.
Отступы
Иногда требуется отобразить блок текста с отступом. Для этого блок текста помещают в элемент-контейнер BLOCKQUOTE. Тогда содержимое этого элемента будет отображаться с небольшими отступами слева и справа, а также отделяться от остального текста пустыми строками.
Таблицы
Одним из наиболее мощных и широко применяемых в HTML средств являются таблицы. Они используются не только традиционно как метод представления данных, но и как средство форматирования Web-страниц. Документ HTML может содержать произвольное число таблиц, причем допускается вложенность таблиц друг в друга.
Каждая таблица начинается тегом <TABLE> и заканчивается тегом </TABLE>. Внутри этой пары тегов располагается описание содержимого таблицы. Любая таблица состоит из одной или нескольких строк, в которых задаются данные для отдельных ячеек.
Каждая строка начинается тегом <TR> и заканчивается тегом </TR>. Отдельная ячейка в строке обрамляется парой тегов <TD> и </TD> или <TH> и </TH>. Тег <TH> используется для ячеек заголовка таблицы, а <TD> – для ячеек данных. Отличие этих тегов в том, что в заголовке по умолчанию используется полужирный шрифт, а для данных – обычный.
Теги <TD> и <TH> не могут появляться вне описания строки таблицы <TR>.
Пример таблицы:
<HTML>
<HEAD>
<TITLE>Пример таблицы</TITLE>
</HEAD>
<BODY>
<TABLE>
<TR>
<TD>Ячейка 1</TD>
<TD>Ячейка 2</TD>
</TR>
<TR>
<TD>Ячейка 3</TD>
<TD>Ячейка 4</TD>
</TR>
</TABLE>
</BODY>
</HTML>
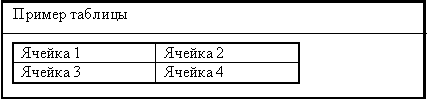
Этот пример отобразится в броузере так:

|
Спецификация тега <TABLE>:
<TABLE
ALIGN="выравнивание"
BORDER="толщина рамки"
CELLPADDING="расстояние"
CELLSPACING="расстояние"
HEIGHT="высота"
VALIGN="вертикальное выравнивание"
WIDTH="ширина"
>
Атрибут ALIGN определяет выравнивание таблицы в окне просмотра броузера. Он может иметь одно из двух значений: LEFT (по левому краю) и RIGHT (по правому краю). По умолчанию – LEFT.
Атрибут BORDER управляет толщиной рамки. Значением этого атрибута является число. Это число определяет толщину рамки таблицы в пикселях. По умолчанию толщина рамки – 1.
Атрибут CELLPADDING определяет расстояние в пикселях между рамкой и содержимым ячейки. По умолчанию – 1.
Атрибут CELLSPACING определяет расстояние в пикселях между ячейками таблицы. По умолчанию – 2.
Атрибут HEIGHT определяет высоту таблицы в пикселях.
Атрибут VALIGN определяет вертикальное выравнивание содержимого таблицы. Он может иметь следующие значения: TOP (по верхнему краю), MIDDLE (посередине) и BOTTOM (по нижнему краю). По умолчанию – MIDDLE.
Атрибут WIDTH определяет ширину таблицы в пикселях или процентах от ширины окна броузера.
Спецификация тега <TR>
<TR
ALIGN="выравнивание"
BGCOLOR="цвет фона"
VALIGN="вертикальное выравнивание"
>
Атрибут ALIGN определяет выравнивание содержимого всех ячеек строки. Он может иметь одно из трех значений: LEFT (по левому краю), RIGHT (по правому краю) и CENTER (по центру). По умолчанию – CENTER.
Атрибут BGCOLOR определяет цвет фона для всех ячеек строки. Его значение можно указывать в символьной нотации или в формате RGB.
Атрибут VALIGN определяет вертикальное выравнивание содержимого всех ячеек строки. Он может иметь следующие значения: TOP (по верхнему краю), MIDDLE (посередине) и BOTTOM (по нижнему краю). По умолчанию – MIDDLE.
Спецификация тега <TD>
<TD
ALIGN="выравнивание"
BGCOLOR="цвет фона"
COLSPAN="количество ячеек"
HEIGHT="высота ячейки"
ROWSPAN=" количество ячеек "
VALIGN="вертикальное выравнивание"
WIDTH="ширина ячейки"
>
Атрибут ALIGN определяет выравнивание содержимого ячейки. Он может иметь одно из трех значений: LEFT (по левому краю), RIGHT (по правому краю) и CENTER (по центру). По умолчанию – CENTER.
Атрибут BGCOLOR определяет цвет фона для ячейки. Его значение можно указывать в символьной нотации или в формате RGB.
Атрибут COLSPAN позволяет объединить несколько соседних ячеек по горизонтали. Значение этого атрибута – количество объединяемых ячеек.
Атрибут HEIGHT определяет высоту ячейки в пикселях.
Атрибут ROWSPAN позволяет объединить несколько соседних ячеек по вертикали. Значение этого атрибута – количество объединяемых ячеек.
Атрибут VALIGN определяет вертикальное выравнивание содержимого ячейки. Он может иметь следующие значения: TOP (по верхнему краю), MIDDLE (посередине) и BOTTOM (по нижнему краю). По умолчанию – MIDDLE.
Атрибут WIDTH определяет ширину ячейки в пикселях.
3.Вопросы для закрепления.
a. Чем отличаются абзацы от заголовков?
b. Какие бывают списки?
c. Какие теги используются для изменения шрифта?Что такое «информация»?
4. Домашние задание:
1. Создайте таблицу, которая в первой строке содержит одну ячейку, во второй – две, в третьей – три ячейки.
2. На практике понаблюдайте эффект использования различных значений атрибута ALIGN тега <IMG>.
Лекция 8
Тема: Гиперссылки
Цели: Ознакомить учащихся с основными понятиями гиперссылки; правилами создания ссылок на различные типы документов.
План урока.
1. Организационный момент.
2. Изложение нового материала.
1) Гиперссылки
2) Универсальный идентификатор ресурсов URL
3) Правила записи ссылок
3. Закрепление изученного.
4. Итог урока.
Ход урока.
Дата добавления: 2017-09-19; просмотров: 1213;
