Пример приложения
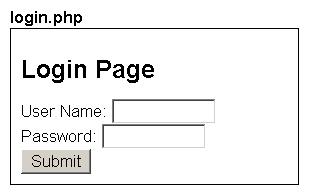
Первым примером обработки форм является приложение регистрации. В нем две страницы. Первая страница с именем "login.php" содержит форму для отправки имени учетной записи и пароля. Посетитель вводит эту информацию и щелкает на кнопке "Submit", чтобы отправить информацию формы для проверки.

Вторая страница является страницей приветствия сайта с именем "welcome.php". Информация формы посылается на эту страницу для проверки учетной записи и пароля. Если имя учетной записи и пароль будут правильными, то страница становится доступной. Если имя учетной записи или пароль будут неправильными, посетитель возвращается на страницу login.php.

<html>
<body>
<h3>Страница регистрации </h3>
<form name="Login" action="welcome.php" method="post">
<table border="0">
<tr>
<td>User name: </td>
<td><input type="text" name="Account" size="10"></td>
</tr>
<tr>
<td>Password: </td>
<td><input type="password" name="Password" size="10"></td>
</tr>
</table>
<input type="submit" name="SubmitButton" value="Submit">
</form>
</body>
</html>
Элементы управления формы XHTML выводятся на странице Web при кодировании их внутри тегов <form>...</form>. Эти теги окружают элементы управления формы, однако они не обязаны окружать их "плотно". Другими словами, теги <form> не обязаны непосредственно предшествовать первому элементу управления и не обязаны следовать сразу за последним элементом управления. Если страница содержит одну форму, можно записать открывающий тег <form> сразу после тега <body>, а закрывающий тег </form> — непосредственно перед закрывающим тегом </body>. Затем элементы управления могут появляться в теле документа вперемешку с другими тегами HTML или текстом.
Тег <form> содержит три важные для обработки форм атрибута.
Атрибут Name. Все формы должны быть именованы. Хотя это не требуется для текущего упражнения, стоит следовать такой привычке. Имя формы потребуется, когда понадобится выполнить проверку данных в браузере, что будет рассмотрено в оставшейся части этого раздела. Формы именуют, записывая name="ИмяФормы" в теге <form>. Форме можно присвоить любое имя по желанию. В данном примере используется name="Login".
Атрибут Action. Атрибут Action="url" определяет расположение и имя страницы, на которую посылается информация из формы для обработки. Если страница, которая будет обрабатывать данные, находится в том же каталоге, что и содержащая форму страница, то URL в параметре Action является просто именем этой страницы. Иначе это может быть полный URL, определяющий адрес Web на другом сервере или в другом каталоге на том же сервере. В рассматриваемом примере имя учетной записи и пароль, введенные посетителем, посылаются на страницу welcome.php в том же каталоге: action="welcome.php".
Атрибут Method. Атрибут method="GET|POST" определяет способ, используемый для пересылки данных формы на страницу, где они будут обрабатываться. Существует два метода на выбор.
- Метод GET является более старым способом пересылки данных. В этом случае данные из формы присоединяются в конце URL страницы, на которую посылаются данные (URL в атрибуте action ). Данные формы состоят из текстовой строки, которая соединяется с URL с помощью знака вопроса (?). Вы могли видеть, как это происходит, при посещении Web. Этот метод не является предпочтительным при отправке данных формы, так как существует ограничение на количество посылаемых символов, и данные плохо защищены от постороннего взгляда, когда они появляются в поле адреса URL в браузере. Мы будем в дальнейшем в некоторых случаях использовать этот метод.
- Метод POST отчасти решает эти проблемы. Он посылает данные формы на страницу action как отдельный поток данных, который не появляется в поле адреса браузера, кроме того, можно посылать любое требуемое для обработки формы количество символов. Если нет специальных причин, всегда используйте метод POST. В этом примере применяется method="post".
Дата добавления: 2015-04-19; просмотров: 849;
