Концепция Web2.0
Раздел 1 – HTML 5
Тема 1 – теги форматирования документа
Открытыми интернет стандартными занимается World Wide Web Consortium W3C.
Список правил, которые должен удовлетворять любой веб-сайт претендующий на звание современного: 1. Разделения содержимого, представления и поведения Web-страницы.
Содержмое это информация, которая выводиться на веб-страницу. Представление описывает формат вывода этой информации, а поведение – реакцию этой веб-страницы или отдельных ее элементов на действие пользователя, благодаря такому разделения можно править любую часть не затрагивая остальные.
2. Подгружаемое содержимое
Вместо того чтобы обновлять всю веб-страницу в ответ на щелчек гиперссылки можно подгружать только ее информационную часть.
3. Генерируемое содержимое.
Какая-то часть может не загружаться по сети, а генерироваться прямо в браузере.
4. Семантическая разметка данных.
Позволяет связывать выводимое страницы согласно каким-то правилам. Например: семантическая связка страниц справочника-HTML. Когда пользователь может быстро получить доступ связанный информацией.
Правила построение HTML документа.
HTML документ – это обычный текстовый файл, который содержит непосредственно сам текст, ссылки на файл мультимедиа и имеет расширение HTML или HTM. Любой веб-браузер руководствуется специальными символами, которые
управляют отображением текста, а которые не отображаются на экране называются ТЕГАМИ.
Пример: <TAG [[param = “value”] …]> Текст </TAG>
В тексте ТЕГи документа выделяется угловыми скобками. Большинство тегов используются попарно и имеют соответвенно открывающиеся/закрывающимися ТЕГами. Перед закрывающимися ТЕГом ставиться правый слеш («/»). Открывающийся ТЕГ имеет отрибуты, у закрывающихся их нет. Атрибуты разделяются пробелом. После знака = указывается значение атрибута, если в нем есть пробелы, то он заключается к ковычки (“…”). ТЕГи которые нуждаются в закрывающих ТЕГах называются ТЕГами контейнерами. Некоторые ТЕГи в закрывающих не нуждаются и называются открытыми.Все теги подразделяются на ТЕГи уровня блока (блочные) и последовательные (строчные). Рекомендуется текст HTML документа по блочным ТЕГам. Блочные теги могут содерзжать ТЕГи любого уровня, а страчные только строчные.
Правила записи и интерпритации ТЕГа:
1. Не верно записанный ТЕГ его атрибут или значение браузером игнорируется и на текст находящийся внутри ТЕГа не влияет.
2. Код перевода строки в исходном тексте браузером не воспринимается .
3. Несколько подряд идущих пробела символов табуляуции воспринимаются как один, даже если находятся в смежных ТЕГах.
4. Несколько подряд идущих ТЕГа абзаца воспринимаются как один.
5. Последовательность указания атрибутов ТЕГа значение не имеет.
6. Между открывающей скобкой и левой не должно быть пробела.
Тема 1.2. – Теги форматирования документа.
Все ТЕГи разбиты на категории по своему функциональному назначению.
Основные секции:
ТЕГи форматирования документа предназначены для организации структуры. Весь текст заключен в контейнер HTML внутри которого находится заголовок документа (HEAD) и само содержимое документа (BODY).

1-я строка задает разновидность страницы данной версии.
Контейнер HEAD - секция заголовка сюда помещается сведения о параметре страницы, которые не отображаются в странице, предназначены только для веб-браузера. Те параметры которые не помещаются на веб странице называются мета данными. Раздел может содержать только следующие ТЕГи, кроме них ничего больше не должно быть:
1. TITLE – заголовок окна браузера, если он отсутствует в качестве заголовка используется имя файла.
2. BASE – открытый ТЕГ. Позволяет указать полный (абсолютный) URL адрес документа. ТЕГ имеет обязательный атрибут – href, здесь задается абсолютный адрес. Он будет служить как базовый адрес для размещения относительных ссылок. Если ТЕГ BASE указан, то он должен присутствовать до элементов, которые ссылаются на внешние ресурсы. Как и TITLE может только один.
3. LINK – открытый ТЕГ. Определяется ссылка или логическая связьмежду HTML документами. Информация интерпретируется по разному в зависимости от атрибудтов:
1) href – URL другого документа.
2) Rel – отношение между другим и текущим
3) Rev – отношение между текущим и другим документом.
4) Type – определяет тип и параметры присоедененных таблиц.
4. META – открытый ТЕГ, предназначенный в основном для описания и индексирования основных документов.
Имеет атрибуты:
1) http-equiv – свойство ТЕГа.
2) Name – дополнительное описание.
3) url – адрес документа для свойства.
4) Content – значение свойства http-equiv.

Utf-8 – разновидность кодировки KOI-8, предназначенная для веб-дизайна. Кодирует все символы все 32 языков мира.
 - обновление через каждые 60 секунд, если в http-equiv указать url адрес то будет переход на данный url адрес.
- обновление через каждые 60 секунд, если в http-equiv указать url адрес то будет переход на данный url адрес.

 - для поисковых машин.
- для поисковых машин.
Keyword – список терминов и ключевых слов для поисковых машин (длина не должна превышать 1000 символов).

Imagetoolbar – отключает панель управления изображения.
Раздел BODY:
Секция тела веб-страницы находится внутри парного ТЕГа BODY. Выписывыает то, что будет выведено на экран. Имеет ряд необязательных параметров:
1) bgcolor – цвет фона документа в виде #RRGGBB.
background – url адрес с фоновым изображением.
Text – цвет текста документа.

2) link – цвет не просмотренной ссылки.
Vlink – цвет просмотренной ссылки
Alink – цвет активной ссылки.
Bgproperties – при значении fixed фон вместе с документом прокручиваться не будет. По умолчанию scroll – прокрутка с текстом.
Структурирование текста.
Любые тексты имеют определенную структуру:
Заголовки, подзаголовки, разделительные линии и т.д. В ТЕГе символ enter игнорируется при отображении в браузере. Текст распологается на всю ширину окна браузера, для этих целей существует ТЕГ <br>. В некоторых случаях необходима обратная операция т.е. запретить перевод строк, тогда он помещается в контейнер <nobr>. В результате получается горизонтальная полоса прокрутки, что в веб-дизайне не желательно. Что бы этого избежать используют ТЕГ <wbr>. Он определяет в каком месте документа можно выполнить переход строки при необходимости (действует только внутри контейнера <nobr>).
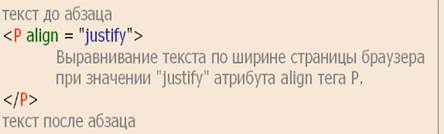
Тег блочного уровня для создания нового абзаца.

Абзац всегда начинается с новой строки, до и после которого вставляются пустые строки.
Не обязательные параметры:
Align – горизонтальное выравнивание. Принимает одно из 4 значений: left, right, center,justify.
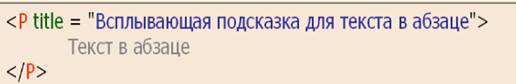
Title – всплывающая подсказка. Используется почти во всех ТЕГах.


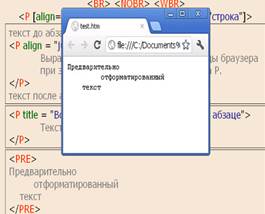
PRE – ТЕГ блочного контейнера. Абрамляет предворительно отформатированный текст. Отображается моноширинным шрифтом т.е. где ширина и высота символов одинакова. Контейнер используется для вывода небольших фрагментов программ или предворительно отформатированных текст. В браузере документ будет выглядеть точно так же как и в исходном тексте. Огранечения связанные с пробелами, переводом сторки, табуляции отменяются.

Желательно другие ТЕГи структурирование не использовать.

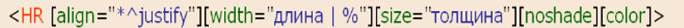
HR – открытый тег.
Aligh=”*^justify”(все кроме justify).
Width – ширина линии. Единица измерения в пикселях или процентах.
Size – толшина.
Noshade – отменяет рельефность линий.
Параметр align имеет смысл только вместе с параметром width, если ширина меньше 100%.

Заголовки и подзаголовки от H1 до H6. Между заголовками пустая строка.

Блочный контейнер DIV и его SPAN. Предназначен для форматирования текста каким-то из стилей.
<!--…--> - ТЕГ комментария.
<ADDRESS> - пишется права автора дата создания сайта и т.д.

Блок………………….
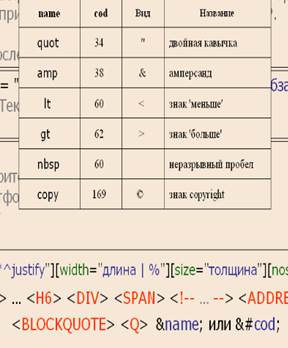
Если в документе необходимо вывести символ который сами влияют на форматирования текста, то ввобдятся специальные коды:

Дата добавления: 2015-04-19; просмотров: 726;
