Дизайн сайта. Разработка шаблона сайта.
Этапы разработки Web-сайта.
Подготовительный этап
На этом этапе необходимо сформировать основную идею будущего сайта, т.е.:
1. Определить, какая цель будет у сайта, например, цель может быть такая: обучение, развлечение, интернет-магазин, продажа каких либо услуг, бизнес сайт, или просто заработок на сайте.
2. Определить целевую аудиторию (пол, возраст, образование), то есть, для кого будет этот сайт.
3. Выяснить, какую информацию ожидают посетители, это поможет с определением контента (текстовой информацией) на сайте.
4. Определиться с технической стороной. Важно учитывать среднее подключение к сети, а так же программное обеспечение.
5. Разработать структуру навигации web-сайта. Все должно быть интуитивно понятно, где и что находится, чтобы пользователь не бродил в поисках нужной информации, а сразу ориентировался на сайте.
Чтобы продумать все информационное наполнение, подобрать материалы, придумать навигацию, можно взять листок бумаги с ручкой, и по пунктам расписать все, что планируется сделать на сайте. На этом же этапе составляется ТЗ (техническое задание).
Разработка макета (прототипа) сайта.
После постановки задач будущего сайта, наступает следующий этап – разработка макета.
Макет – графический чертеж будущего сайта, являющийся приложением к техническому заданию.
Чертеж создается из оригинальных материалов, предоставленных заказчиком, или разрабатывается в процессе создания и расположения отдельных элементов.
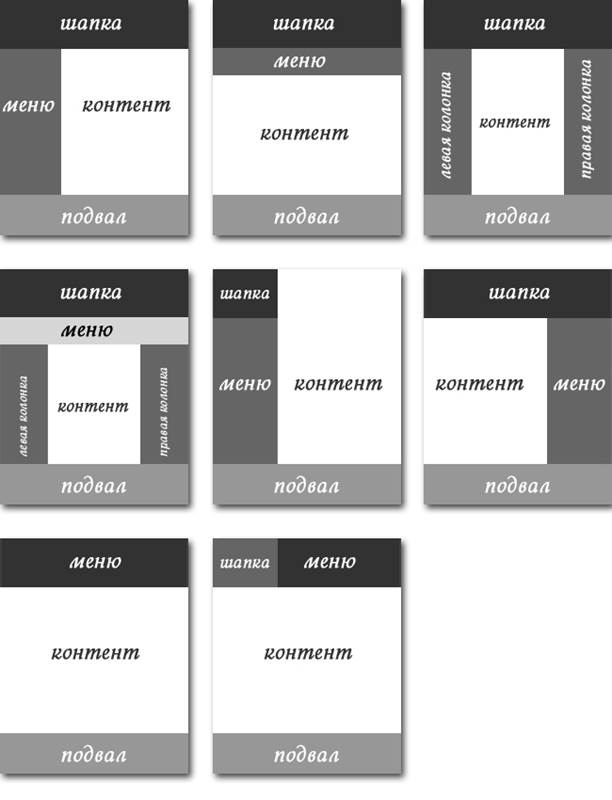
Структура макета
Каркас будущего сайта состоит из рабочей области, в которой формируется расположение всех элементов из которых будет состоять сайт:
ü шапка сайта (header) располагается всегда вверху проекта. Содержит логотип, текст, баннер и некоторые ссылки навигации или полноценное навигационное меню (скрипт);
ü меню навигации располагается в шапке сайта, или индивидуально по отношению к другим элементам: вверху, слева или по правой стороне. Содержит ссылки на все страницы сайта без исключения.
ü сайдбар (sidebar) располагается по левой стороне, или справа. Служит для отображения любой дополнительной информации, включая скрипт меню или рекламный баннер.
ü контент (content) располагается в центральной части макета. Содержит основную информацию проекта, состоящую из текстовых блоков и некоторых графических элементов.
ü подвал (footer) располагается всегда внизу проекта. Содержит краткую информацию о сайте, ссылки, и кнопки-информеры.
Варианты макетов сайта

Типы макетов сайта:
1. Резиновый
Ширина такого макета зависит от ширины окна браузера. Есть несколько способов сделать его: все структурные элементы задать в процентах или задать боковым колонкам фиксированные ширины, а центральная часть будет разъезжаться. Такой макет позволяет использовать больше пространства. Использовать его можно для создания сайтов с большим количеством специфической информации, требующей много места, для размещения больших таблиц с данными, для страниц с двумя боковыми колонками и так далее. Для мониторов с большим разрешением можно установить максимально возможную ширину, чтобы «сильно не разъезжалось», если вы используете резиновый макет для небольшого контента.
Адаптивный
Такие макеты более универсальны из-за своей адаптации под любое разрешение монитора, в том числе и мобильных устройств. Адаптивным может быть любой из рассматриваемых макетов.
Фиксированный
Задается определенная ширина обычно 960-1000 пикселей. Ширина макета ни от чего не зависит, ничего не разъезжается. На всех разрешениях выглядит одинаково, прост в верстке, соблюдается правильная типографика. К недостаткам можно отнести то, что на мониторах с широким разрешением сайт будет визуально выглядеть узким, в распространенном варианте верстки не подгоняется под мобильные устройства, картинки и таблицы ограниченных размеров. Для адаптации такого макета под все разрешения стоит опираться на максимальную ширину абсолютно всех элементов, определенные скрипты и плагины. Из-за этого очень сложно верстать такой макет под IE6 и IE7.
Эластичный
При таком макете дизайн уменьшается или увеличивается пропорционально. Из-за того, что все величины задаются не px (пикселях), а в em (относительная единица), дизайн увеличивается или уменьшается в зависимости от разрешения так, как если бы вы зажали Ctrl и покрутили колесико мышки.
Инструменты для создания прототипа сайта:
1. Mockingbird – очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров.
2. Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума.
3. Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т.к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
4. HotGloo – очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов и т.д. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
5. MockFlow – онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
6. Balsamiq Mockups – еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
7. Creately – онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
8. Mockup Builder – бесплатное веб-приложение, созданное на Microsoft Silverlight. Данное приложение позволяет создавать макеты для сайтов и приложений, при этом также присутствует возможность быстро предоставить доступ к проекту другим сотрудникам и заказчику. Несмотря на то, что продукт предоставляется пользователю бесплатно, в нём присутствует вполне достаточный функционал, включая поддержку мобильных устройств на iOS и Android. Данный инструмент можно посоветовать начинающим дизайнерам для реализации простых идей и концептов.
£Логотип сайта£
История логотипа
Логотип - (англ. logotype от греч. logos - слово и typos - отпечаток). Оригинальное начертание полного или сокращенного наименования организации, товара или предоставляемых услуг. Логотип является словесной частью товарного знака.
Логотипы появились для того, чтобы отличать продукцию различных фирм в рамках одной отрасли. Зарегистрированная торговая марка защищает компанию от недобросовестной конкуренции и позволяет защитить ее права в суде. В восприятии потребителя наличие логотипа или товарного знака фирмы, имеющей устоявшуюся репутацию, является гарантией качества товара. Товары, не имеющие известного логотипа, называют noname.
Логотип - это важный элемент имиджа компании. Он служит, в первую очередь, для идентификации компании на рынке.Целью создания логотипа всех видов, с применением эффектов - получение качественного, красочного изображения, и соответственно привлечение внимания посетителей.
Логотип также может быть создан без применения эффектов - но при условии, что изображение имеет четкий и естественный вид, а также максимально возможное разрешение.
Разработка логотипа не ограничивается строгими правилами. Процесс создания определяется только фантазией заказчика и набором инструментов разработчика.
Требования к логотипу
Логотип может обозначать или представлять из себя:
ü основную деятельность частного лица, или компании;
ü некоторое абстрактное изображение или символ, который является не только определяющим для первой буквы имени, фамилии директора частной компании, но и для любого названия, включая сайт или фирму.
Логотип должен сочетать в себе:
ü запоминаемость;
ü универсальность;
ü оригинальность;
ü ассоциативность;
ü выразительность;
ü функциональность;
ü лаконичность;
ü уникальность.
Функции логотипа
Идеальный логотип должен решать шесть основополагающих функций:
ü фактическую - канал, контакт между носителем и получателем:вывески на домах, таблички офисов;
ü экспрессивную - визуальное сообщение миссии компании: идентичность и характеристики компании;
ü референтную - информация о продукте: подытоживает характеристики компании;
ü импрессивную - впечатление от увиденного: воздействие на потребителя;
ü поэтическую - эмоциональный позыв, эстетическое восприятие;
ü металингвистическую - информационный код сообщения: словесное и символьное восприятие.
Дизайн сайта. Разработка шаблона сайта.
Дизайн сайта –это совокупность графических элементов, шрифтов и цветов, реализованных на сайте.
Основная задача дизайна сайта - объединение всех информационных блоков и формирование у посетителя приятного впечатления. По сути, дизайн задаёт общий стиль вашего сайта, помогает посетителю с первого взгляда понять, что его здесь ждёт. Грамотно разработанный дизайн является одним из важнейших факторов, определяющих посещаемость вашей веб-страницы.
Как правило, дизайн сайта – это внешнее его оформление, которое призвано, как минимум не отпугнуть посетителя Вашего интернет-ресурса, и как максимум – завлечь, заинтересовать его. Как говорят опытные специалисты, хороший дизайн сайта – это незаметный, ненавязчивый дизайн, который не отвлекает посетителя от основного – от предоставленной целевой информации (вспомните хотя бы дизайн страниц известных поисковых систем - Google и Яндекс). Думаю, Вы согласитесь с тем , что человек , заходя на какой-либо ресурс Интернет, прежде всего осуществляет поиск необходимой информации (исключением является лишь дизайнер, ищущий для себя новые решения и интересующийся именно дизайнерской тематикой). И в этой ситуации любая отвлекающая информация (слишком яркий, броский дизайн сайта, излишняя анимация, всплывающие рекламные окна) будут только мешать в достижении основной цели – получении необходимых данных , в поиске которых на Ваш сайт и заходил посетитель.
Разрабатывая дизайн интернет-проекта, нужно обратить внимание на следующие вопросы:
1. Визуальное оформление.
Казалось бы, стоит напичкать страницу красивой и броской графикой – и результат обеспечен. Но нет - скорее всего этим будет достигнут обратный результат. Подобные сайты часто вызывают у посетителя неприятные визуальные ощущения. Кроме того, излишняя насыщенность сайта картинками и другими графическими элементами может помешать посетителю найти нужную ему информацию. Здесь важно отыскать золотую середину между красочностью сайта и его функциональностью. Также стоит уделить внимание удобочитаемости сайта: шрифты должны быть достаточно крупными, а цвет текста должен контрастировать с фоном, чтобы посетителю не пришлось напрягать зрение, просматривая странички вашего сайта.
2. Эксклюзивность и оригинальность сайта.
При работе над дизайном сайта, возможно применение двух различных подходов: создание эксклюзивного дизайна или использование шаблона. В первом случае, денег и времени на разработку дизайна вы потратите намного больше, чем во втором. Кроме того, использование шаблона – быстрее и удобнее, чем эксклюзивная разработка. В этом случае специалисту достаточно лишь привести существующий шаблон в соответствие с вашими пожеланиями.
3. Соответствие сайта техническим требованиям.
Страницы вашего сайта должны быстро загружаться, и иметь приличный вид даже при отключенных рисунках. Кроме того, ваш сайт должен быть совместим с наиболее популярными браузерами (Internet Explorer, Opera, Mozilla Firefox). Определившись с дизайном, Вы должны предоставить дизайнеру чёткое техническое задание для создания сайта , в котором указаны Ваши пожелания по стилю и цветовой гамме, примеры удачных с Вашей точки зрения работ. Результатом работы дизайнера является так называемый макет, в который затем можно вносить изменения по ходу выполнения проекта.
4. Не забывайте: сайт – лицо компании!
Как известно, встречают по одёжке, а это значит, что о солидности организации будут судить по дизайну её сайта. Грамотный дизайн интернет-ресурса отражает индивидуальный стиль компании, помогает ей выделится среди конкурентов. А потому, не следует экономить на дизайне вашего сайта. В этом случае, цель оправдывает средства.
Дата добавления: 2015-12-26; просмотров: 4731;
