Атрибуты тега <А>…</А>.
| href | Задаёт URL-адрес ресурса, на который должен перейти пользователь, щёлкнув по ссылке (атрибут может указывать как на внешние документы, так и на внутренний элемент данного документа). | ||
| Ссылка на внешний документ: | |||

| <А href=”[URL][путь к файлу]”>содержимое HTML</А>
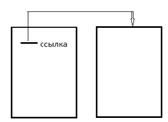
Примеры гиперссылок:
| ||
| Ссылка на закладку в том же документе: | |||

| <А href=”#Уникальное имя”>содержимое HTML</А>
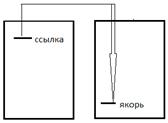
Примеры гипперссылок
| ||
| Ссылка на закладку во внешнем документе: | |||

| <А href=”[URL][путь к файлу]#Уникальное имя”>содержимое HTML</А>
Примеры гипперссылок
| ||
| name | данный атрибут задаёт якорь (метку или закладку), куда осуществится переход по гиперссылке. Перед именем метки ставится символ#. | ||
| <А name=”Уникальное имя”>[тело_ссылки]</А> Зарезервированные ссылки: | |||
| Указание электронной почты: <А href=mailto:имя@домен title=”тема_сообщения”> тело_ссылки</А> | Ссылка на письмо: <А href=mailto:ivan@mtu.ru”>Пишите письма </А> | ||
| Переход к верху данной странице <А href=”имя файла.htm#Top”> Текст (например: Вверх)</А> | Ссылка на верх страницы: <A href==”new.htm#Top”>Вверх</A> | ||
Размещение графики. Вставка картинки.
Использование рисунков делает веб-страницы более интересными. Как уже говорилось, картинка - это файл с расширением GIF, JPG (JPEG), PNG. Возможна вставка анимированных картинок (GIF). Так как, каждая картинка требует времени на её обработку и замедляет загрузку документа, поэтому не стоит включать в документ большое количество иллюстраций или иллюстрации большого размера.
| Тег IMG | Тег вставки картинки на веб-страницу; не требует закрывающего тега. |
| Атрибуты тега IMG: | |
| SRC | Обязательный атрибут, указывающий URL картинки |
| ALIGN | С помощью данного атрибута можно расположить картинку слева (LEFT), по центру (CENTER), справа (RIGHT). Также с помощью команды ALIGNВы можете расположить картинку слева (LEFT), по центру (CENTER), справа (RIGHT) относительно текста, также можете выравнить картинку: по верхнему краю (TOP), посередине (MIDDLE), по нижнему краю (BOTTOM) текста |
| HEIGHT | Используется для указания высоты рисунка в пикселях. По умолчанию используется оригинальная высота рисунка. |
| WIDTH | Используется для указания ширины рисунка. Задается либо в пикселях, либо в процентах относительно высоты. |
| ALT | Вставляет альтернативный текст, которой помещается вместо изображения, если браузер не может отобразить картинку. Также командой ALT можно задать краткое описание картинки, которое выскочит, если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд. |
Дата добавления: 2015-08-26; просмотров: 902;
