Размещение переключателя
Объекты типа Option Group (переключатели) позволяет выбрать одно из нескольких значений поля или переменной. Переключатели широко используются не только в Vosual FoxPro, но и в других приложениях Windows. Объекты типа Option Group представляют из себя составные объекты, содержащие внутри себя элементы, наделенные собственными свойствами.
Объекты данного типа характеризуются свойствами, некоторые из которых приведены ниже:
| Свойство | Описание |
| ButtonCount | Задает количество опций |
| Style | Определяет вид переключателя |
| Left, Top | Расстояние между кнопками |
| BorderStyle | Стиль обрамления |
Добавьте поле cTypePay (вид оплаты) в таблицу Ordsalem (заказы и продажи), типа Integer. Данное поле может принимать код одного из значений: Наличные/ Безналичные / Бартер / Электронная карточка / В рассрочку.
1. Создайте форму Ordsalem в конструкторе форм. Расположите в ней заголовок формы, текстовые объекты и все поля, за исключением cTypePay.
2. Выберите инструмент Option Group на панели инструментов «FormControls».
3. Установите указатель мыши на место, в котором расположите поле cTypePay. Удерживая кнопку мыши в нажатом состоянии, переместите курсор по диагонали так, чтобы получилась рамка требуемого размера.
4. Откройте окно «Properties» для вновь созданного объекта.
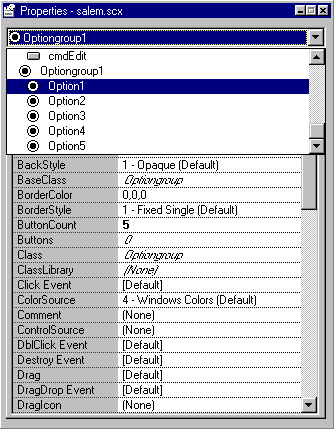
5. Скорректируйте свойство ButtonCount, задав количество опций равным 5.
6. Нажмите кнопку раскрытия списка объектов в верхней части окна «Properties». Из списка объектов выберите первую опцию переключателя Option1. На рис.10 показано, что при этом объект выделяется прямоугольниками.
7. Для объекта Option1 скорректируйте свойства Caption, ForeColor, BackColor, FontName, определяющие заголовок, цвет шрифта, фон, вид шрифта и т.д.
8. Аналогично скорректируйте свойства для остальных четырех объектов.
9. С помощью инструмента Labеl создайте надпись «Вид оплаты:».

Рис.10. Выбор объекта Option1 для коррекции
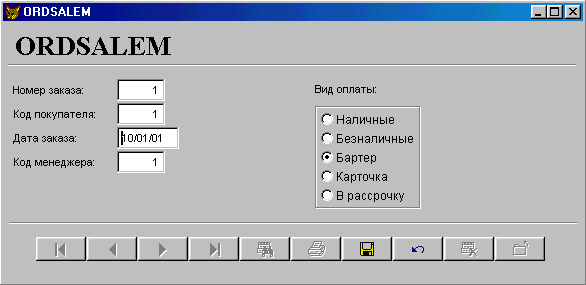
10. Сохраните форму и запустите ее на выполнение. Форма примет вид, представленный на рис.11.

Рис.11. Форма с переключателем
Размещение списка
В Visual FoxPro существует несколько вариантов отображение одного того же поля на экране. Например, в предыдущем примере поле cTypePay можно было отобразить как в виде переключателя, так и в виде объекта типа ListBox (списка). Выбор типа объекта определяется пожеланиями пользователя и наличием свободного места в форме.
Список предназначен для отображения на экране элементов списка, которые могут быть определены с помощью следующих свойств:
· Массив
· Меню
· Список файлов
· Значение поля таблицы
· Структура таблицы и т.д.
Тип источника данных определяется свойством RowSourceType, допустимые значения которого приведены в табл.3.
Допустимые значения свойства RowSourceType Таблица 3.
| Значение | Источник данных |
| 0(None) | Значение элементов списка определяются программно, используя методы AddItem или AddListItem |
| 1(Value) | Список задается в виде строки, элементы в которой разделяются запятыми |
| 2(Alias) | В качестве источника данных используется таблица. Количество выводимых полей таблицы определяется значением свойства ColumnCount |
| 3(SQL Statement) | Список содержит данные, полученные в результате выполнения SQL оператора |
| 4(Query) | Список содержит данные, полученные в результате выполнения указанного запроса. Запрос задается именем файла с расширением .QPR |
| 5(array) | Источником данных является заданный массив |
| 6(Fields) | Значения элементов списка определяются полями таблицы |
| 7(Files) | Список содержит перечень файлов текущего каталога. Вы можете задать в свойстве RowSource шаблон выбора файлов |
| 8(Structure) | В качестве источника данных используется структура таблицы |
| 9(Popup) | Список содержит пункты всплывающего меню |
Объекты типа List Box используют свойства и методы, размещенные в табл. 4.
Таблица 4.
Свойства и методы объектов типа List Box.
| Свойства и методы | Назначение |
| Click | Определяет действие объекта после нажатия на него мышью |
| ColumnCount | Содержит число столбцов в списке |
| ColumnWidths | Определяет ширину столбцов |
| ControlSource | Устанавливает источник данных, с которым связан объект |
| FirstElement | Задает первый элемент массива, который будет отображаться в списке. Данное свойство доступно только в том случае, если свойство RowSource задано в качестве источника данных массив (RowSource=5) |
| DblClick | Определяет действие объекта после двойного нажатия на него мышью |
| IncrementalSearch | Определяет, позволяет ли объект последовательный поиск |
| KeyPress | Определяет действие объекта после нажатия клавиши |
| MultiSelect | Определяет, можете ли вы сделать несколько выборов в списке |
| NumberOfElement | Определяет количество элементов массива, отображаемых в списке. Данное свойство доступно только в том случае, если свойство RowSource задает в качестве источника массив (RowSource=5) |
| RowSource | Указывает источник данных списка |
Рассмотрим создание списка для редактирования поля cCountry (Страна), которое может принимать одно из указанных значений.
1. Откройте форму GetCust в окне конструктора форм.
2. Удалите из формы поле ввода страны покупателя, поскольку в данном примере для ввода значения поля cCountry будет использоваться список.
3. Выберите инструмент ListBox на панели инструментов «Form Controls».
4. Установите указатель мыши на место удаленного поля ввода. Удерживая кнопку мыши в нажатом состоянии, переместите курсор по диагонали так, чтобы получилась рамка требуемого размера.
5. Откройте окно «Properties» размещенного в форме списка.
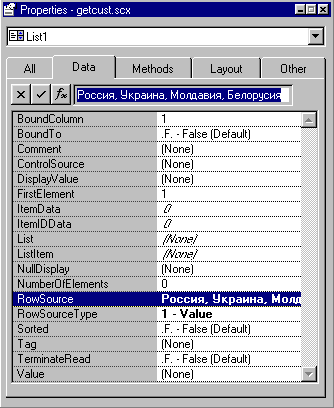
6. Скорректируйте свойство RowSourceType, которое указывает тип источника данных. Выберите из списка значений «Value», поскольку список стран будет вводиться при создании формы.
7. Скорректируйте свойство RowSource , задав в поле ввода значения свойства через запятую список стран (рис. 12).
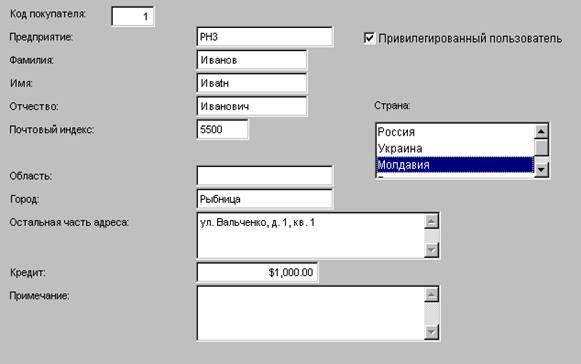
8. Запустите форму на выполнение. Теперь при редактировании списка покупателей в поле cCountry таблицы Costumer будет заноситься значения, выбираемое из списка (рис. 13).

Рис. 12. Ввод используемых значений в список

Рис. 13. Ввод наименования страны с помощью списка
Дата добавления: 2015-10-29; просмотров: 826;
