Public class extends. SetAdapter new FunnyLookingAdapter this
Implements
Public onCreate
Super onCreate
SetContentView
FindViewById
FindViewById
SetAdapter new FunnyLookingAdapter this
SetOnItemSelectedListener this
Public onItemSelected
SetText
Public onNothingSelected
SetText
Private class extends
FunnyLookingAdapter
Super
This
Public getView
If null
New TextView
SetText
Return
For the grid cells, rather than using auto‑generated widgets as in the previous sections, we create our own views, by subclassing and overriding . In this case, we wrap the funny‑looking strings in our own widgets, just to be different. If receives a , we just reset its text; otherwise, we create a new instance and populate it.
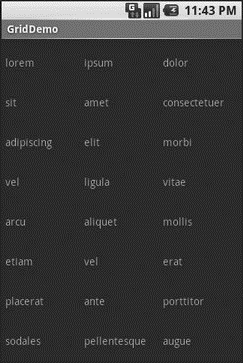
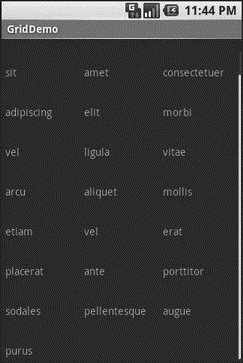
With the 35‑pixel vertical spacing from the XML layout (), the grid overflows the boundaries of the emulator’s screen as shown in Figures 8‑4 and 8‑5.

Figure 8‑4. The GridDemo sample application, as initially launched

Figure 8‑5. The same application, scrolled to the bottom of the grid
Fields: Now with 35% Less Typing!
The is sort of a hybrid between the (field) and the . With auto‑completion, as the user types, the text is treated as a prefix filter, comparing the entered text as a prefix against a list of candidates. Matches are shown in a selection list that, like with , folds down from the field. The user can either type out an entry (e.g., something not in the list) or choose an entry from the list to be the value of the field.
subclasses , so you can configure all the standard look‑and‑feel aspects, such as font face and color.
In addition, has a property, to indicate the minimum number of characters a user must enter before the list filtering begins.
You can give an adapter containing the list of candidate values via . However, since the user could type something not in the list, does not support selection listeners. Instead, you can register a , like you can with any , to be notified when the text changes. These events will occur either because of manual typing or from a selection from the drop‑down list.
The following is a familiar‑looking XML layout, this time containing an (pulled from the sample application):
The corresponding Java code is:
Дата добавления: 2015-05-16; просмотров: 1018;
