Формирование схемы с использованием модели содержимого
Представление в виде модели содержимого имеют следующие типы компонент:
· комплексные типы;
· объявления элементов;
· группы моделей.
Эти типы компонент в общем представлении схемы отмечены слева значком  . При щелчке по этому значку для этого компонента задается вид модели содержимого. Обратный переход из вида модели содержимого в вид общего представления схемы выполняется при нажатии кнопки
. При щелчке по этому значку для этого компонента задается вид модели содержимого. Обратный переход из вида модели содержимого в вид общего представления схемы выполняется при нажатии кнопки  в левой верхней части главного окна.
в левой верхней части главного окна.
В модели содержимого все элементы представлены в графическом виде и делятся на две группы: структурные элементы и компоненты.
Структурные элементы определяют порядок, в котором будут следовать дочерние компоненты какого-либо компонента (модель компонента). Можно задать три модели компонента (см. 3.3.3.2): Sequence (последовательный), Choice (выбор) и Any (любой).
Для задания дочерних компонент надо сначала щелкнуть по родительскому компоненту правой кнопкой мыши и в открывшемся контекстном меню выбрать порядок следования компонент (рис. 4.2.7).

Рис. 4.2.7. Выбор порядка следования дочерних компонент
Затем, щелкнув правой кнопкой мыши по структурному элементу можно задать дочерний компонент или последовательность компонентов для родительского компонента (рис. 4.2.8).

Рис. 4.2.8. Задание дочернего компонента
Таки же образом можно задать остальные дочерние элементы. Графические представления компонента и его дочерних компонент в зависимости от заданного варианта структурного элемента (Sequence, Choice или Any) приведены на рис. 4.2.9.

Рис. 4.2.9. Графическое представление компонента и его дочерних компонент
для разных моделей: а) модели Sequence; б) модели Choice; в) модели Any
Помимо команды Add child в контекстном меню структурного элемента или компонента можно выполнить следующие команды:
· Insert – вставка дочернего элемента перед выделенным дочерним элементом;
· Append – добавление нового дочернего элемента после последнего дочернего элемента;
· Change Model – изменение уже заданной модели компонента;
· New Global – создание нового глобального компонента;
· Make Global – преобразование выделенного компонента в глобальный компонент;
· Optional – преобразование обязательного компонента в необязательный и обратное преобразование;
· Unbounded – определение выделенного компонента как множественного с количеством повторений от 1 до бесконечности;
· Reference – определение выделенного компонента как ссылки на глобальный компонент с тем же именем и отмена такой ссылки;
· Go to Definition – если компонент является ссылкой на глобальный компонент с тем же именем, переход к этому глобальному компоненту;
· Edit – редактирование имени компонента;
· Edit Annotation in Diagram – редактирование аннотации типа документации (documentation) для выделенного компонента (см. 3.3.3.1);
· Whole Annotation Data – создание и редактирование аннотаций для выделенного компонента (см. 3.3.3.1).
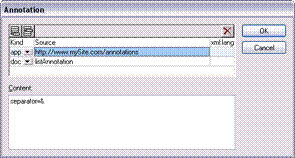
Последняя команда меню выводит на экран окно (рис. 4.2.10), в котором можно с помощью кнопок  ,
,  и
и  в верней части окна добавить, вставить или удалить аннотацию для выделенного компонента. При добавлении или вставке в поле Kind задается тип аннотации (documentation или appinfo) с помощью раскрывающегося меню (doc или app), в поле Source задается значение атрибута source в элементе documentation или appinfo, а в поле Content – текстовое содержимое соответствующего элемента.
в верней части окна добавить, вставить или удалить аннотацию для выделенного компонента. При добавлении или вставке в поле Kind задается тип аннотации (documentation или appinfo) с помощью раскрывающегося меню (doc или app), в поле Source задается значение атрибута source в элементе documentation или appinfo, а в поле Content – текстовое содержимое соответствующего элемента.

Рис. 4.2.10. Пример задания аннотаций для компонента
Компоненты модели и их графические представления в зависимости от типа компонента и его структурных свойств приведены в табл. 4.2.21.
Таблица 4.2.21. Компоненты модели и их графические представления в XMLSpy
| Наименование компонента | Графическое представление | Пояснения |
| Одиночный обязательный элемент | 
| Прямоугольник означает элемент, сплошная граница – то, что элемент обязательный. Имя элемента – single-element с атрибутами minOcc="1" и maxOcc="1". Подсветка синим цветом означает, что элемент выделен (невыделенный элемент имеет белый цвет). |
| Элемент, имеющий текстовое содержимое | 
| Прямоугольник означает элемент, сплошная граница – то, что элемент обязательный. Имя элемента – text-element с атрибутами minOcc="1" и maxOcc="1". Полоски в левом верхнем углу означают, что узел имеет текстовое содержимое. |
| Необязательный элемент | 
| Прямоугольник означает элемент, пунктирная граница – то, что элемент необязательный (задается с помощью команды Optional контекстного меню элемента). Имя элемента – optional-element с атрибутами minOcc="1" и maxOcc="1". |
| Множественный элемент | 
| Прямоугольник означает элемент, сплошная граница – то, что элемент обязательный. Имя элемента – multi-element с атрибутами minOcc="1" и maxOcc="5" (значение maxOcc="unbounded" обозначается как символ ""). |
| Родительский элемент | 
| Прямоугольник означает элемент, сплошная граница – то, что элемент обязательный. Имя элемента – parent-element с атрибутами minOcc="1" и maxOcc="1". Значок "+" справа означает, что элемент имеет дочерние элементы, которые выводятся при щелчке по значку (при этом значок меняется на "-"). |
| Элемент, ссылающийся на глобальный элемент | 
| Прямоугольник означает элемент, сплошная граница – то, что элемент обязательный. Имя элемента – ref-element с атрибутами minOcc="1" и maxOcc="1". Стрелка слева внизу означает, что элемент ссылается на глобальный элемент с тем же именем. |
| Комплексный тип (см. 3.3.1.2) | 
| Этот многоугольник означает, что компонент является комплексным типом с именем complex-type. Значок "+" справа означает, что компонент имеет дочерние компоненты, которые выводятся при щелчке по значку (при этом значок меняется на "-"). |
| Группа моделей (см. 3.3.3.2) | 
| Этот многоугольник означает, что компонент является группой моделей с именем model-group. Значок "+" справа означает, что компонент имеет дочерние компоненты, которые выводятся при щелчке по значку (при этом значок меняется на "-"). |
| Групповой символ (wildcards) (см. 3.3.7) | 
| Этот многоугольник с надписью any означает, что компонент является групповым символом, позволяющим вставлять элемент из других схем или других пространств имен. |
Дата добавления: 2015-04-05; просмотров: 792;
