SetText fromHtml
The string resource manipulation can be found in , which is called when the button is clicked. First, we get our format via – something we could have done at time for efficiency. Next, we format the value in the field using this format, getting a back, since the string resource is in entity‑encoded HTML. Note the use of to entity‑encode the entered name, in case somebody decides to use an ampersand or something. Finally, we convert the simple HTML into a styled text object via and update our label.
When the activity is first launched, we have an empty label (see Figure 19‑1).

Figure 19‑1. The StringsDemo sample application, as initially launched
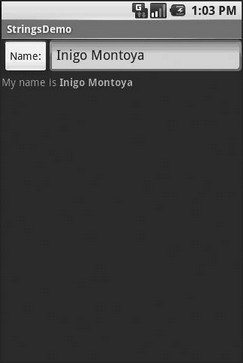
However, if we fill in a name and click the button, we get the result seen in Figure 19‑2.

Figure 19‑2. The same application, after filling in some heroic figure’s name
Get the Picture?
Android supports images in the PNG, JPEG, and GIF formats. GIF is officially discouraged, however; PNG is the overall preferred format. Images can be used anywhere that requires a Drawable, such as the image and background of an .
Using images is simply a matter of putting your image files in and then referencing them as a resource. Within layout files, images are referenced as where the ellipsis is the base name of the file (e.g., for , the resource name is ). In Java, where you need an image resource ID, use plus the base name (e.g., ).
If you need a Uri to an image resource, you can use one of two different string formats for the path:
• , where is the name of the Java package used by your application in and is the numeric resource ID for the resource in question (e.g., the value of )
• , where is the name of the Java package used by your application in and is the textual name of the raw resource (e.g., for )
Note that Android ships with some image resources built in. Those are addressed in Java with an prefix to distinguish them from application‑specific resources (e.g., ).
Let’s update the previous example to use an icon for the button instead of the string resource. This can be found as . First, we slightly adjust the layout file, using an and referencing a drawable named :
Next, we need to put an image file in with a base name of icon. In this case, we use a 32×32 PNG file from the Nuvola[12]icon set. Finally, we twiddle the Java source, replacing our with an :
Дата добавления: 2015-05-16; просмотров: 1002;
