SetText format getTime
The “model” for this activity is just a instance, initially set to be the current date and time. We pour it into the view via a formatter. In the method, we take the current , format it, and put it in the .
Each button is given a callback object. When the button is clicked, either a or a is shown. In the case of the , we give it a callback that updates the with the new date (year, month, day of month). We also give the dialog the last‑selected date, getting the values out of the . In the case of the , it gets a callback to update the time portion of the , the last‑selected time, and a true indicating we want 24‑hour mode on the time selector.
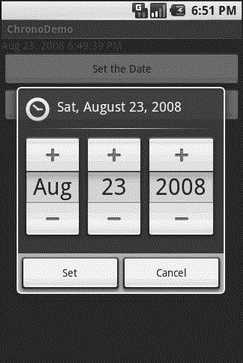
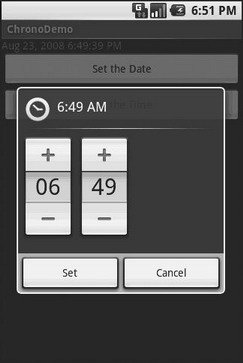
With all this wired together, the resulting activity is shown in Figures 10‑1, 10‑2, and 10‑3.

Figure 10‑1. The ChronoDemo sample application, as initially launched

Figure 10‑2. The same application, showing the date picker dialog

Figure 10‑3. The same application, showing the time picker dialog
Дата добавления: 2015-05-16; просмотров: 900;
