Набор страниц MultiPage
Элемент управления MultiPage объединяет несколько независимых диалоговых окон – страниц (вкладок). Заголовки страниц обычно видны на одной из сторон элемента на их закладках, а переход на страницу происходит после щелчка по ее закладке. Этот простой переход с одной страницы на другую и делает MultiPage удобным средством для представления разнородных данных, относящихся к одному объекту. Такие данные в «бумажных» офисах хранятся обычно в отдельных папках и образуют дела, досье и т. д. Каждая страница из Multipage – это объект типа Page, а все они включены в коллекцию Pages (страницы). При создании элемента MultiPage в него автоматически помещаются две страницы с именами Page1 и Раgе2. Имена можно изменять, присутствует возможность добавления и новых страниц. Рассмотрим основные свойства набора страниц.
• Свойство count определяет, какое количество страниц возвращается.
• Свойство value для элемента multipage определяет номер текущей активной страницы в коллекции pages.
• Свойство selecteditem (его можно только читать) возвращает текущую активную страницу (как объект). Его можно использовать для считывания и установки свойств этой страницы и входящих в нее элементов управления.
• Свойство style определяет, в каком виде представляются заголовки страниц. По умолчанию оно равно fmtabstyletabs = 0 и задает представление заголовков в виде закладок в полосе заголовков. Каждая закладка с заголовком находится внутри границ своей страницы. Если значение fmtabstylebuttons = 1, то заголовок каждой страницы находится на отдельной кнопке, расположенной в полосе заголовков. Переход на страницу происходит после выбора кнопки с ее заголовком. Если же значение fmtabstylenone = 2, то полоса с заголовками страниц на экран не выводится.
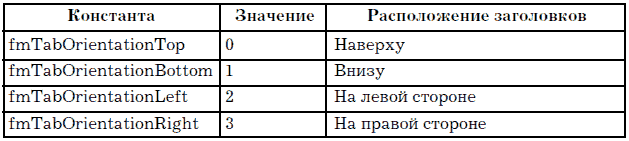
• Свойство taborientation задает расположение полосы с заголовками страниц (табл. 13).
Таблица 13. Значения свойства TabOrientation

• Булево свойство multirow позволяет создать несколько полос с закладками (по умолчанию его значение равно false, что соответствует одной полосе закладок).
• Свойства tabfixedheight и tabfixedwidth устанавливают или возвращают высоту и ширину закладки (в точках). При значении 0 ширина закладок устанавливается автоматически, так чтобы в каждой закладке помещалось ее название и занимало всю ширину элемента. При значениях больше 0 у всех закладок одинаковые размеры, заданные свойством TabFixedWidth. Минимально возможный размер закладки – 4 точки.
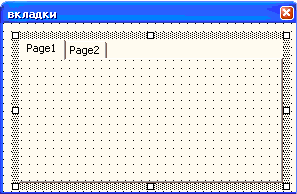
Для того чтобы редактировать свойства элемента MultiPage, необходимо выделить этот элемент так, чтобы рамка вокруг элемента выделилась точками (рис. 47). Для этого щелкните по самой рамке, если она выделена черной штриховкой.

Рис. 47.Рамка элемента multipage
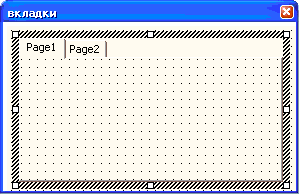
Если необходимо установить свойства самих вкладок, необходимо щелкнуть по ним, после чего рамка станет выделяться черной штриховкой (рис. 48).

Рис. 48.Рамка элемента page
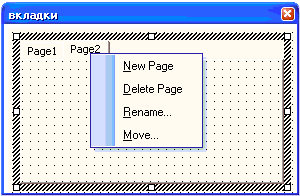
Если необходимо добавить еще одну вкладку в режиме конструктора, то необходимо щелкнуть правой кнопкой мыши по последней вкладке (странице) и выбрать команду New Page (рис. 49).

Рис. 49.Добавление новой страницы
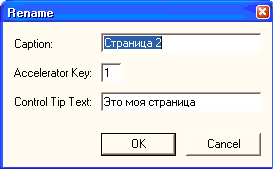
Если необходимо переименовать страницу, ввести всплывающие подсказки и установить номер активной по умолчанию страницы, необходимо выбрать команду Rename (рис. 49), в результате которой появляется диалоговое окно, где устанавливаются перечисленные свойства (рис. 50 и 51).

Рис. 50.Установление свойств вкладки
Пример 25. Создать форму, включающую в себя ряд вкладок (страниц), содержащих вопросы некоторого теста. На каждой странице находятся очередной вопрос и кнопка «Ответ», фиксирующая выбор правильного (неправильного) ответа. После перехода на следующую страницу (щелчок по корешку страницы с соответствующим именем) действия повторяются. Итоговая страница содержит кнопку «Результат», которая выводит правильность ответов и сумму набранных баллов (1 правильный ответ = 1 балл).

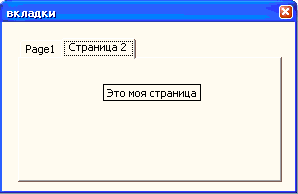
Рис. 51.Свойства в действии
Создать программу, выполняющую все требования примера.
Дата добавления: 2016-04-14; просмотров: 592;
