Компоненты
Программа вычисления тока в электрической цепи должна получить от пользователя исходные данные — напряжение и величину сопротивления. Эти данные могут быть введены с клавиатуры в поля редактирования. Поэтому в форму надо добавить поле редактирования.
Поля редактирования, поля вывода текста, списки, переключатели, командные кнопки и другие элементы пользовательского интерфейса называют компонентами.
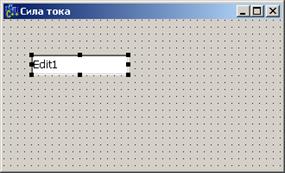
Для того чтобы в форму разрабатываемого приложения добавить поле редактирования, надо в палитре компонентов, на вкладке Standard, щелкнуть на значке компонента Edit (рис. 10), установить курсор в ту точку формы, в которой должен быть левый верхний угол компонента, и еще раз щелкнуть кнопкой мыши. В результате на форме появляется компонент Edit — поле редактирования (рис.11).

Рис. 10. Компонент Edit — поле редактирования

Рис. 11. Результат добавления в форму компонента Edit
Каждому добавленному компоненту автоматически присваивается имя, которое состоит из названия компонента и его порядкового номера. Например, если к форме добавить два компонента Edit, то их имена будут Edit1 и Edit2. Программист путем изменения значения свойства Name может изменить имя компонента. Однако в простых программах имена компонентов, как правило, не изменяют.
Основные свойства компонента Edit приведены в табл. 3.
Таблица 3. Свойства компонента Edit (объект типа TEdit)
| Свойство | Определяет (задает) |
| Name | Имя компонента. Используется в программе для доступа к компоненту и его свойствам, в том числе к тексту, который находится в поле редактирования |
| Text | Текст, который находится в поле ввода/редактирования |
| Left | Расстояние от левой границы компонента до левой границы формы |
| Top | Расстояние от верхней границы компонента до верхней границы формы |
| Height | Высоту поля |
| Width | Ширину поля |
| Font | Шрифт, используемый для отображения вводимого текста |
| ParentFont | Признак |
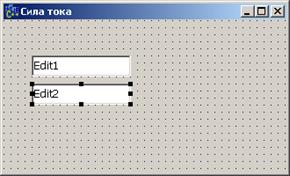
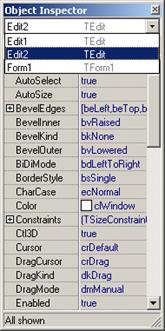
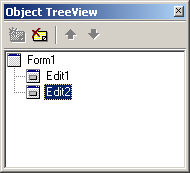
На рис. 12 приведен вид формы после добавления двух полей редактирования. Один из компонентов выбран (выделен), окружен восемью маленькими квадратиками. Свойства выбранного компонента отображаются в окне Object Inspector. Чтобы увидеть и, если надо, изменить свойства другого компонента, надо этот компонент выбрать, щелкнув левой кнопкой мыши на изображении компонента, или выбрать имя компонента в раскрывающемся списке, который находится в верхней части окна Object Inspector (рис. 13). Компонент, свойства которого надо увидеть или изменить, можно выбрать и в окне Object TreeView (рис. 14).

Рис. 12. Форма с двумя компонентами
Значения некоторых свойств компонента, определяющих, например, размер и положение компонента на поверхности формы, можно изменить при помощи мыши. редактором кода

Рис. 2.13. Выбор компонента в окне Object Inspector

Рис. 14. Выбор компонента в окне Object TreeView
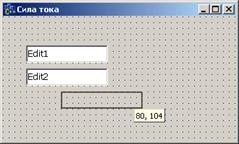
Для того чтобы изменить положение компонента, необходимо установить курсор мыши на его изображение, нажать левую кнопку мыши и, удерживая ее нажатой, переместить контур компонента в нужную точку формы, а затем отпустить кнопку мыши. Во время перемещения компонента (рис. 2.15) отображаются текущие значения координат левого верхнего угла компонента (значения свойств Left и тор).

Рис. 15. Отображение значений свойств Left и Тор при изменении положения компонента
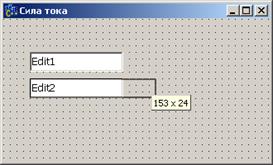
Для того чтобы изменить размер компонента, необходимо его выделить, установить указатель мыши на один из маркеров, помечающих границу компонента, нажать левую кнопку мыши и, удерживая ее нажатой, изменить положение границы компонента. Затем отпустить кнопку мыши. Во время изменения размера компонента отображаются его текущие размеры: высота и ширина (значения свойств Height и Width) (рис. 16).

Рис. 2.12. Отображение значений свойств Height и Width при изменении размера компонента
В табл.4 приведены значения свойств компонентов Edit1 и Edit2 разрабатываемого приложения (значения остальных свойств оставлены без изменения и поэтому в таблице не приведены). Компонент Edit1 предназначен для ввода величины напряжения, Edita — для ввода величины сопротивления. Обратите внимание, значением свойства Text обоих компонентов является пустая строка. В результате форма разрабатываемого приложения должна выглядеть так, как показано на рис. 17.
Таблица 4. Значения свойств компонентов Edit1 и Edit2
| Свойство | Компонент | |
| Edit1 | Edit2 | |
| Text | ||
| Тор | ||
| Left | ||
| Width |

Рис. 17. Форма после настройки компонентов Edit
Помимо полей редактирования в окне программы находится текст — краткая информация о программе и назначении полей ввода.
Для вывода текста на поверхность формы используют поля вывода текста. Поле вывода текста — это компонент Label. Значок компонента Label находится на вкладке Standard (рис. 14). Добавляется компонент Label в форму точно так же, как и поле редактирования. Основные свойства компонента Label перечислены в табл. 5.

Рис. 17. Компонент Label — поле вывода текста
Таблица 5.Свойства компонента Label
| Свойство | Определяет (задает) |
| Name | Имя компонента. Используется в программе для доступа к свойствам компонента |
| Caption | Отображаемый текст |
| Font | Шрифт, используемый для отображения текста |
| ParentFont | Признак наследования шрифта родительского компонента |
| AutoSize | Признак того, что размер поля определяется его содержимым |
| Left | Расстояние от левой границы поля вывода до левой границы формы |
| Top | Расстояние от верхней границы поля вывода до верхней границы формы |
| Height | Высоту поля вывода |
| Width | Ширину поля вывода |
| Wordwrap | Признак того, что слова, которые не помещаются в текущей строке, автоматически переносятся на следующую строку (значение свойства AutoSize должно быть false) |
Если поле Label должно содержать несколько строк текста, то перед тем как ввести в поле текст (изменить значение свойства Caption), нужно присвоить свойству AutoSize значение false, а свойству wordwrap — true. Затем надо установить требуемый размер поля (при помощи мыши или вводом значений свойств Height и Width) и только после этого ввести значение свойства Caption.
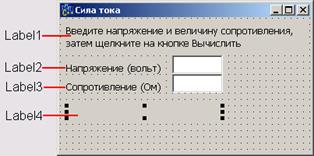
В форму разрабатываемого приложения надо добавить четыре компонента Label. Поле Label1 предназначено для вывода информационного сообщения, поля Label2 и Labels — для вывода информации о назначении полей ввода, поле Label4 — для вывода результата расчета (величины тока в цепи). После добавления компонентов надо выполнить их настройку — установить значения свойств (табл. 6). Прочерк в таблице означает, что значение свойства оставлено без изменения или установлено автоматически — например, как результат изменения другого свойства. В результате форма разрабатываемого приложения должна выглядеть так, как показано на рис. 19.

Рис. 19. Вид формы после добавления и настройки полей вывода текста
Таблица 6.Значения свойств компонентов Label1 - Label4
| Свойство | Компонент | |||
| Label1 | Label2 | Label3 | Label4 | |
| AutoSize | false | true | true | false |
| Wordwrap | true | false | false | true |
| Caption | Введите напряжение и величину сопротивления, затем щелкните на кнопке Вычислить | Напряжение (вольт) | Сопротивление (Ом) | |
| Top | ||||
| Left | ||||
| Height | ||||
| Width |
Последнее, что надо сделать на этапе создания формы — это добавить в форму две командные кнопки: Вычислить и Завершить. Назначение этих кнопок очевидно.
Командная кнопка — компонент Button — добавляется в форму точно так же, как и другие компоненты. Значок компонента Button находится на вкладке Standard (рис. 20). Основные свойства компонента Button приведены в табл. 7.

Рис. 20. Командная кнопка — компонент Button
После добавления к форме двух командных кнопок нужно установить значения их свойств в соответствии табл. 7.
Таблица 7. Свойства компонента Button (командная кнопка)
| Свойство | Описание |
| Name | Имя компонента. Используется в программе для доступа к компоненту и его свойствам |
| Caption | Текст на кнопке |
| Enabled | Признак доступности кнопки. Кнопка доступна, если значение свойства равно true, и недоступна, если значение свойства равно false |
| Left | Расстояние от левой границы кнопки до левой границы формы |
| Top | Расстояние от верхней границы кнопки до верхней границы формы |
| Height | Высота кнопки |
| Width | Ширина кнопки |
После добавления к форме двух командных кнопок нужно установить значения их свойств в соответствии с табл. 8.
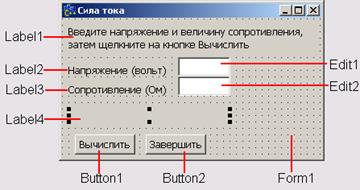
Окончательный вид формы разрабатываемого приложения приведен на рис. 21.

Рис. 21. Окончательный вид формы программы "Сила тока"
Завершив работу над формой, можно приступить к созданию программы. Но перед этим рассмотрим два важных понятия: событие и функцию обработки события.
Таблица 8. Значения свойств компонентов Button1 и Button2
| Свойство | Компонент | |
| Button1 | Button2 | |
| Caption | Вычислить | Завершить |
| Top | ||
| Left | ||
| Height | ||
| Width |
Дата добавления: 2015-07-30; просмотров: 2461;
