Теги, наиболее часто используемые в HTML
Кроме уже рассмотренного тэга <B></B> Bold (полужирный), можно рассмотреть другие тэги. Часто используются теги, управляющие параметрами шрифта и форматированием текста: <I></I> Italic (курсив); <P> Paragraph (абзац) - вызывает принудительный перевод строки и отступ в одну пустую строку;<BR> принудительный перевод строки; <H1> </H1>, <H2> </H2>, ... <H6> </H6> заголовки разных размеров. Заголовок представляет собой полужирный текст с отступами снизу и сверху. Заголовок по умолчанию не центруется; <CENTER> </CENTER> - размещение по центру; <PRE> </PRE> - Preformatted, текст внутри этого тэга выводится в строгом соответствии с тем, как он напечатан в HTML-файле, т.е. выводятся все пробелы, табуляции, отступы и переводы строк. При этом текст выводится шрифтом с фиксированной шириной символов (типа Courier).
<FONT COLOR="green" SIZE=5> </FONT> - установка цвета и размера букв текста. Для установки цвета можно воспользоваться данными из табл. 7.1.
| Таблица 7.1 | |||
| Цветовая палитра, используемая в HTML | |||
| Название | Значение | Название | Значение |
| черный | Black | каштановый | Maroon |
| зеленый | Green | красный | Red |
| серебряный | Silver | синий | Blue |
| лимонный | Lime | пурпурный | Purple |
| серый | Gray | бирюзовый | Teal |
| оливковый | Olive | фуксиновый | Fuchsia |
| белый | White | голубой | Aqua |
| желтый | Yellow |
Для того чтобы вставить изображение из файла необходимо использовать тэг <IMG SRC="filename.gif"> - вставить изображение из файла filename.gif. Поддерживаются форматы gif и jpg. Для создания ссылки на другой сайт применяется тэг <A HREF="http://www.website.by"> ссылка </A> - сделать слово "ссылка" гипертекстовой ссылкой на сервер www.website.by.
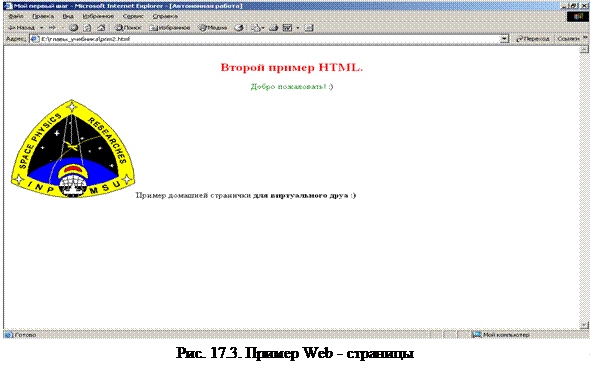
Рассмотрим пример HTML – кода.
<html>
<head>
<title>Мой первый шаг </title>
</head>
<body>
<center>
<br>
<FONT COLOR="red" SIZE=5> <H2>Второй пример HTML.</H2></FONT>
<font color="green"> Добро пожаловать!</font> :) </center>
</br>
<p align="justify">
<img src="my.gif">Пример домашней странички <b>для виртуального друга :)</b>
</p>
</body>
</html>
 |
Вид Web- страницы приведен на рис. 17.3
Таблицы
Таблица состоит из рядов, каждый из которых включает набор элементов.
<TABLE WIDTH=100% BORDER=0> </TABLE>═- начало и конец таблицы. Параметр WIDTH определяет ширину таблицы в процентах от ширины окна броузера либо в пикселах, если не указан знак %. Параметр BORDER определяет толщину линий обрамления ячеек таблицы в пикселах. Нулевое значение - нет обрамления. Любой из параметров может отсутствовать.
<TR> </TR> - начало и конец ряда таблицы, должен находиться внутри тэга <TABLE></TABLE>.
<TD WIDTH=20% ALIGN=left VALIGN=middle BGCOLOR="blue"> </TD> - определяет ячейку таблицы, которая должна находиться внутри тэга <TR></TR>. Параметр WIDTH определяет ширину ячейки в процентах от ширины таблицы или пикселах, если не указан знак % (по умолчанию устанавливается равная ширина ячеек). ALIGN и VALIGN определяют выравнивание содержимого внутри ячейки по горизонтали и вертикали соответственно, значения ALIGN: left, center, right, значения VALIGN: top, middle, bottom. BGCOLOR определяет цвет фона ячейки. Любой из параметров может отсутствовать. Рассмотрим пример.
| Мониторы | Цена | Количество |
| Samsung | 150$ | |
| LG | 145$ |
<html>
<head>
<title>Прайс-лист </title>
</head>
<body><center>
<table BORDER=2 width=60%>
<tr align=center>
<td width=33% ><b><i>Монитор</b></i></td>
<td width=34% > <b><i>Цена</b></i></td>
<td width=33% > <b><i>Количество</b></i></td></TR>
<tr align=center>
<td width=33% > <b><i>Samsung</b></i></td>
<td width=34% ><b><i>150$</b></i></td>
<td width=33% ><b><i>10</b></i></td></TR>
<tr align=center>
<td width=33% ><b><i>LG</b></i></td>
<td width=34% ><b><i>145$</b></i></td>
<td width=33% ><b><i>20</b></i></td></TR>
</TABLE></CENTER>
 |
</body>
</html>
Дата добавления: 2015-12-22; просмотров: 1643;
