Статическая компоновка страницы
Достоинства. Простота алгоритма верстки документа. Оптимизировав страницу для отображения с экранным разрешением 640x480 точек, вы можете быть уверены, что при изменении пользовательских экранных настроек элементы дизайна не "поплывут". Кроме того, данный вариант компоновки сайта в большинстве случаев (при соблюдении ряда дополнительных условий) позволяет добиться идентичности отображения html-документа в броузерах MicrosoftInternet Explorer и Netscape Navigator.
Недостатки. При отображении документа на компьютере с высоким экранным разрешением по краям экрана или с правой его стороны остается заметное пустое поле.
Динамическая компоновка страницы
Достоинства. Документ растягивается по всей ширине экрана, не остается не- использованных пустых полей.
Недостатки. Сложность верстки и отладки страницы, весьма часто проявляется неадекватность отображения таких документов в броузерах Microsoft Internet Explorer и Netscape Navigator.
ПРИМЕЧАНИЕ Используемые в командах HTML значения пикселов (условных точек)подразумевают физические размеры точки экрана пользователя и зависят от типа его монитора.
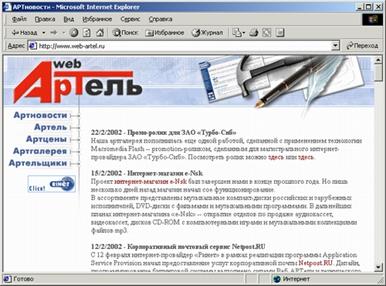
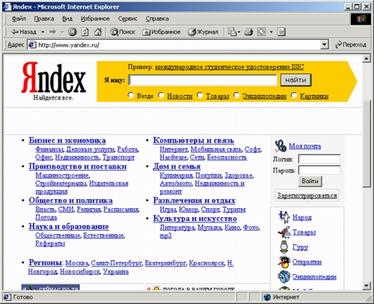
Примеры реализации сайтов со статической и динамической компоновкой страниц приведены на рис. 3.1 и 3.2. Данные изображения сделаны с фиксированным экранным разрешением 800x600 точек.

Рис. 3.1. Пример сайта со статической компоновкой страниц

Рис. 3.2. Пример сайта с динамической компоновкой страниц
Дата добавления: 2017-09-19; просмотров: 625;
