Добавление к форме элементов управления
Когда создается новая форма, редактор VBA предоставляет чистую (без элементов управления) форму (смотри рис. 9.10). К этой форме можете добавить к форме элементы управления с использованием различных инструментов панели Toolbox.
Чтобы добавить к форме элемент управления надо использовать панель Toolbox, как описано выше. В качестве примера добавления к форме конкретного элемента добавим на новую форму кнопку, выполнив следующие действия:
1. Выберем команду Insert ® UserForm. Редактор VBA добавит новую форму, отображая ее в режиме разработки, и, кроме того на экране появится Toolbox.
2. Щелкнуть на элементе CommandButton панели Toolbox (рис. 9.11. позиция 10). Кнопка перейдет в «утопленное» состояние, указывая выбранный элемент.
3. Поместить курсор мыши на форму. Курсор при этом изменит свою форму на перекрестие с прикрепленным к нему символом выбранного элемента.
4. Поместить перекрестие в ту точку формы, в которой должен быть верхний левый угол кнопки.
5. Переместить курсор мыши вниз и вправо, чтобы нарисовать элемент управления CommandButton. В процессе перемещения курсора мыши редактор VBA отображает прямоугольный контур, показывающий размер кнопки.
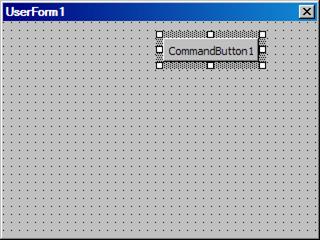
6. Отпустить кнопку мыши, когда CommandButton будет иметь нужный размер. Редактор VBA создаст элемент управления CommandButton и поместит его на форму (рис. 9.12)

Рис. 9.12. UserForm1 после добавления элемента CommandButton
Добавив к форме кнопку, можно заметить, что верхний левый угол кнопки (также как и сама граница кнопки) автоматически выравнивается по шаблону сетки на форме. Это действие, называемое привязка к сетке, помогает выровнять размещенные на форме элементы управления и текст.
Все элементы управления формы должны иметь уникальные имена. Эти имена следует использовать при ссылках на элемент управления в своей программе. Всякий раз, когда добавляется к форме новый элемент управления, VBA присваивает ему имя по умолчанию, состоящее из имени типа элемента и номера. VBA обеспечивает уникальность имени включением в имя элемента управления числа. Число в имени больше, чем число любого другого подобного элемента управления. Если кнопка, которую добавили в начале этого раздела, является первой кнопкой, она получит имя CommandButtonl. Следующая добавленная кнопка будет CommandButton2 и так далее. Если после этого добавлялось поле, оно получит имя TextBoxl.
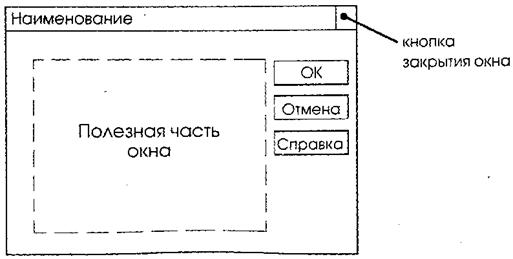
Все окна программ «солидных» разработчиков имеют общие черты. На рис. 9.13 приведена схема, которой можно придерживаться при разработке своих форм.

Рис. 9.13. Схема типичного диалогового Windows-окна
Наименование окна задается свойством Caption (рис. 9.9) формы. Кнопка закрытия окна, если ничего специально не предпринимать по умолчанию всегда будет в окне приложения. Если она не нужна, то лучше от нее избавиться.
В «полезной» части окна помещаются функционально необходимые элементы управления, которые определяются назначением окна. Здесь могут быть, например, элементы для ввода некоторой информации или изменения настроек приложения.
С кнопкой ОК обычно связывают событие, которое подводит некоторый итог. Обычно в профессиональных приложениях все, что вводится в диалоговом окне, не сразу вступает в действие, а только после того, как пользователь щелкнет кнопку ОК. Это дает возможность отказаться от недостаточно обдуманных действий. Разработчику таких окон не очень трудно скопировать данные из диалогового окна в несколько переменных прежде, чем присвоить их каким-либо свойствам элементов управления, а пользователю удобнее работать с окном, из которого всегда можно выйти без последствий.
Назначением кнопки Отмена также является выход из процедуры обработки событий формы. Кнопка же ОК может разрешить пользователю продолжить путешествие «внутрь» приложения, которое открылось данным окном.
Назначение кнопка Справкапонятно всем. К сожалению, не так просто организовать помощь, подобную обычной Windows-справке, но можно сначала использовать эту кнопку для простых подсказок, которые создаются простым помещением на пустую форму элемента Label с текстом подсказки.
При создании достаточно сложных форм следует руководствоваться рекомендациями фирмы Microsoft. Они имеют отношение к следующим аспектам:
– Размещение элементов управления на форме (в том числе и установка интервалов между элементами).
– Выравнивание меток (метки должны быть хорошими путеводителями формы).
Использование стандартных шрифтов (часто пользователи собирают по всему свету интересные шрифты и забывают о том, что такие шрифты могут отсутствовать у других).
Использование цвета.
При размещении на форме нескольких элементов управления, которые можно условно разделить на отдельные группы, следует использовать элемент frame (рамка). При этом желательно пользоваться свойством, определяющим заголовок рамки.
Для более легкого чтения полей, расположенных друг под другом, необходимо выравнивать их по левому краю.
Необходимо стараться поддерживать стандартными высоту и ширину элементов управления, а также расстояния между ними. Интервалы между элементами измеряются в твипах (один пиксель равен 15 твипам). Microsoft рекомендует для высоты элемента управления 300 твипов, для ширины командной кнопки – 1200твипов, для расстояния по вертикали между элементами – 60 твипов между связанными (по смыслу) и 90 твипов между несвязанными элементами.
Для всех элементов управления рекомендуется использовать в качестве шрифта нормальный Sans Serif 8 пунктов. Конечно, следует учитывать и запросы потенциально пользователя продукта, но при подготовке тестового варианта для обсуждения сначала необходимо придерживаться рекомендаций Microsoft.
Самые обычные серые цвета, которые можно видеть во всех известных продуктах Windows, рекомендуются и для разрабатываемых приложений.
В таблице 9.10 приведены значения свойств элементов управления, которые были изменены. Для своих приложений в качестве документации тоже можно создавать такие таблицы для облегчения сопровождения своего программного продукта.
Таблица 9.10.
| Тип элемента | Свойство, которое изменено | Значение | Примечание |
| UserForm | Name | Frmfirst | Имя формы, на которое можно ссылаться в коде |
| Caption | Тестирование кнопок | Заголовок окна (формы) в верхней части. | |
| CommandButton | Name | CmdOK | Имя кнопки, на которое можно ссылаться в коде |
| Caption | OK | Текст на кнопке | |
| Default | True | При нажатии на клавишу Enter инициируется событие Click кнопки | |
| CommandButton | Name | CmdCancel | Имя кнопки, на которое можно ссылаться в коде |
| Caption | Отмена | Текст на кнопке | |
| Cancel | True | При нажатии на клавишу Esc инициируется событие Click кнопки | |
| CommandButton | Name | CmdHelp | Имя кнопки, на которое можно ссылаться в коде |
| Caption | Справка | Текст на кнопке |
Дата добавления: 2015-08-14; просмотров: 706;
