Фреймовая структура документа.
Тема 5.2. Методы создания сайта
Тип лекции: текущая
План
Методы создания сайта.
Конструкторы.
Язык гипертекстовой разметки HTML.
Теги.
Основные приемы форматирования текста.
Вставка списков, таблиц, рисунков.
Фреймовая структура документа.
1.Методы создания сайта.
Умение создавать Web-сайты со временем становится актуальным навыком пользователя ЭВМ. Опубликовать сайт в Интернете настолько просто и доступно (по сравнению с публикациями в «бумажных» изданиях), что эта возможность привлекает все большее число людей. Сайты могут быть частными, могут быть официальными — производственными. Практически отсутствуют какие-либо ограничения на тематику сайтов; в Интернете нет цензуры. Однако Web-сайт, как и всякая публикация, может привлечь к себе внимание лишь в том случае, если его содержание вызывает какой-то общественный интерес и если он имеет привлекательное внешнее оформление. Нередко разработчики Web-сайтов гораздо больше уделяют внимание внешнему оформлению страниц, чем их содержанию. Оформление Web-страниц становится своеобразным видом прикладного искусства. У него даже появилось свое название — «Web-дизайн».
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторы. Работа с ними не требует знаний языка HTML. Такие редакторы входят в состав популярных браузеров: FrontPage Express входит в MS Internet Explorer; Netscape Composer входит в Netscape Communicator. Существуют отдельные мощные системы разработки сайтов, например MS FrontPage, Macromedia Dreamweawer.
После того, как сайт разработан, созданы все файлы, его нужно опубликовать в WWW. Опубликовать Web-сайт — это значит разместить его на Web-сервере. Эта процедура делается по согласованию с провайдером Интернет-услуг, от которого пользователь должен получить следующие сведения:
- URL-адрес сервера, на котором будет размещен сайт;
- имя пользователя и пароль для доступа к серверу (обычно они те же, что и для подключения к Интернету);
- имя каталога сервера для размещения вашего сайта.
Обычно провайдер инструктирует пользователей о том, как можно осуществить публикацию. Для этих целей можно использовать средства браузера, FTP-клиенты, а также специальные программные средства для публикации Web-страниц.
2.Конструкторы.
Создание веб-ресурсов может осуществляться несколькими путями с различными затратами времени, труда и денег. Выбор методов, с помощью которых будет происходить разработка порталов и раскрутка сайтов, можно сделать только после того, как владелец сайта определиться с целями своего проекта. Самыми распространенными можно назвать три цели, которые преследуют владельцы сайта. Чаще всего создание сайтов направленно на увеличение продаж какого-либо продукта или услуги, на получение прибыли другими методами. Деньги идут не только на разработку дизайна сайта, а и на продвижение сайта, поскольку без правильной оптимизации сложно добиться хорошего трафика для сайта, иногда и на создание логотипов. Так же сайт может быть представлен в качестве визитки человека или компании. Такие сайты намного проще по функциональности и по другим параметрам, чем сайты, созданные с целью получения или увеличения прибыли. Если компания уже имеет свой фирменный стиль и не нуждается в таких услугах, как разработка логотипов и трехмерное моделирование, то создание сайта-визитки будет не таким затратным, как создание продающего сайта. И еще одно часто встречающееся направление работы сайта – это сайт, играющий информационного портала. Простые и не сложные сайты, информационные порталы и сайты визитки можно создать с наименьшими затратами с помощью различных бесплатных сервисов для создания сайтов. Наиболее известные из них: Ucoz и narod.ru. Этот процемм не слишком сложный, следуя инструкциям, такой сайт может создать практически каждый. Минусом этого метода является постоянное наличие рекламы и некоторая нестабильность работы сайта на бесплатных хостингах. Для серьезных и важных проектов этот метод не приемлем. Зная основы языка html и владея некоторыми понятиями и умениями, можно создать сайт на заранее подобранном хостинге. На хостинге устанавливается движок для сайта, например, WordPress, Joomla, Mambo или понравившийся шаблон. С помощью html шаблон подстраивается под свои нужды. В этом случае нужно будет оплатить хостинг и домен, а также разобраться с работой выбранного движка. На сайте, созданном таким методом можно уже начать зарабатывать. Наиболее простой пример – реклама в интернете. Раскрутив сайт, можно продавать место на нем под рекламу других проектов. Создание веб-ресурсов с нуля – наиболее трудоемкий метод. Здесь не обойтись без хороших знаний языков программирования, таких как html, flash, css, php и других. Но, создав такой сайт, можно будет полностью выстроить его под свои потребности и нужды, что не всегда можно сделать использую движок для сайта.
3.Язык гипертекстовой разметки HTML.
Основным форматом представления документов в сети Интернет является язык гипертекстовой разметки HTML.
HTML – это определенная совокупность правил (тегов), по которым оформляется документ. Теги показывают Интернет-браузеру, как следует отображать текст на Web-страничке.
4.Теги.
Теги всегда используются в паре: открывающий и закрывающий. Структура тега (пары тегов) всегда такова:
<название тега> … </название тега>
Теги могут содержать атрибуты, характеризующие отображение информации внутри тега.


Текстовый файл обязательно должен иметь расширение .html

Основным тегом языка HTML является тег (пара тэгов)
<html> … </html>
Они обозначают, что находящиеся между ними строки представляют единый HTML-документ. Это важно, так как сам по себе документ является обыкновенным текстовым файлом в формате ASCII. Без этих тегов ни один Интернет-браузер не в состоянии идентифицировать формат документа и правильное его интерпретировать.
Примечание: обязательно указывать не только открывающий, но и закрывающий теги.
Следующим тегом, который относится к разметке структуры документа, является тег заголовка документа
<head> … </head>
Задача заголовка документа – предоставление необходимой информации для программы, интерпретирующей документ. Элементы находящиеся внутри заголовка (кроме <title>) не отображаются на экране во время просмотра документа.
Раздел
<title> … </title>
является единственным обязательным элементом заголовка и служит для того, чтобы дать документу название, которое будет отображаться в заголовке окна браузера.
Название документа представляет собой обычную текстовую строку, которая характеризует содержание документа в целом.
Примечание: не стоит путать между собой название документа и название файла документа, эти элементы не зависят друг от друга.
Тег
<body> … </body>
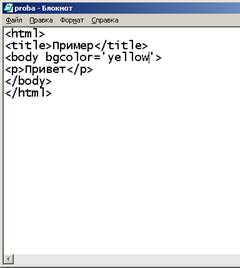
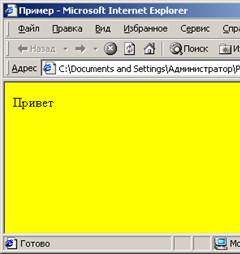
содержит тело документа, которое отображается браузером на экране. Этот тег имеет несколько параметров. Некоторые из них:
bgcolor – цвет фона документа
background – указывает путь к графическому файлу, который будет использован в качестве фона документа.
Например,
<body bgcolor=‘yellow’ background=‘fon.jpg’>
Примечание: если параметры цвета фона у данного тега не указаны, то фон документа будет белым.
В HTML цвета можно задавать непосредственно названиями, а можно в шестнадцатеричной форме. Цветовая схема базируется на трех основных цветах RGB. Для каждого направления задается шестнадцатеричное значение от 00 до FF. Затем эти числа объединяются в одно число, перед которым ставится символ #.
Например, число #800080 обозначает фиолетовый цвет.
Изменяя значения шестнадцатеричного числа, можно подобрать требуемый цвет.
5.Основные приемы форматирования текста.
Установка абзаца. HTML предполагает, что автор документа ничего не знает о компьютере пользователя. Пользователь вправе установить любой размер окна и пользоваться любым из имеющихся у него шрифтов. Это означает, что место переноса в строке определяется только программой просмотра и установками конечного пользователя.
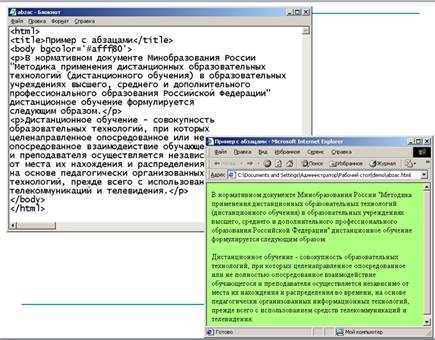
Для разбиения текста на абзацы используется тег
<p> … </p>
Для начала абзаца следует разместить тег <p> в начало строки абзаца. Данный тег имеет большое значение при стилевом оформлении документа.

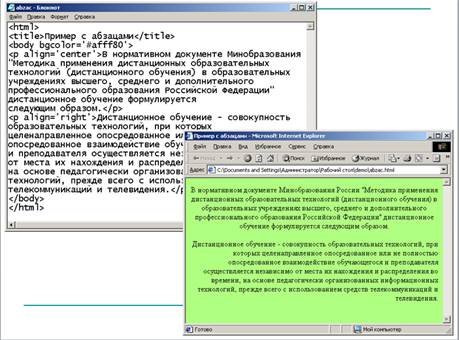
Тег абзаца имеет важный параметр
align
Данный параметр может иметь значения:
left – выравнивание текста по левой границе окна браузера;
right – выравнивание текста по правой границе окна браузера;
justify - выравнивание по ширине;
center - выравнивание текста по центру окна браузера.
По умолчанию действует параметр left.

Шрифты. Одной из важных возможностей HTML является полный контроль облика создаваемого документа, в том числе управление шрифтами. На практике тип выводимых шрифтов сильно зависит от программно-аппаратного обеспечения компьютера пользователя. Однако для HTML-документов проблема значительно облегчается тем, что на всех машинах сети должен быть установлен стандартный набор шрифтов. Обычно это Verdana, Arial, Times New Roman.
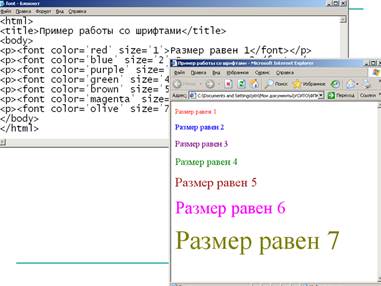
Для работы со шрифтами используется тег
<font> … </font>
Тег font имеет следующие параметры
size
Служит для указания размера шрифта в условных единицах от 1 до 7. Принято считать, что размер «нормального» шрифта соответствует числу 3.
Например,
<font size=‘4’>Размер шрифта равен 4</font>
Параметр
color
Устанавливает цвет шрифта, который может быть указан как в формате RGB, так и стандартным именем.
Например,
<font color=‘yellow’>Цвет шрифта - желтый</font>

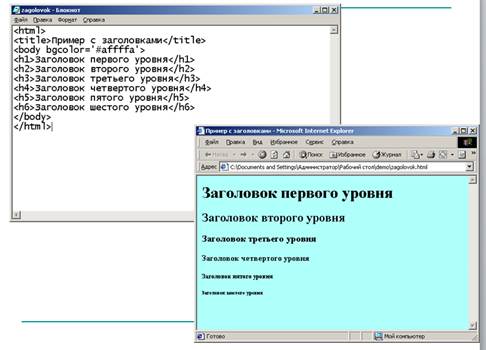
Заголовки. Заголовки имеют важное значение в структурировании HTML-документа и являются одними из самых употребляемых в языке разметки текста. Их назначение – показать структуру документа. HTML располагает шестью уровнями заголовков.
<h1> … </h1>
…
<h6> … </h6>
Самый верхний уровень <h1>, нижний - <h6>. Все эти теги также имеют параметр align.

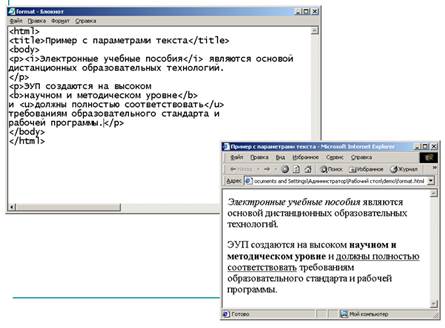
Дополнительные теги по оформлению текста
<i> … </i> - начало-конец оформления фрагмента текста курсивом;
<b> … </b>- начало-конец оформления фрагмента текста более жирным начертанием;
<u> … </u>- начало-конец оформления фрагмента текста подчеркиванием.

Перевод строки. Для того, чтобы перейти на новую строку в любом месте текущей строки, в HTML существует тэг разрыва строки - <br>.
Этот тег заставляет программу просмотра выводить стоящие после него символы с новой строки. В отличие от тэга абзаца, тэг <br> не добавляет пустую строку и не имеет закрывающего тэга.
Разделительные линии. Еще одним методом разделения документа является использование разделительных линий. Для проведения такой линии в теле документа используется тег
<hr>
Тег обладает следующими параметрами:
align – выравнивание линии;
width – длина линии (может устанавливаться в %);
size – ширина линии (в пикселах);
color - цвет линии.
6.Вставка списков, таблиц, рисунков.
Существует достаточно много форматов графических документов: GIF, BMP, JPEG (JPG), PCX, WMF и др. Однако при оформлении HTML-документа лучше ограничиться двумя: GIF, JPEG, поскольку их понимает большинство современных программ просмотра (Internet Explorer, Netscape Navigator, Opera и др.).
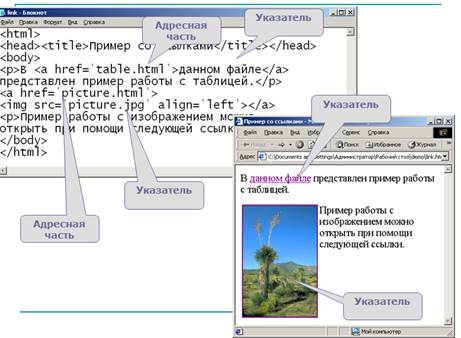
Для вставки изображения в тело документа используется тег
<img>
Этот тег одинарный, он не имеет закрывающего тега. Его основной параметр: src – путь к файлу с изображением.

Обтекание текстом изображения. По умолчанию после вставки изображения следующая строка оказывается после рисунка. Если есть необходимость, чтобы текст обтекал рисунок, можно воспользоваться параметром align для тега <img>.
Принудительное выравнивание по центру. В некоторых случаях возникает необходимость выровнять объект по центру документа, но либо объект не обладает свойством align, либо значение align=‘center’ отображается некорректно. В этих случаях используют тег принудительного выравнивания по центру
<center> … </center>
Перевод текста в верхний / нижний регистр. Для перевода фрагмента текста в верхний регистр используется тег - <sup> … </sup>.
Для перевода фрагмента текста в нижний регистр используется тег - <sub> … </sub>
Таблицы. Для оформления таблиц в документе используется несколько тегов:
<table> … </table> - начало – конец таблицы,
<tr> … </tr> - начало – конец строки таблицы,
<td> … </td> - начало – конец ячейки строки таблицы.
Вместе с тегом table обычно используют параметры:
border – определение рамки таблицы;
align – выравнивание таблицы в окне браузера;
width – ширина таблицы (в пикселах или %).

Тег tr, может иметь параметр align (‘center’, ‘left’, ‘right’), который определяет горизонтальное выравнивание текста ячейках и действует для всей данной строки таблицы, если он не отменяется другим параметром внутри ячейки.
Тег td имеет параметры:
align – горизонтальное выравнивание (‘center’, ‘left’, ‘right’), ;
valign – вертикальное выравнивание (middle, top, bottom);
bgcolor – цвет фона в ячейке.
Объединение ячеек. В случае сложной структуры таблицы возникает необходимость горизонтального или вертикального объединения двух или более ячеек. В этом случае используют следующие параметры тега <td>:
rowspan – объединение ячеек, находящихся в одном столбце;
colspan - объединение ячеек, находящихся в одной строке.
Ссылки. Гипертекстовый документ – это документ, содержащий ссылки на другие документы, позволяющие при помощи нажатия кнопки мыши быстро перемещаться от одного документа к другому.
Любая ссылка состоит из двух частей:
указатель – это то, что отображается на Web-странице;
адресная часть – инструкция браузеру, т.е. адрес документа, который будет загружаться при нажатии на указатель ссылки.
Указатели. Указатели могут быть текстовые (слово, группа слов) или графические (изображение). При отображении на web-странице текстовые указатели обычно выделяются подчеркиванием и цветом. Графические указатели выделяются рамкой.

Ссылки можно разделить на:
- внешние ссылки- указывающие на другие html-документы, хранящиеся на Вашем жестком диске;
- внутренние ссылки - указывающие на какие-то элементы внутри данного документа;
- ссылки на Интернет-ресурсы - указывающие на документы, находящиеся в сети Интернет;
- ссылки на электронную почту – позволяет быстро обратиться к адресату электронной почты.
Внутренние ссылки. Достаточно часто возникает необходимость включить ссылки на разные части текущего документа. Примером может служить оглавление со ссылками на текущие разделы. Для построения внутренней ссылки необходимо вначале создать указатель, показывающий место назначения при помощи тега, например <a name=‘#q’>Контрольные вопросы</a>. После того как указатель приобрел имя, можно создать ссылку на него <a href=‘#q’>Контрольные вопросы</a>.
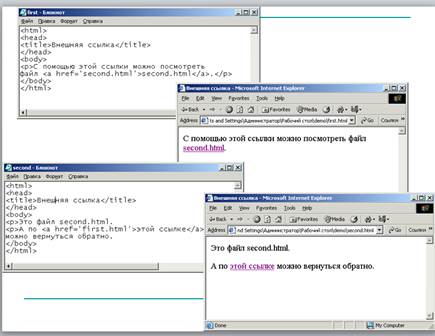
Внешние ссылки. Для создания внешней ссылки (на другой локальный html-документ) используют только одну часть – указатель, на тот документ, который должен быть открыт. Например, если необходимо из файла first.html перейти по ссылке к файлу second.html (и оба эти файла находятся о одном каталоге), достаточно включить следующую строку в html-код: <a href=‘second.html’>second.html</a>.

Ссылки на Интернет-источники.
Для создания ссылки на Интернет-источник используется точно такой же механизм, как и при создании внешней ссылки. Отличие заключается только в том, что в адресной части указывается не путь к другому html-файлу, электронный адрес Интернет-источника.
Например, если необходимо в электронный учебник включить ссылку на сайт Министерства образования и науки РФ, следует в html-код документа включить следующую строку:
<a href=‘http://www.ed.gov.ru’>Сайт МОиН РФ</a>
Ссылки на электронную почту
Для создания ссылки на электронную почту используется зарезервированное слово mailto, которое используется в адресной части ссылки в следующем формате:
<a href=‘mailto:ktn@cs.osu.ru’>Мой электронный адрес</a>
7.Фреймовая структура документа.
Кадры являются удобным способом логического разбиения HTML-документа на отдельные независимые панели, каждая из которых отображает содержимое отдельного файла. Эти элементы могут взаимодействовать между собой, создавая более удобные условия для работы с документом.
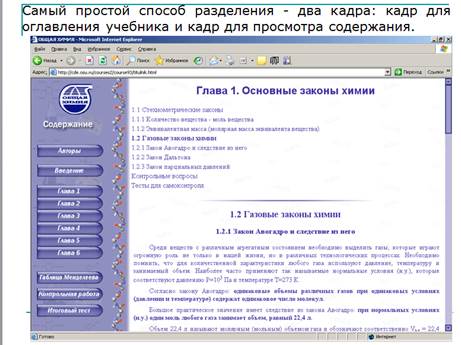
Фреймы часто используются для оформления электронных гиперссылочных учебных пособий, поскольку позволяют разделить между собой содержательную часть пособия и элементы навигации.

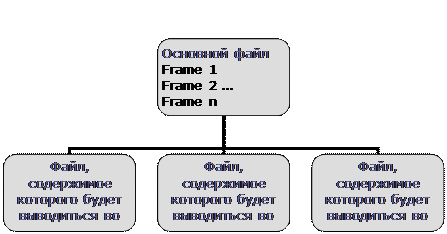
Взаимосвязь между файлами, объединенными посредством кадров можно представить следующим образом

Кадровая структура определяется только один раз в основном файле, в котором посредством тега <frame> указываются ссылки на остальные файлы.
Деление на кадры осуществляется с использованием специального тега
<frameset> … </frameset>
Этот тег используется вместо тега <body>. Т.е. можно сказать, что в основном файле тег <body> будет отсутствовать.
Тег <frameset> используется при определении каждого кадра, внутри этого тега могут использоваться только теги <frame> или <frameset>.
Тег <frameset> имеет два основных параметра rows и cols. Общий вид тега можно представить следующим образом
<frameset rows=‘value’ cols=‘value’> … </frameset>
Строка value представляет собой список значений (в пикселах или процентах), разделенных запятыми. Количество рядов или столбцов кадров определяется количеством этих значений.
Например, <frameset rows='25%,50%,25%' border=1> приведет к созданию трех кадров по 25%,50% и 25% от высоты окна браузера.
После того как с помощью тега <frameset> было определено общее количество кадров в документе, для определения параметров каждого кадра в отдельности следует использовать тег
<frame>
Этот тег является одиночным, он всегда располагается внутри тега <frameset>. Количество тегов <frame> должно быть равно количеству кадров, указанных во <frameset>.
Основными параметрами тега <frame> являются:
src - который определяет путь к файлу ( или Интернет-адрес), который должен отобразиться в данном кадре;
name – имя кадра (необязательный, но удобный для дальнейшего обращения к кадру).
Связывание кадров между собой.
Поскольку левый кадр в нашем случае используется как элемент навигации - оглавление, необходимо, чтобы при выборе ссылки в левом кадре ее содержимое открывалось бы в правом кадре.
Для того, чтобы связать кадры между собой в теге ссылки <a> указывается параметр target=‘<имя кадра>’. Например, <a href='table.html' target='right_frame'>Таблица</a>.
Перечень источников:
1. Семакин И.Г., Хеннер Е.К. Информатика. Задачник-практикум 8–11 кл. (в 2 томах). – М., 2009.
2. Семакин И.Г., Хеннер Е.К. Информатика. Учебник 10-11 кл. – М., 2009.
3. Уваров В.М., Силакова Л.А., Красникова Н.Е. Практикум по основам информатики и вычислительной техники: учеб. пособие. – М., 2007.
4. Угринович Н.Д. и др. Практикум по информатике и информационным технологиям 10–11 кл. – М., 2007.
5. Угринович Н.Д. Информатика и информационные технологии. Учебник 10–11 кл. – М., 2008.
6. Угринович Н.Д. Преподавание курса «Информатика и ИКТ» 7–11 классы. – М., 2009.
| <== предыдущая лекция | | | следующая лекция ==> |
| Пути оттока желчи. | | | Радиоактивность. Первым шагом в научном решении проблемы превращения элементов было открытие в 1896 г |
Дата добавления: 2015-08-14; просмотров: 905;
