Тема 7. Графика.
Графические изображения, аудио/видео ролики и вообще любые другие данные хранящиеся отдельно от сайта называется внедренные элементы.
GIF – самый старый элементов графики. Разработан в 1987, модернизирован в 1989. GIF позволяет задать прозрачность любого цвета. Закрашенные таким цветом изображения будут «просвечивать» фон родительского документа. В GIF можно хранить несколько изображений т.е. анимированный GIF файл. Из-за особенностей сжатия хорошо подходить для штриховых изображений (карты, схемы, рисунки). Недостаток – плохо подходит для полутоновых изображений (не понимает что такое оттенки серого). Обусловлено это тем, что включает в себя 256 цветов и при сжатии теряет качество.
JPEG(Объедененная Группа Экспертов по Фотографиям) – был разработан в 1993, специально для хранения полутоновых изображения. Отличается от GIF тем, что не ограничивает кол-во цветов изображения, а механизм сжатия превосходно подходит для полутоновых изображений, но плохо справляется с штриховой графикой.
PNG(Перемешанная Сетевая Графика) – создан в 1996 году, как замена устаревшему GIF. Плюсы: возможность хранения полутоновых, штриховых с поддержкой прозрачности. Недостаток: не может хранить анимацию.
<IMG>(Базовая линия) – нижняя часть линии текста без учета нижних частей некоторых символов. Имеет следующие параметры:
src – url адрес изображения.
valign- выравниевание по вертикали.
align – выравнивание горизонтальное со значением: left и right. Без параметра по умолчанию стоит left.
Но выравнивание используется для обтекание рисунка текстом. Без указания значения обтекания текстом не будет. Обтекание рисунка текстом можно прервать, если воспользоваться параметром clear ТЕГа <BR>. У clear могут быть значения left или right, которое указывает с какой стороны прервать обтекание. Если значение all, то прерывание будет везде.



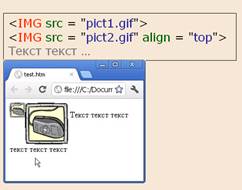
Значение TOP выравнивает по самому верхнему элементу текущей строки


Для вертикального выравнивания используется top. Идет выравнивается по самому верхнему элементу текущей строки. Texttop - выравнивает по верхнему текстовому элементу теккуще строки.
Middle – выравнивание изображения по базовой линии текущее строки.

Точно такой же при center.
Absmiddle – по центру
Baseline bottom – выравнивание нижней границы
Alt – выводит текст с картинки как всплывающую подсказку.
Или как подпись на месте рисунку, если отключена графика.
Параметр TITLE имеет приоретет над графикой.
width ,height – ширина, высота. В пикселях или %.
Border – показывает в пикселях или процентах ширину рамки изображения.
Hspace, vspace – задают ширину свободного пространства вокруг рисунка (слева, справа, сверху, снизу).
Galleryimg – поддержка панели управления изображением.
Lowsrc – url адрес файла первой загрузки. Обычно этот файл меньшего размера, чем оригинал.
Дата добавления: 2015-04-19; просмотров: 861;
