Висота та ширина комірок
Aтрибути width (ширина) і height (висота) застосовані тут до тегів <table>, <tr> і <td>. Таблиця вирівняна по центру тегом <center>

<html>
<head>
<title>Таблиця</title>
</head>
<body>
<center>
<table border="1" width="640" height="480">
<tr>
<td rowspan="3" width="150"> стрічка1 комірка1</td>
<td height="30"> стрічка1 комірка2</td>
<td> стрічка1 комірка3</td>
</tr>
<tr>
<td height="30"> стрічка2 комірка2</td>
<td>стрічка2 комірка3</td>
</tr>
<tr>
<td colspan="2"> стрічка3 комірка2</td>
</tr>
</table>
</center>
</body>
</html>
Довжина і ширина задані лише для найширших і найдовших комірок. Значення атрибутів width і height в таблиці можуть зазначатися не тільки в пікселях, але і у відсотках. Якщо ширину зовнішньої таблиці задавати у відсотках, вона буде займати всю ширину вікна браузера.
При цьому забезпечується так звана гнучка верстка сторінки.
Ось приклад:
<html>
<head>
<title> Таблиця</title>
</head>
<body>
<center>
<table border="1" width="100%" height="480">
<tr height="25%">
<td width="15%"> стрічка1 комірка1</td>
<td width="25%"> стрічка1 комірка2</td>
<td width="60%"> стрічка1 комірка3</td>
</tr>
<tr height="50%">
<td>стрічка2 комірка1</td>
<td> стрічка2 комірка2</td>
<td>стрічка2 комірка3</td>
</tr>
<tr height="25%">
<td> стрічка3 комірка1</td>
<td> стрічка3 комірка2</td>
<td> стрічка3 комірка3</td>
</tr>
</table>
</center>
</body>
</html>
У цьому прикладі від загальної ширини таблиці в 640 пікселів віддали 15% першій клітинці, 25% другій та 60% третій. А по висоті з 480 пікселів по 25% першому та третьому рядку, а решту місця другому.
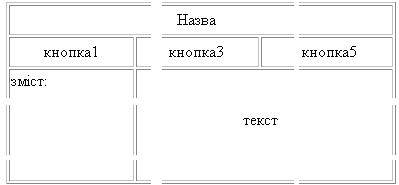
Відредагуємо наведену таблицю під сторінку із назвою, горизонтальним та вертикальним меню.

<html>
<head>
<title>Верстка сторінки</title>
</head>
<body>
<center>
<table border="1" width="640" height="480">
<tr>
<td colspan="5" height="30"><center>Назва</center></td>
</tr>
<tr>
<td height="30" width="20%"><center>кнопка1</center></td>
<td width="20%"><center>кнопка2</center></td>
<td width="20%"><center>кнопка3</center></td>
<td width="20%"><center>кнопка4</center></td>
<td width="20%"><center>кнопка5</center></td>
</tr>
<tr>
<td valign="top">зміст:</td>
<td colspan="4"><center> текст</center></td>
</tr>
</table>
</center>
</body>
</html>
Дата добавления: 2015-05-08; просмотров: 841;
