Основные атрибуты в теге BODY.
Lt;HTML>...</HTML>- границы HTML-документа
Любой HTML-документ должен начинаться (и заканчиваться) тегом <HTML>...</HTML>. Этот тег указывает на то, что данный документ содержит в себе HTML-текст. Web-документ разбивается на две логические части: заголовок и содержание.
Lt;HEAD> ... </HEAD> - заголовок HTML-программы
Заголовок также называют головной частью программы, он содержит справочную информацию о странице, которая не отображается браузером, а также название документа.
Основные теги заголовка HTML-программы.
В головной части программы обычно пишется тегTITLE- имя окна, содержащего Вашу страничку (не более 64 символов). Показывается в заголовке окна браузера.
<BODY> ... </BODY> - содержание HTML-программы
Основное содержание страницы помещается в тег <BODY> ... </BODY>. Его также называют телом программы.
Основные атрибуты в теге BODY.
| Атрибут | Действие | Значения атрибута |
| BGCOLOR="цвет " | Устанавливает цвет* фона | Цвет фона веб-странички в атрибутах HTML-языка может задаваться несколькими способами: · названием, например "red"; · кодом RGB, например "#FFFFFF" ; · в десятичном виде, например "255, 0, 0" ; · в процентах, например "30%, 40%, 30%". Код RGB - это три шестнадцатеричных числа в диапазоне 00 - FF. 1-ое, 2-ое и 3-е число, соответственно, представляют собой количество красного, зеленого и синего тонов в цвете. Например, #000000 - это черный цвет (отсутствие цвета), #FF0000 - ярко-красный, #00FF00 - ярко-зеленый, #0000FF - ярко-синий, а #FFFFFF - белый (все цвета присутствуют полностью). |
| TEXT=” цвет” | Устанавливает цвет* текста * - таблицу основных цветов смотри в конце | |
| BACKGROUND="URL" | Устанавливает картинку как фон | Фоном также можно сделать картинку. Командное слово BACKGROUND подключает эту картинку в качестве фона и указывает на то, где лежит фоновая картинка. (Фоновой картинкой может служить любой файл с расширением *.jpg, *.gif, .png, который расположен в одной папке с Вашим документом |
Теги форматирования текста
HTML – формат позволяет работать с текстом, и выполнять выравнивание и форматирование, аналогично текстовым редакторам, например, как в редакторе WORD, для того чтобы тексты на экране отображались в читабельной форме. Для этого используются аналогичные термины: заголовок, абзац или параграф, новая строка. Для выравнивания и форматирования текста, применяются следующие теги с атрибутами:
| Название тега | Назначение тега, атрибуты | |
| <b>..</b> | устанавливает жирное начертание шрифта | |
| <i>...</i> | устанавливает курсивное начертание шрифта | |
| <u>...</u> | устанавливает подчеркнутое начертание шрифта | |
| <strike>...</strike> | устанавливает | |
| <cite>...</cite> | помечает текст как цитату, обычно отображается курсивом | |
| <sup>...</sup> | отображает шрифт в виде верхнего индекса | |
| <sub>...</sub> | отображает шрифт в виде нижнего индекса | |
| <big>…</big> | выводит более крупный текст, чем текущий (на 1 размер, см. ниже). | |
| < nobr>...</nobr> | уведомляет браузер отображать текст в одну строку без переноса | |
| <blockquote> … </blockquote> | предназначен для обозначения в документе цитаты из другого источника; текст, обозначенный этим тегом, отступает от левого края документа на 8 пробелов | |
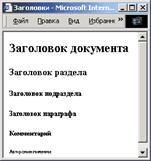
| <h1>...</h1> … <h6></h6> | устанавливает заголовки различного уровня значимости от самого крупного h1 до самого мелкого h6 | 
|
| <font>...</font> | предназначен для установки характеристик шрифта, которые задаются в атрибуте тега. Тег имеет следующие атрибуты: color=… задает цвет шрифта (в шестнадцатеричной форме, например, #ff0000) face=… задает гарнитуру шрифта (Arial, Tahoma) size=… задает размер шрифта в условных единицах (целое число от 1 до 7 или изменения числа +1 или -2) самый крупный шрифт 7 | size=1 size=2 size=3 size=4 size=5 size=6 size=7 |
| <p>...</p> | определяет границы абзаца. (закрывающий тег </p> не обязателен). Тег абзаца добавляет пустую строку, которая зрительно выделяет абзац. Тег имеет атрибут: align, который отвечает за выравнивание текста и может принимать значения: left –выравнивание по левому краю (по умолчанию) right – выравнивание по правому краю center – выравнивание по центру justify –выравнивание по ширине | |
| <br> | устанавливает принудительный перенос строк | |
| < hr> | рисует горизонтальную линию. Параметры горизонтальной линии можно задать с использованием атрибутов тега: align=… определяет выравнивание линии color=… цвет линии noshade=… рисует линию без трехмерных эффектов (без тени) size=… толщина линии в пикселях width=… ширина линии в пикселях |
Задание базового шрифта.
<BASEFONT SIZE =число>
SIZE =число –где число это размер шрифта 1-7 или относительный размер шрифта по отношению к базовому от –6 до +6. По умолчанию базовый шрифт равен 3.Закрывающий тег не используется.
Создание списков
Часто для оформления текста используют списки. Списки – это структуры, которые позволяют упорядочивать информацию на страницах сайтов. Списки бывают:
· Упорядоченные или нумерованные для предоставления действий с четко заданной очередностью выполнения.
· Неупорядоченные или маркированные для предоставления связанных между собой каким-то образом элементов, игнорируя при этом их иерархию.
· Список термин - определение или глоссарий для предоставления двухуровневых видов информации.
· Логические списки, определяющие структуры типа меню и каталога файлов.
| Тег OL | тег создания нумерованных списков (нумерация происходит автоматически) | Тег UL | тег создания маркированных списков; для пометки элемента списка используются маркеры. | ||||||||||||||||
| ТегLI - определяет элемент списка | <OL атрибуты> <LI>Элемент списка 1</LI> <LI>Элемент списка 2</LI> ……………………………… <LI>Элемент списка n</LI> </OL> | ТегLI - определяет элемент списка | <UL TYPE = тип маркера > <LI>Элемент списка 1</LI> <LI>Элемент списка 2</LI> ……………………………… <LI>Элемент списка n</LI> </UL> | ||||||||||||||||
| Атрибуты тегаOL: | Атрибуты тегаUL: | ||||||||||||||||||
TYPE - вид счетчика:
| Параметр TYPE тега UL определяет внешний вид маркера: DISK, CIRCLE, SQUARE. | ||||||||||||||||||
| START=n - число, с которого начинается отсчет. | По умолчанию используется маркер вида DISK. |
Создание остальных видов списков остаётся на самостоятельное изучение.
Ссылки в HTML-документах.
Главное преимущество HTML-документа состоит в возможности включения в документ ссылок на другие документы (гиперссылок). В качестве гиперссылки можно использовать текст или графику. Браузер выделяет (обычно цветом и/или подчеркиванием) слова, являющиеся ссылками. Цвет выделения ссылок устанавливается в теге BODY:
LINK - устанавливает цвет выделения ссылок.
VLINK -устанавливает цвет выделения ссылок, на которых уже побывали.
Дата добавления: 2015-08-26; просмотров: 1056;
