Представление информации
В любой интерактивной системе должны быть средства для представления данных пользователям. Данные в системе могут отображаться по-разному: например, вводимая информация может отображаться непосредственно на дисплее (как, скажем, текст в текстовом редакторе) или преобразовываться в графическую форму. Хорошим тоном при проектировании систем считается отделение представления данных от самих данных. До некоторой степени разработка такого ПО противоречит объектно-ориентированному подходу, при котором методы, выполняемые над данными, должны быть определены самими данными. Однако предполагается, что разработчик объектов всегда знает наилучший способ представления данных; хотя это, конечно, не всегда так. Часто определить наилучший способ представления данных конкретного типа довольно трудно, в таком случае объектные структуры не должны быть "жесткими".
После того как представление данных в системе отделено от самих данных, изменения в представлении данных на экране пользователя происходят без изменения самой системы (рис. 13.3).

Рис. 13.3. Представление данных
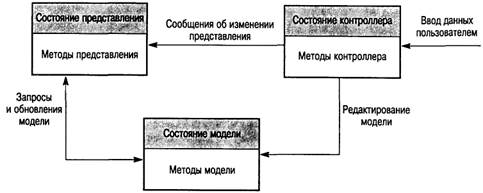
Подход "модель-представление-контроллер" (МПК), представленный на рис. 13.4, получил первоначальное применение в языке Smalltalk как эффективный способ поддержки различных представлений данных. Пользователь может взаимодействовать с каждым типом представления. Отображаемые данные инкапсулированы в объекты модели. Каждый объект модели может иметь несколько отдельных объектов представлений, где каждое представление – это разные отображения модели. Этот подход был иллюстрирован в предыдущей главе, где рассматривались объектно-ориентированные структуры приложений.

Рис. 13.4. Модель МПК взаимодействия с пользователем
Каждое представление имеет связанный с ним объект контроллера, который обрабатывает введенные пользователем данные и обеспечивает взаимодействие с устройствами. Такая модель может представить числовые данные, например, в виде диаграмм или таблиц. Модель можно редактировать, изменяя значения в таблице или параметры диаграммы.
Чтобы найти наилучшее представление информации, необходимо знать, с какими данными работают пользователи и каким образом они применяются в системе. Принимая решение по представлению данных, разработчик должен учитывать ряд факторов.
1. Что нужно пользователю – точные значения данных или соотношения между значениями?
2. Насколько быстро будут происходить изменения значений данных? Нужно ли немедленно показывать пользователю изменение значений?
3. Должен ли пользователь предпринимать какие-либо действия в ответ на изменение данных?
4. Нужно ли пользователю взаимодействовать с отображаемой информацией посредством интерфейса с прямым манипулированием?
5. Информация должна отображаться в текстовом (описательно) или числовом формате? Важны ли относительные значения элементов данных?
Если данные не изменяются в течение сеанса работы с системой, их можно представить либо в графическом, либо в текстовом виде, в зависимости от типа приложения. Текстовое представление данных занимает на экране мало места, но в таком случае данные нельзя охватить одним взглядом. С помощью разных стилей представления неизменяемые данные следует отделить от динамически изменяющихся данных. Например, статические данные можно выделить особым шрифтом, подчеркнуть особым цветом либо обозначить пиктограммами.
Если требуется точная цифровая информация и данные изменяются относительно медленно, их можно отображать в текстовом виде. Там, где данные изменяются быстро, обычно используется графическое представление.
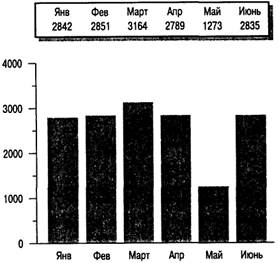
В качестве примера рассмотрим систему, которая помесячно записывает и подбивает итоги по данным продаж некой компании. На рис. 13.5 видно, что одни и те же данные можно представить в виде текста и в графическом виде.

Рис. 13.5. Альтернативные представления данных
Менеджерам, изучающим данные о продажах, обычно больше нужны тенденции изменения или аномальные данные, чем их точные значения. Графическое представление этой информации в виде гистограммы позволяет выделить аномальные данные за март и май, значительно отличающиеся от остальных данных. Как видно из рис. 13.5, данные в текстовом представлении занимают меньше места, чем в графическом.
Динамические изменения числовых данных лучше отображать графически, используя аналоговые представления. Постоянно изменяющиеся цифровые экраны сбивают пользователей с толку, поскольку точные значения данных быстро не воспринимаются. Графическое отображение данных при необходимости можно дополнить точными значениями. Различные способы представления изменяющихся числовых данных показаны на рис. 13.6.
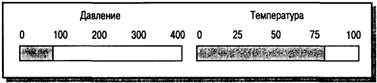
Непрерывные аналоговые отображения помогают наблюдателю оценить относительные значения данных. На рис. 13.7 числовые значения температуры и давления приблизительно одинаковы. Но при графическом отображении видно, что значение температуры близко к максимальному, в то время как значение давления не достигло даже 25% от максимума. Обычно, кроме текущего значения, наблюдателю требуется знать максимальные (или минимальные) возможные значения. Он должен в уме вычислять относительное состояние считываемых данных. Дополнительное время, необходимое для расчетов, может привести к ошибкам оператора в стрессовых ситуациях, когда возникают проблемы и на дисплее отображаются аномальные данные.

Рис. 13.6. Способы представления динамически изменяющихся числовых данных

Рис. 13.7. Графическое представление данных, показывающее значения по отношению к максимальным
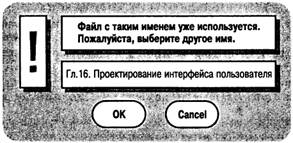
При представлении точных буквенно-цифровых данных для выделения особой информации можно использовать графические элементы. Вместо обычной строки данные лучше поместить в прямоугольник или отметить пиктограммой (рис. 13.8). Прямоугольник с сообщением помещается поверх текущего экрана, тем самым привлекая к нему внимание пользователя.

Рис. 13.8. Выделение буквенно-цифровых данных
Выделение информации с помощью графических элементов можно также использовать для привлечения внимания к изменениям, происходящим в разных частях экрана. Но, если изменения происходят очень быстро, не следует использовать графические элементы, поскольку быстрые изменения могут привести к наложению экранов, что сбивает с толку и раздражает пользователей.
При представлении больших объемов данных можно использовать разные приемы визуализации, которые указывают на родственные элементы данных. Разработчики интерфейсов должны помнить о возможностях визуализации, особенно если интерфейс системы должен отображать физические сущности (объекты). Вот несколько примеров визуализации данных.
1. Отображение метеорологических данных, собранных из разных источников, в виде метеорологических карт с изобарами, воздушными фронтами и т.п.
2. Графическое отображение состояния телефонной сети в виде связанного множества узлов.
3. Визуализация состояния химического процесса с показом давлений и температур в группе связанных между собой резервуаров и труб.
4. Модель молекулы и манипулирование ею в трехмерном пространстве посредством системы виртуальной реальности.
5. Отображение множества Web-страниц в виде дерева гипертекстовых ссылок.
Дата добавления: 2015-08-14; просмотров: 1399;
