Психология пользователя
Ориентируясь на психологию пользователя, вы поймете, какой именно должен иметь вид создаваемый дизайн. Нужно учитывать не только социальный статус, образ мышления, возраст, но и специфику восприятия информации. Давайте выведем принципы создания веб дизайна, основываясь на психологии пользователей.
Выраженность
Мы понимаем, чтобы выразить один предмет, достаточно затемнить другой. Также можно выразить что-то с помощью искажения природных пропорций (это более касается фотографий). Если что-то имеет не естественное пространственное положение, мы сразу устремляем свой взор на тот предмет.
Важно выражать искомые элементы (контент). Если с контентом будут конкурировать другие элементы, это вызывает дискомфорт. Мы понимаем, что нужно сделать то зачем пришли, а отвлекаемся на другое. Это будет бесить пользователей. Поэтому выражайте только важные элементы!
Иллюстративность
Важнейший принцип создания дизайна сайта, так как человек на 83% воспринимает зрительно. При зрительном восприятии 40% информации запоминается, что в 2 раза больше от слушания (20% запоминаемость). Иллюстративность – это не только картинки, фото и видео. Цифры, также дают неплохой воображаемый эффект. Цифры дают понять физическую величину определенного понятия. Но не стоит использовать слишком много цифр. Если нужно показать много цифр, лучше нарисовать график. График дает возможность увидеть, а значит на 40% запомнить цифры, что не возможно было бы при помощи простого текста. Разрабатывая дизайн сайта для фирмы, советую особенно обратить внимание на иллюстративность ваших материалов.
Символика
Символика начинается с элементарных знаков препинания и заканчивая иконками. Не следует злоупотреблять иконками. Используйте только наиболее известные и простые иконки. В противном случае – это рисунок. Пресыщенность страницы иконками также сбивает и не дает сконцентрироваться. Задача символики, дать мгновенное понятие о назначении элемента, не читая текст.
Какие иконки следует использовать в дизайне?
Наиболее встречаемые для данной группы пользователей. (Например: Для молодежи будет понятна иконка смартфона или планшета, но никак не приемлема старого радиоприемника). Необходимо учитывать: возраст, регион, менталитет.
Чем проще иконка, тем легче ее воспринять. В иконке не должно быть лишних деталей, как и в машине.
Говорят, лучше воспринимается монохромная иконка. На мой взгляд, это перебор, 2-3 цвета – это допустимая норма.
Размер должен соответствовать объемам элементов иконки (больше элементов, больше размер). Ранее не известные для пользователя иконки также должны быть побольше (минимум 32 на 32).Маленькими можно делать только широко распространённые иконки (домашняя страница, печать, email…).
Психология цвета
Цвет – это отдельная наука. На каждом континенте цвет вызывает свои ассоциации. Ниже приведены значения для некоторых цветов в евроазиатском континенте. Стоит заметить, что цвет – это не основа. Это вспомогательный инструмент в создании дизайна для сайта.
Красный
Европа: лидерство, уверенность, выраженность
Христианство: жертва, страсть, любовь
Голубой
Европа: успокоение
Христианство: цвет Христа
В мире: цвет безопасности
Желтый
Европа: счастье, надежда, радость, трусость в опасностях, слабость
Япония: мужество
Оранжевый
Европа: осень, урожай, творчество
Ирландия: протестанты (религиозные)
Коричневый
Колумбия: препятствие продажам
Европа: промышленность, земля, престиж (оттенки)
Зеленый
Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
Фиолетовый
Европа: стиль, грусть, озабоченность
Белый
Европа: брак, ангелы, врачи, больница, мир
Черный
Европа: траур, похороны, смерть, бунт, спокойствие
Цвет – это средство, с помощью оттенков вы можете добиться компромиссных вариантов. Например, тот самый черный траур, при использовании в качестве фона дает эффект глубины и большей выраженности страницы.
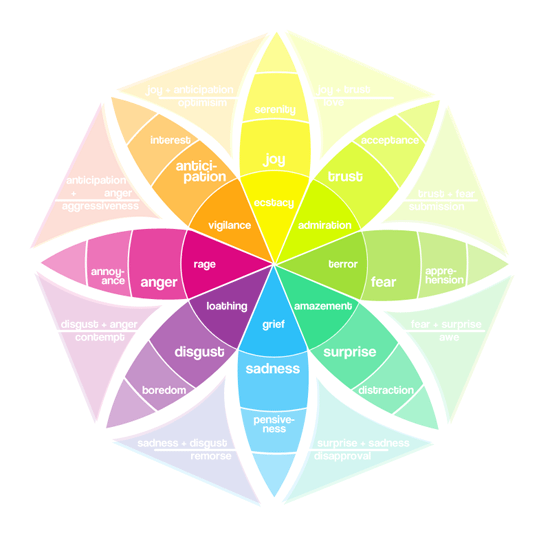
Эмоции в цветах
Кроме символизма, каждый цвет – это определенная эмоция, которая вызывает восхищение, доверие, радость или наоборот. Итак, смотрим и учимся выражать эмоции в дизайне сайта.

Для достижения наибольшего удобства работы с веб-сайтом необходимо придерживаться «Пяти базовых правил веб-дизайна». Как и в других различных видах деятельности в веб-дизайне есть тоже свои правила, принебрегая которыми, можно свести на нет порой даже самую лучшую свою работу:
ü простота чтения;
ü простота навигации;
ü простота поиска;
ü согласованность в макете и дизайне;
ü высокая скорость загрузки.
Дата добавления: 2015-12-26; просмотров: 1217;
