Создание системы навигации (гиперссылки)
Гиперссылки – это ссылки на другой слайд либо на другую презентацию, либо на какой другой документ.
Для того чтобы вставить гиперссылку, необходимо выделить текст или объект, с которого будет происходить ссылка. Объектом может быть текст, рисунок, автофигура.

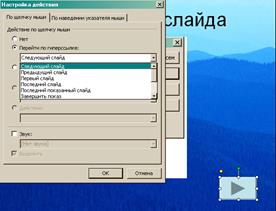
Рисунок 24.5 Добавление гиперссылки
Работает гиперссылка только в режиме демонстрации презентации.

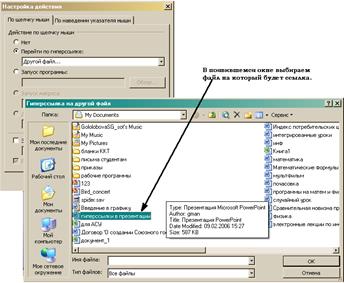
Рисунок 24.6 Выбор файла
Иногда на автофигуре печатается текст. Происходит это следующим образом: выбираем Автофигуру, рисуем ее на слайде, щелкаем правой мышкой по автофигуре и из контекстного меню выбираем Добавить текстовую строку.

Рисунок 24.7 Добавление текса на автофигуру
4. Содержание заданий
Презентация должна содержать:
1 слайд – титульный:

|
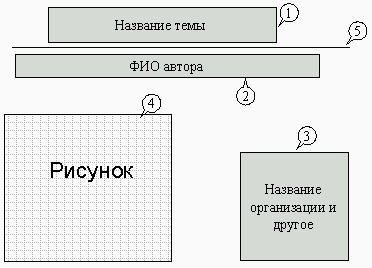
| Рисунок 24.8 Титульный слайд |
Порядок выполнения:
· выбрать оформление презентации;
· создать текстовые объекты 1-3;
· выбрать в коллекции рисунок и поместить его на слайд (объект 4);
· отделить название темы от остальных объектов линией (объект 5);
· назначить объектам эффекты анимации и звукового сопровождения;
· назначить слайду эффект перехода.
2 слайд – содержание:

|
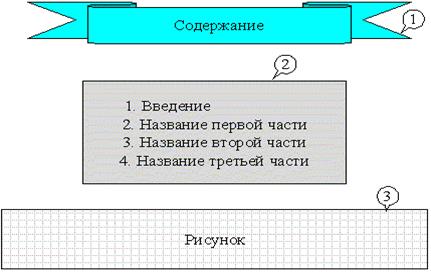
| Рисунок 24.9 Слайд - содержание |
Порядок выполнения:
· создать автофигуру (объект 1);
· создать список (объект 2);
· выбрать в коллекции рисунок и поместить его на слайд (объект 3);
· назначить объектам эффекты анимации и звукового сопровождения;
· назначить слайду эффект перехода.
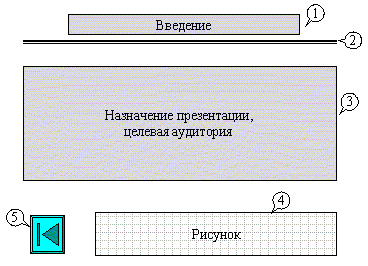
3 слайд – введение:

|
| Рисунок 24.10 Слайд - введение |
Порядок выполнения:
· создать текстовые объекты 1,3;
· нанести на слайд линию (объект 2);
· выбрать в коллекции рисунок и поместить его на слайд (объект 4);
· поместить на слайд графический объект с гиперссылкой для перехода на второй слайд (объект 5);
· выбрать и назначить слайду оригинальный фон, отличный от заданного оформления;
· назначить слайду эффект перехода.
4, 5, 6 слайды – 1, 2, 3 части презентациисоответственно. На слайдах должны быть размещены:
· текстовый объект;
· графический объект;
· графический объект с гиперссылкой для перехода на второй слайд.
Назначить объектам эффекты анимации и звукового сопровождения, назначить слайду эффект перехода.
Задание 1. На слайде 2 разместить графические объекты с гиперссылками для перехода на слайды соответствующих разделов.
Задание 2. Выбрать режим показа слайдов.
Задание 3. Сохранить разработанную презентацию на жестком диске.
Задание 4. Опубликовать презентацию в формате HTML и просмотреть ее с помощью браузера.
Задание 5. Создать презентацию, представляющую какой-либо проект. Презентация должна содержать не менее пяти слайдов:
1. Титульный слайд (визитка) должен включать название проекта, сведения об авторах проекта.
2. Цели проекта.
3. Задачи проекта.
4. Основные идеи проекта. Краткое содержание и основные мысли проекта.
5. Заключение. Вывод и итоги проекта.
Презентация должна содержать не менее одной гиперссылки, несколько рисунков, графиков, таблиц, обязательно настроена анимация.
5. Содержание отчёта:
5.1 Электронная презентация, включающая титульный слайд, слайд-содержание, слайд-введение + несколько слайдов содержания презентации
5.2 Электронная презентация, представляющая проект по теме, выбранной самостоятельно или предложенной преподавателем.
6. Контрольные вопросы:
6.1 Назначение программы PowerPoint.
6.2 Что такое слайд и презентация?
6.3 Последовательность работы над презентацией.
6.4 Режимы работы в PowerPoint.
6.5 Типовые структуры слайда.
6.6 Многослойная структура слайда.
6.7 Работа с графическими изображениями (создание простейших примитивов, масштабирование, группировка, корректировка простейших элементов изображения, изменение толщины линий, эффект трехмерности, раскраска и перекраска изображений, дублирование изображений).
6.8 Работа с текстом в PowerPoint (определение шрифта, начертания, размера, цвета, определение интервалов между строками, определение отступов, выравнивание текста, маркирование текста, обрамление текста рамкой).
6.9 Работа с фоном (заливка фигуры нужным цветом, плавный переход одного цвета в другой, заливка фона изображениями-примитивами, загрузка в качестве фона внешнего изображения).
6.10Анимация объектов слайда (анимация и звуковое сопровождение отдельного объекта, установление последовательности появления объектов на слайде).
6.11Работа в режиме сортировщика слайдов (изменение расположения слайда в презентации, копирование слайдов (из другой презентации), эффекты перехода от слайда к слайду).
6.12Назначение и использование итогового слайда.
6.13Изменение дизайна слайдов.
6.14Определение времени показа слайда (двумя способами).
6.15Определение гиперссылок для переходов на предыдущий слайд, следующий слайд, любой слайд презентации.
6.16Назначение и применение шаблонов презентации.
6.17Цветовая схема презентации (8 полей схемы).
6.18Назначение и использование Мастер-слайда.
6.19Настройка режима демонстрации презентации (режим управления докладчиком, режим управления пользователем, автоматический режим).
6.20Назначение и использование форматов сохранения презентации.
6.21Использование клавиш управления показом.
7. Список рекомендуемой литературы
7.1 Гвоздева В. А. Информатика, автоматизированные информационные технологии и системы: учебник / В. А. Гвоздева. - М. : ИД "Форум": Инфра-М, 2012. - 544 с.
7.2 Угринович Н. Д. Информатика и ИКТ:10,11 кл.- М.:БИНОМ. Лаборатория знаний, 2008. - 512с.
7.3 Немцова Т. И. Базовая компьютерная подготовка. Операционная система, офисные приложения, Интернет. Практикум по информатике : учеб. пособие / Т. И.
7.4 Гвоздева В. А. Информатика, автоматизированные информационные технологии и системы: учебник / В. А. Гвоздева. - М. : ИД "Форум": Инфра-М, 2012. - 544 с.
Дата добавления: 2016-07-09; просмотров: 870;
