Переключатели, списки и контейнеры
Переключатели (флажки) позволяют выбрать какое-либо значение из определенного множества. Они могут находиться во включенном (установленном) или выключенном (сброшенном) состояниях. Анализ состояния переключателя позволяет программисту выполнять реализовывать те или иные фрагменты программного кода (например, алгоритмы с ветвлением).
Компонент TCheckBox – независимый переключатель (флажок).
Переключатель с независимой фиксацией представлен компонентами класса TCheckBox. Этот переключатель действует независимо от других подобных переключателей. Данный компонент находится на вкладке Standard и выбирается щелчком мыши по кнопке  .
.
Для определения состояния переключателя используется свойство Сhecked.
property Checked: Boolean;
По умолчанию оно имеет значение false, и переключатель выключен.
Пользователь может переключать флажок щелчком мыши. Если флажок выключен, то после щелчка он становится включенным, и наоборот. При этом соответственно изменяется значение свойства Checked. Флажок можно переключить и с помощью клавиши «Пробел», когда компонент TCheckBox находится в фокусе ввода, и вокруг его заголовка имеется черный пунктирный прямоугольник.
Пример. Программное управление независимым переключателем (флажком).
CheckBox1.Checked := true;
CheckBox2.Checked := false;
Флажок CheckBox1 устанавливается в выбранное состояние, а флажок CheckBox2 – в невыбранное состояние.
Сделать флажок недоступным для изменения (заблокировать) можно путем установки свойству Enabled значения False:
CheckBox1.Enabled := false;
После перехода переключателя в заблокированный режим он сохраняет свое состояние, которое было до выполнения блокировки. То есть неактивный переключатель может находиться во включенном и в выключенном состояниях.
Кроме двух состояний (включен – выключен) переключатель может иметь еще и третье состояние – запрещенное, или отмененное. Наличием или отсутствием отмененного состояния управляет свойство AllowGrayed.
property AllowGrayed: Boolean;
Если это свойство имеет значение true, то при щелчке мышью переключатель циклически переключается между тремя состояниями: включенный, выключенный и отмененный. В отмененном состоянии переключатель выделяется серым цветом, а в прямоугольнике находится знак галочки.
Для анализа и установки одного из трех состояний флажка служит свойство State.
property State: TCheckBoxState;
Оно может принимать следующие значения:
cbChecked — переключатель включен;
cbUnchecked — переключатель не включен;
cbGrayed — переключатель запрещен.
Для добавления или изменения надписи рядом с переключателем используется свойство Caption.
property Caption: TCaption;
Положение текста относительно переключателя определяется свойством Alignment.
property Alignment: TLeftRight;
Может принимать следующие значения:
taRightJustify – текст расположен справа от переключателя;
taLeftJustify – текст расположен слева от переключателя;
При изменении состояния переключателя возникает событие OnClick независимо от того, в какое состояние переходит переключатель. В обработчике события OnClick обычно располагаются операторы, выполняющие проверку состояния переключателя и осуществляющие требуемые действия.
Пример. Процедура обработки события выбора независимого переключателя.
procedure TForml.CheckBox3Click(Sender: TObject);
Begin
case CheckBox3.State of
cbUnchecked: CheckBox3.Caption := 'Переключатель
включен';
cbChecked: CheckBox3. Caption := "Переключатель
не включен;
cbGrayed: CheckBox3.Caption := 'Переключатель
запрещен';
End;
End;
Переключатель CheckBox3 при его переключении отображает в заголовке своё состояние.
На рис. 15 приведен пример компонентов класса TCheckBox в различных состояниях. Переключатель «Опция 1» находится в состоянии cbUnchecked, «Опция 2» – cbChecked, «Опция 3» – cbGrayed.

Рис. 15. Компонент TCheckBox в различных состояниях
Компонент TRadioButton – зависимый переключатель
Переключатели с зависимой фиксацией представлены компонентами класса TRadioButton, их также называют кнопками выбора. Данный компонент находится на вкладке Standard и выбирается щелчком мыши по кнопке  .
.
В отличие от компонента TCheckBox компоненты TRadioButton представляют собой переключатели, предназначенные для выбора одного из нескольких взаимоисключающих решений. На форму (точнее, в компонент-контейнер) помещается по меньшей мере , два таких компонента. Они могут иметь только два состояния, определяемых свойством Checked. Если в одном компоненте это свойство принимает значение true, во всех других компонентах, расположенных в том же контейнере, свойства Checked принимают значение false.
Кроме свойства Checked, данный компонент обладает свойствами Caption и Alignment, которые аналогичны одноименным свойствам компонента TCheckBox.
При работе с группой один из зависимых переключателей рекомендуется делать выбранным, что можно выполнить при проектировании формы или в процессе выполнения приложения.
На рис. 16 приведен пример двух компонентов TRadioButton, размещенных на одной форме. В данный момент выбранным является «Переключатель 1».

Рис. 16. Пример взаимосвязанных компонентов TRadioButton
Компонент TRadioGroup – группа зависимых переключателей
Компонент класса TRadioGroup представляет собой специальный контейнер, предназначенный для размещения зависимых переключателей класса TRadioButton. Каждый размещаемый в нем переключатель помещается в специальный список Items и доступен по индексу, что упрощает обслуживание группы.
Данный компонент находится на вкладке Standard и выбирается щелчком мыши по кнопке  .
.
У данного компонента может быть заголовок, текст которого хранится в свойстве Caption.
property Caption: TCaption;
Свойство компонента Columns определяет количество столбцов переключателей.
property Columns: Integer;
Свойство ItemIndex содержит индекс установленного переключателя.
property ItemIndex: Integer;
Если переключатель не выбран, то свойство содержит -1. Если выбран первый перключатель, то свойство равно 0, второй – равно 1 и т.д.
Свойство Items содержит список заголовков элементов (Добавление/удаление элементов осуществляется добавлением / удалением строк списка Items).
property Items: TStrings;
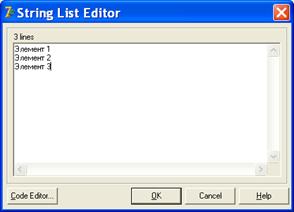
После размещения компонента на форме он пуст. Для создания хотя бы одного переключателя следует раскрыть редактор списка Items в инспекторе объектов и ввести хотя бы одну строку (рис. 17).

Рис. 17. Редактор списка Items компонента RadioGroup
Строки Items используются как поясняющие надписи справа от переключателей, а их количество определяет количество переключателей в группе.
Также можно задать число и названия переключателей программно с помощью метода Add.
function Add(const S: string): Integer;
В качестве параметра S выступает надпись, связанная с элементом.
Пример. Создать список из 3-х переключателей и сделать первый активным.
procedure TForml.FormCreate(Sender: TObject) ;
Begin
RadioGroup1.Items.Clear;
RadioGroup1.Items.Add('Item1');
RadioGroupl.Items.Add('Item2');
RadioGroupl.Items.Add('Item3');
RadioGroup1.ItemIndex:=0;
End;
Метод Clear, вызванный в самом начале процедуры, очищает элементы группы переключателей, если они там были. В противном случае, создаваемые переключатели добавятся к уже существующим.
После создания компонента ItemIndex равен -1, то есть ни один из компонентов не выбран. Можно изменить это свойство программно или в инспекторе объектов (не следует забывать, что нумерация начинается с 0). Также свойство ItemIndex позволяет осуществить анализ выбора пользователя, например:
case RadioGroup1.ItemIndex of
0: …; //Выбран 1-й переключатель
1: …; //Выбран 2-й переключатель
…
Else
… //Не выбран ни один переключатель
End;
На рис. 18 приведен пример компонента TRadioGroup.

Рис. 18. Пример компонента TRadioGroup
Компонент TCheckListBox – группа независимых переключателей
Компоненты класса TCheckListBox группируют независимые переключатели, позволяя обратиться к любому из них по индексу.
Компонент TCheckListBox находится на вкладке Additional и выбирается щелчком мыши по кнопке  .
.
Чтобы вставить в компонент группу независимых переключателей следует раскрыть в редакторе его свойство Items и ввести одну или несколько строк (аналогично компоненту TRadioGroup). Каждая из них будет соответствовать поясняющей надписи справа от переключателя. Также можно добавлять элементы в список программно с помощью метода Add.
Свойства компонента в целом похожи на свойства компонентов классов TCheckBox и TRadioGroup.
Свойство AllowGrayed разрешает / запрещает использовать в переключателях третье состояние cbGrayed.
property AllowGrayed: Boolean;
Свойство Checked позволяет проверить состояние переключателей.
property Checked[Index: Integer]: Boolean;
Данное свойство содержит для переключателя с индексом Index значение, идентифицирующее выбор пользователя. Состояния cbUnchecked и cbGrayed отражаются как False.
Свойство ItemIndex содержит индекс выбранной опции.
property ItemIndex: Integer;
Как и в компоненте RadioGroup индексация начинается с нуля.
Свойство Selected содержит значение true, если установлен флажок с индексом Index.
property Selected[Index: Integer]: Boolean;
Свойство Sorted сортирует по алфавиту подписи к флажкам.
property Sorted: Boolean;
Свойство State содержит состояние определенного переключателя.
property State[Index: Integer]: TCheckBoxState;
Данное свойство содержит состояние переключателя с индексом Index: cbUnchecked – нет; cbChecked – да; cbGrayed – не совсем да.
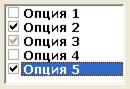
На рис. 19 приведен пример компонента TCheckListBox.

Рис. 19. Пример компонента TCheckListBox
Компонент TListBox – список выбора
Компонент ListBox представляет собой стандартный для Windows список выбора, с помощью которого пользователь может выбрать один или несколько пунктов.
В компоненте предусмотрена возможность программной прорисовки элементов, поэтому список может содержать не только строки, но и произвольные изображения.
Компонент TListBox находится на вкладке Standard и выбирается щелчком мыши по кнопке  .
.
Свойства компонента Columns определяет количество колонок элементов в списке.
property Columns: LongInt;
Свойство ItemIndex содержит индекс выбранного элемента (индексация начинается с нуля).
property ItemIndex: Integer;
Если в списке поддерживается множественный выбор, то данной свойство содержит элемент, имеющий фокус ввода.
Свойство Items содержит набор строк, показываемых в компоненте.
property Items: TStrings;
Свойство Multiselect разрешает / отменяет выбор нескольких элементов.
property MultiSelect: Boolean;
Свойство SelCount cодержит количество выбранных элементов.
property SelCount: Integer;
Свойство Selected содержит значение true, если выбран элемент с индексом Index.
property Selected[Index: Integer]: Boolean;
Свойство Sorted разрешает / отменяет сортировку строк в алфавитном порядке.
property Sorted: Boolean;
Свойство Style определяет стиль прорисовки элементов.
property Style: TListBoxStyle;
Может принимать следующие значения:
lbStandard – элементы рисует Windows;
lbOwnerDrawFixed – рисует программа, все элементы имеют одинаковую высоту;
lbOwnerDrawVariable – рисует программа, элементы имеют разную высоту.
На рис. 20 приведен пример компонента TListBox.

Рис. 20. Пример компонента TListBox
Компонент TComboBox – комбинированный список выбора
Комбинированный раскрывающийся список выбора представляет собой комбинацию списка TListBox и текстового поля TEdit. Поэтому большинство его свойств и методов унаследованы от этих компонентов.
Компонент TComboBox находится на вкладке Standard и выбирается щелчком мыши по кнопке  .
.
Существует ряд модификаций этого компонента, определяемых его свойством Style:
csSimple – список всегда закрыт – для выбора элемента следует активизировать данный компонент и воспользоваться клавишами «Вверх» и «Вниз» для перемещения по списку (в остальных случаях он раскрывается после нажатия кнопки  в правой части компонента);
в правой части компонента);
csDropDownList – список работает в режиме выбора и его нельзя использовать для ввода новой строки;
csOwnerDrawFixed и csOwnerDrawVariable – используются для программной прорисовки элементов списка.
Для управления элементами списка используются практически те же самые методы, что и для компонента TListBox.
Чтобы получить доступ к содержанию выбранного элемента списка можно воспользоваться событием OnClick:
procedure TForm1.ComboBox1Click(Sender: TObject);
Begin
Label1.Caption := ComboBox1.Items[ComboBox1.ItemIndex];
End;
В данном случае выбранные элемент из списка выводится на экран при помощи свойства Caption компонента Label1.
На рис. 21 приведены примеры компонентов TComboBox.

Рис. 21. Примеры компонентов TComboBox с различным значением свойства Style
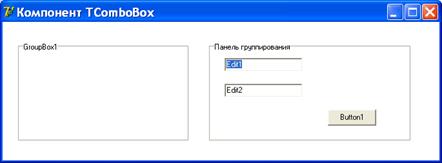
Компонент TGroupBox – панель группирования
Компонент GroupBox служит контейнером для размещения дочерних компонентов и представляет собой прямоугольное окно с рамкой и текстом в разрыве рамки. С его помощью выделяется группа управляющих элементов, объединенных по функциональному назначению.
Компонент TPanel находится на вкладке Standard и выбирается щелчком мыши по кнопке  .
.
Важные свойства:
property Caption: TCaption;
property Height: Integer;
property Width: Integer;
В свойстве Caption хранится заголовок панели, а в свойствах Height и Width – высота и ширина панели.
На рис. 22 приведены примеры компонентов TGroupBox. Одна панель пустая, другая заполнена элементами.

Рис. 22. Примеры заполненного и пустого компонентов TGroupBox
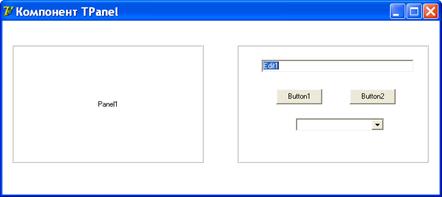
Компонент TPanel – панель
Компонент TPanel представляет собой контейнер общего назначения. В отличие от TGroupBox он не имеет заголовка и поэтому менее удобен для функционального группирования элементов.С другой стороны, его свойство Caption отображается в виде текстовой строки и может использоваться для вывода сообщений.
Компонент TPanel находится на вкладке Standard и выбирается щелчком мыши по кнопке  .
.
Компоненты данного класса часто помещаются на форму для того, чтобы располагать вставленные в них дочерние компоненты вдоль одной из сторон окна вне зависимости от размеров этого окна.
Свойство BorderStyle определяет стиль рамки.
property BorderStyle: TBorderStyle;
Может принимать следующие значения:
bsNone – нет рамки;
bsSingle – компонент по периметру обводится рамкой толщиной 1 пиксель.
Свойство FullRepaint разрешает / запрещает перерисовку панели и всех ее дочерних элементов при изменении размеров.
property FullRepaint: Boolean;
На рис. 23 приведены примеры компонентов TPanel. Одна панель пустая, другая заполнена элементами.

Рис. 23. Примеры заполненного и пустого компонентов TPanel
Дата добавления: 2017-01-29; просмотров: 2493;
