Средства управления Графического интерфейса пользователя
'Управление' - общий термин для компонентов интерфейса типа слайдеров, кнопок, кадров (фреймов), переключателей и т.д., которые служат, чтобы заместить объекты, являющимися знакомыми пользователям из реального мира.
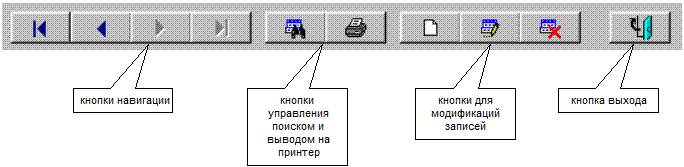
Кнопки используются, чтобы выбрать опцию или вызвать событие (например, запуск подпрограммы).

Рис.16. Пример кнопок из разрабатываемой системы

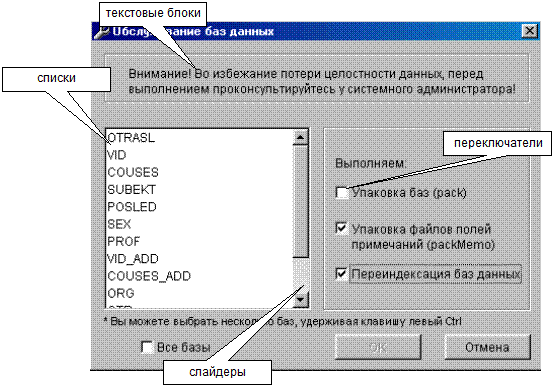
Рис.17. Пример средств графического интерфейса пользователя
Переключатели подобны кнопкам выбора, в которых пользователь выбирает значение из фиксированного списка, но в данном случае, пользователь может выбрать более чем одно значение из списка.
Слайдеры – обычно это элемент 'полоса прокрутки', они могут быть помещены или в горизонтальную или вертикальную линейку на экране.
Метки и текстовые блоки используются для текстовой информации. Различие между ними - текстовые поля, позволяют пользователю вводить текстовые данные в поля, в то время как метки - поля не редактируемые, используемые только для отображения текста, типа подсказок, команд пользователя и т.д.
Списки - специализированные средства управления, которые отображают раскрывающиеся списки значений (часто с присоединенными слайдерами, чтобы перемещаться вверх или вниз по списку) и позволяют пользователю выбирать значение из списка, или вводить другое значение в присоединенное текстовое поле. Списки – удобный и компактный элемент интерфейса, который занимает минимум места на экране и в то же время несет большую информационную нагрузку.
Изображения (Иконки)
В интерфейсе непосредственного манипулирования, пользователи выполняют действия непосредственно на видимых объектах. Этими объектами могут быть кнопки, метки, меню или изображения (иконки).
Все иконки можно классифицировать согласно тому, насколько точно они отображают несущую функцию:
· Иконки Подобия (рис. 18) - иконки похожи на объекты, которые они отображают (типа ножниц, чтобы отобразить операцию 'вырезки');

Рис. 18. Пример иконки подобия
· Иконки по образцу (рис. 19) – представляют пример типа объекта (например, иконкой, показывающей линию, чтобы представить средство рисования);

Рис. 19 Пример иконки по образцу
· Символические иконки - используются, чтобы представить действие или состояние в символической форме (например, разорванная линия между двумя компьютерами для того, чтобы показать разорванное сетевое соединение);
· Произвольные иконки (рис. 20) - не несут никакой информации по поводу их представления, поэтому их назначение должно быть описано (например, обратная круговая стрелка, чтобы представить действие ' отмена последней команды ')

Рис.20. Пример произвольной иконки
Меню
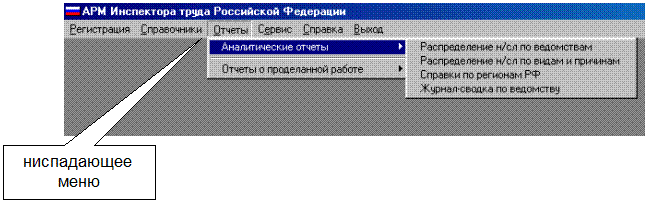
Необходимый элемент автоматизированной системы - меню, позволяющее пользователю выполнять задачи внутри приложения и управлять процессом решения(рис. 21). Меню - набор опций, отображаемых на экране, где пользователи могут выбирать и выполнять действия, тем самым производя изменения в состоянии интерфейса. Достоинство меню в том, что пользователи не должны помнить название элемента или действия, которое они хотят выполнить - они должны только распознать его среди пунктов меню. Таким образом, меню может использовать даже неопытный пользователь. Однако, проект меню должен быть тщательно продуман – чтобы меню было эффективным, названия пунктов меню должны быть очевидными.
Меню может занимать много экранного места, но есть решение для этой проблемы - использование всплывающего или ниспадающего меню. При нажатии на иконку, строку меню или другой объект вызывается всплывающее или ниспадающее меню.
 Рис.21. Пример меню
Рис.21. Пример меню
Основные принципы создания меню
В процессе проектирования системы меню приложения, необходимо принять наилучший способ отображения меню, чтобы оно было понятно и легко в использовании. Обычно команды меню упорядочены некоторым иерархическим способом. Основная проблема состоит в том, чтобы правильно распределить различные пункты меню по различным уровням и правильно их сгруппировать. Исследования показывают, что имеются четыре варианта для организации меню:
· Алфавитный
· Категорийный
· В соответствии с нормальными соглашениями
· В соответствии с частотой использования
Принципы проектирования меню:
· Структура меню должна соответствовать структуре решаемой системой задачи, организация меню должна отразить наиболее эффективную последовательность шагов, чтобы достичь решения поставленной задачи;
· Пункты Меню должны быть краткими, грамматически правильными и соответствовать своему заголовку в меню. Порядок пунктов меню выбирается согласно соглашению, частоте использования, порядку использования, в зависимости от потребностей задачи или пользователя.
· Выбор пунктов меню должен быть обеспечен несколькими способами – с помощью клавиатуры, с помощью мыши, а также через другие объекты пользовательского интерфейса. Необходимо использовать легко запоминаемые сочетания клавишдля более быстрого доступа к пунктам меню, поскольку это очень экономит время.
ФОРМЫ
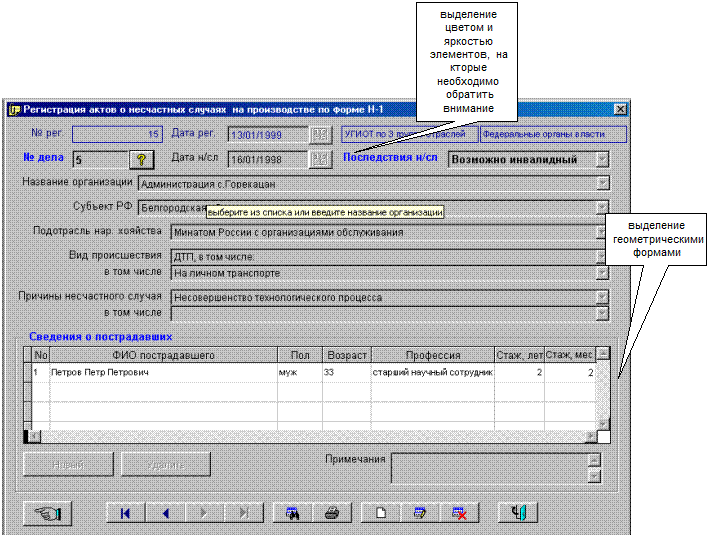
Формы – основной элемент интерфейса. Назначение форм – удобный ввод и просмотр данных, состояния, сообщений автоматизированной системы. (рис. 22).
 Рис.22. Пример разработки формы
Рис.22. Пример разработки формы
Основные принципы проектирования форм:
· Форма проектируется для более удобного, более понятного и скорейшего достижения решения поставленной задачи. Если форма переносится из бумажной формы, то передвижение по смежным полям не должно вызывать затруднений у пользователя.
· Размещение информационных единиц на пространстве формы должно соответствовать логике ее будущего использования: это зависит от необходимой последовательности доступа к информационным единицам, частотой их использования, а также от относительной важности элементов.
· Важно использовать незаполненное пространство, чтобы создать равновесие и симметрию среди информационных элементов формы, для фиксации внимания пользователя в нужном направлении.
· Логические группы элементов необходимо отделять пробелами, строками, цветовыми или другими визуальными средствами.
· Взаимозависимые или связанные элементы должны отображаться в одной форме.
Дизайн заголовков и полей
· Для отдельных полей заголовок должен быть выровнен по левому краю; для полей списков, заголовок должен быть выше и левее по отношению к основному полю, числовые поля выравниваются по правому полю.
· Длинные колоночные поля или длинные столбцы информационных единиц с одиночными полями необходимо объединять в группы пять элементов, разделяемых пустой строкой - это помогает пользователю мысленно обрабатывать информацию по выделенным группам.
· В формах с большим количеством информации необходимо использовать названия разделов, которые однозначно свидетельствуют о характере принадлежащей им информации.
· Необходимо четко разделить отображение заголовков и непосредственно полей ввода, поскольку такая путаница может вызвать дискомфорт у пользователя.
· Заголовки должны быть краткими, знакомыми и содержательными.
· Поля, необязательные для заполнения, либо не имеющие особой важности должны отличаться визуально (цветом или другими эффектами) от полей важных и обязательных для заполнения.
Форматы ввода
· Необходимо обеспечить ввод значений по умолчанию во все поля, которые это допускают, и такая функция не будет раздражать пользователя. Можно назначить клавиши или коды для ввода часто повторяющихся значений.
· Входные данные должны быть значимыми и общепринятыми. Данные или коды на международном Английском языке будут проще для узнавания и понимания, чем произвольные коды.
· Не объединяют поля ввода чисел и символов, поскольку числовые и алфавитные клавиши находятся неудобно относительно друг друга на клавиатуре.
· Моделируют поля ввода короткими, насколько это возможно.
· Необходимо исключить частое переключение между верхним и нижним регистрами для ускорения ввода данных.
· Нельзя требовать от пользователя ввода незначимых цифр (например, вместо 00000010 пользователь должен ввести только 10).
Организация системы навигации и системы отображения состояний
Навигация обеспечивает пользователю способность перемещаться между различными экранами, информационными единицами и подпрограммами в автоматизированной системе. В полноценной системе пользователь всегда может получить информацию о состоянии системы, процесса выполнения или активной подпрограмме.
Общие принципы проектирования
Существует ряд навигационных средств и приемов, которые помогают пользователю ориентироваться в системе. Они включают:
· использование заголовков страниц для каждого экрана;
· использование номеров страниц;
· номеров строк и столбцов;
· отображение текущего имени файла вверху экрана.
Тип системы навигации зависит от принятого стиля интерфейса. Для интерфейсов языка команд очень мало способов обеспечения полноценной навигации. В интерфейсах с меню можно использовать иерархически-структурированное меню.
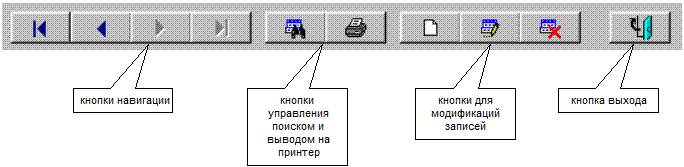
Для выхода из подменю нужно применять не сложные действия. Диалоговые интерфейсы сами по себе защищают пользователя от ошибочных действий. Информация Состояния обычно отображается внизу экрана и содержит в себе данные количеств записей, числе обработанных единиц, процессе печати, очереди печати и т.д.
(Пример системы навигации см. на рис.19)

Рис.19. Пример кнопок из разрабатываемой системы
Проектирование сообщений
Сообщения необходимы для направления пользователя в нужную сторону, подсказок и предупреждений для выполнения необходимых действий на пути решения задачи. Они также включают подтверждения действий со стороны пользователя и подтверждения, что задачи были выполнены системой успешно либо по каким-то причинам не выполнены. Сообщения могут быть обеспечены в форме диалога, экранных заставок и т.п.
Сообщения могут предложить пользователю:
· Выбрать из предложенных альтернатив некую опцию или набор опций;
· Ввести некоторую информацию;
· Выбрать опцию из набора опций, которые могут изменяться в зависимости от текущего контекста;
· Подтвердите фрагмент введенной информации перед продолжением ввода.
Сообщения могут быть помещены в модальные диалоговые окна, которые вынуждают пользователя ответить на вопрос прежде, чем может быть предпринято любое другое действие потому, что все другие средства управления заморожены.
Это может быть полезно, когда система должна вынудить пользователя принять решение перед продолжением работы. Немодальные диалоговые окна позволяют работать с другими элементами интерфейса, в то время как само окно может игнорироваться.

Рис.23. Пример сообщения
Предотвращение, обнаружение и исправление ошибок
Ошибки могут быть классифицированы как:
1. ошибки, которые основаны на неправильном понимании действия или порядка действий;
2. ошибки, которые возникли случайно, непреднамеренно, например опечатка при вводе текста;
Также ошибки второго вида могут быть разделены еще на шесть видов:
· ошибки неточности выбора опции (например, пользователь случайно нажал кнопку "Выход" и программа закрылась);
· ошибки управления данными (например, присвоение ошибочного имени файла из-за неточности отображения последнего);
· ошибки ассоциативного характера (например, сохранение файла с именем какого-либо человека, так как пользователь думал о нем в момент сохранения);
· ошибка потери активности, когда пользователь забывает необходимую последовательность действий для продолжения работы;
· ошибка режима или состояния - когда пользователь думает, что он находится в одном состоянии, но - фактически в другом, например, режим вставки взамен режима печати поверх текста в текстовом процессоре;
Пользователь всегда будет делать ошибки, даже в отличной программной системе, поэтому в разрабатываемой системе всегда должна быть предусмотрена защита от ошибок. Техника защиты от ошибок включает в себя следующие аспекты:
· принудительные действия в системе, которые предотвращают или затрудняют появление ошибок;
· обеспечение хороших и информативных сообщений об ошибках;
· использование обратимых действий, которые позволяют пользователям исправлять их собственные ошибки;
· обеспечение нормальной диагностики системы, в процессе которой пользователю объясняется, в чем суть ошибки и пути ее исправления;
Обработка ошибок в формах ввода
Основные принципы:
· обеспечить возможность посимвольного редактирования введенных записей для исправления ошибок ввода (опечаток);
· если ошибка была обнаружена системой, желательно вернуть курсор в поле с ошибочными даннымии каким-либо образом выделить это поле визуально;
· обеспечить значимые сообщения об ошибках, использующие стиль языка пользователя и соответствующую терминологию;
· обеспечьте сообщения об ошибках, которые объясняют и предлагают пути ее устранения.
Дата добавления: 2016-11-02; просмотров: 7686;
