Пары имя/значение
Данные из формы передаются на сервер как последовательность пар имя/значение. Это значит, что имя каждого элемента формы (появляющееся в атрибуте NAME тега) связывается со значением этого элемента (введеным или выбранным пользователем). Формат имя/значение, используемый для передачи, имеет вид имя=значение. Используется столько пар имя/значение, сколько имеется элементов формы, и все пары соединяются с помощью символа амперсанда (&), чтобы сформировать текстовую строку, имеющую следующий вид:
name1=value1&name2=value2&name3=value3....
Все символы-разделители, появляющиеся в именах или значениях, заменяются символом плюс (+), чтобы создать неразрывную строку пар имя/значение. Предположим, что пользователь ввел имя учетной записи "myaccount" и пароль "xyzzy". Полученная строка пар имя/значение, доставляемая на сервер, будет иметь вид:
Account=myaccount&Password=xyzzy&SubmitButton=Submit
Отметим, что передаются имена полей, кнопок и значения. Хотя здесь они показаны в том же порядке, в котором элементы появляются в форме, не гарантируется, что порядок, в котором пары имя/значение приходят на сервер, будет таким же, как и на форме.
PHP имеет три типа переменных для работы с формами, предназначенные для хранения и обработки ввода информации пользователя в форму: $_GET, $_POST, и $_REQUEST. Вспомните из раздела 3-2, что они являются в действительности ассоциативными массивами значений.
Эти переменные называют также суперглобальными. Это означает просто, что они доступны во всех областях действия сценария.
$_GET[] — ассоциативный массив, который содержит все значения, передаваемые в сценарий с помощью метода формы GET.
$_POST[] – ассоциативный массив, который содержит все значения, передаваемые в сценарий с помощью метода формы POST.
$_REQUEST[] – ассоциативный массив, который содержит все значения, передаваемые в сценарий с помощью методов POST и GET.
Следующий пример показывает типичную страницу XHTML с формой, которая может обрабатываться с помощью PHP:
form_page.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD/XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A Web Page</title>
</head>
<body>
<form action="process.php" method="post">
First Name: <input type="text" name="FName"/><br>
Last Name: <input type="text" name="LName"/><br>
City: <input type="text" name="City"/><br>
State: <input type="text" name="State"/><br>
<br>
Message: <textarea name="Message" cols="30" rows="5"></textarea>
<input type="submit" name="submit" value="Submit Data"/>
</form>
</body>
</html>
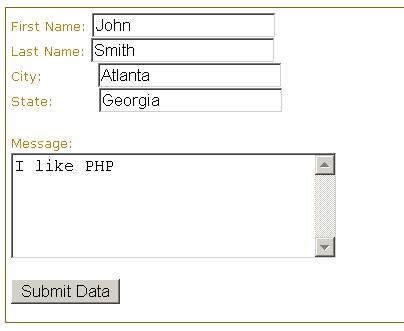
Ниже показана форма с введенными пользователем данными для обработки:

Когда в приведенном выше примере нажимают кнопку отправки, все введенные пользователем данные формы передаются для обработки на страницу process.php. Так как эта форма использует метод POST, все данные формы передаются с помощью переменной PHP $_POST.
Каждый элемент управления ввода уникальным образом определяется значением, присвоенным его атрибуту name. Значение атрибута name элемента управления формы становится значением индекса массива $_POST. Страница формы form_page.htm передает данные с помощью следующих переменных PHP $_POST:
$_POST["FName"] = John;
$_POST["LName"] = Smith;
$_POST["City"] = Atlanta;
$_POST["State"] = Georgia;
$_POST["Message"] = I like PHP;
Так как переменные PHP $_POST и $_GET используют значение, связанное с атрибутом name элемента управления формы, важно, чтобы всем элементам формы было присвоено уникальное значение name (имя).
Приведенная выше страница формы XHTML обрабатывается показанной ниже страницей process.php. Введенные в форму данные передаются с помощью переменной $_POST в сценарий PHP, который выводит информацию в окне браузера:
process.php
<?php
echo "Your First Name is: " . $_POST["FName"] . "<br/>";
echo "Your Last Name is: " . $_POST["LName"] . "<br/>";
echo "Your City is: " . $_POST["City"] . "<br/>";
echo "Your State is: " . $_POST["State"] . "<br/>";
echo "<br/>";
echo "Your Message is: " . $_POST["Message"];
?>
Сценарий PHP анализирует данные формы XHTML и применяет оператор echo для вывода результатов в окне браузера.
Если вместо метода POST используется метод GET, <form method="get" action="process.php/>, то массив $_POST заменяется массивом $_GET. Можно также воспользоваться массивом $_REQUEST. Этот массив можно применять для получения данных, посланных с помощью метода POST или GET. Переменную REQUEST можно использовать также с файлами Cookies, что рассматривается в дальнейшем.
В данном месте возникает естественный вопрос: что лучше использовать при обработке форм в PHP — метод GET или POST. Хотя оба метода определяют способ, которым информация формы передается на страницу, заданную в атрибуте ACTION, рекомендуется применять метод POST.
GET – информация из формы добавляется к URL атрибута ACTION, создавая строку запроса. Если обработка формы не оказывает заметного влияния на состояние мира, то методом формы может быть GET. Многие запросы к базам данных не имеют видимого побочного эффекта и являются идеальными для приложений с формами запроса.
POST — (рекомендуемый) информация из формы передается отдельным потоком данных. Если служба, связанная с обработкой формы, имеет побочные эффекты (например, модификация базы данных или подписка на обслуживание), то должен использоваться метод POST.
В предыдущем примере приложение обработки формы состоит из двух отдельных страниц – страницы формы XHTML ( form_page.htm ) и страницы PHP ( process.php ). Страница XHTML является статической, содержащей только детали представления и не имеющей кода. В противоположность этому страница PHP содержит только сценарий для обработки данных формы и не имеет тегов XHTML или деталей представления. Распространенной практикой при обработке форм в PHP является разделение деталей представления и кода обработки. В этом случае страницу сценария PHP можно создать таким образом, что ее можно будет использовать повторно с множеством страниц форм XHTML. Повторное использование является распространенной практикой программирования, которая позволяет использовать код повторно в различных программах, сокращая тем самым стоимость написания приложений.
Хотя разделение разметки XHTML и кода PHP является широко используемой многими программистами практикой, можно также объединять разметку и код PHP в одном файле PHP. Этот подход создает только один файл, упрощая кодирование и процесс обнаружения ошибок.
Следующий пример показывает предыдущий пример ( form_page.htm и process.php ), объединенный на одной странице PHP — form_process.php.
form_process.php
<?php
echo "Your First Name is: " . $_POST["FName"] . "<br/>";
echo "Your Last Name is: " . $_POST["LName"] . "<br/>";
echo "Your City is: " . $_POST["City"] . "<br/>";
echo "Your State is: " . $_POST["State"] . "<br/>";
echo "<br/>";
echo "Your Message is: " . $_POST["Message"];
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD/XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A Web Page</title>
</head>
<body>
<form action="form_process.php" method="post">
First Name: <input type="text" name="FName"/>
Last Name: <input type="text" name="LName"/>
City: <input type="text" name="City"/>
State: <input type="text" name="State"/>
Message: <textarea name="Message" cols="30" rows="5"></textarea>
<input type="submit" name="submit" value="Submit Data"/>
</form>
</body>
</html>
Пример 7.1.
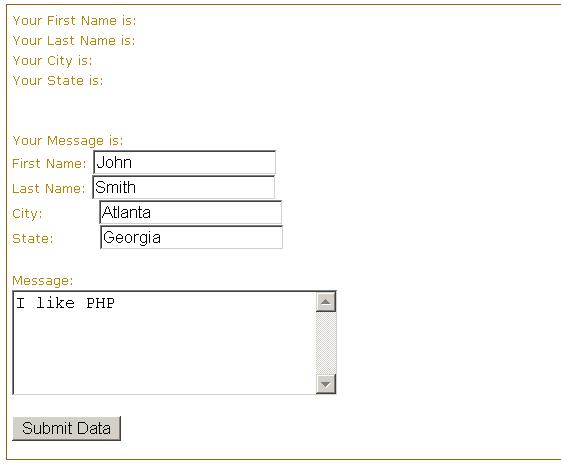
Блок кода PHP помещается вверху страницы. Кроме того, значение тега формы ACTION изменяется на "form_process.php". Теперь страница будет отсылать к себе, а не к отдельной странице PHP. Требуется еще один конечный шаг, чтобы новая страница работала правильно. Взгляните на представленный ниже вывод созданной страницы.

Здесь раздел формы XHTML выводится правильно. Однако блок кода PHP был выполнен до отправки формы (или до того, как был сделан щелчок на кнопке отправки). Это приводит к выводу строковых значений в операторах echo при загрузке страницы. Присоединенные значения $_POST[] отсутствуют, так как форма еще не была отправлена. Решение этой проблемы состоит в запрете выполнения блока кода PHP, пока форма не будет отправлена или пока не будет сделан щелчок на кнопке submit. Это можно сделать с помощью некоторой условной конструкции. Когда страница загружается, оператор if используется для определения, что была нажата кнопка submit в форме if($_POST['submit'] == "Submit Data"). Это условие будет выполняться только после того, как будет запущена отправка формы в результате щелчка на кнопке submit. Предыдущая страница показана ниже с оператором if, проверяющим отправку формы.
form_process.php
<?php
if ($_POST['submit'] == "Submit Data")
{
echo "Your First Name is: " . $_POST["FName"] . "<br/>";
echo "Your Last Name is: " . $_POST["LName"] . "<br/>";
echo "Your City is: " . $_POST["City"] . "<br/>";
echo "Your State is: " . $_POST["State"] . "<br/>";
echo "<br/>";
echo "Your Message is: " . $_POST["Message"];
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD/XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A Web Page</title>
</head>
<body>
<form action="form_process.php" method="post">
First Name: <input type="text" name="FName"/>
Last Name: <input type="text" name="LName"/>
City: <input type="text" name="City"/>
State: <input type="text" name="State"/>
Message: <textarea name="Message" cols="30" rows="5"></textarea>
<input type="submit" name="submit" value="Submit Data"/>
</form>
</body>
</html>
Пример 7.2.
Теперь код раздела PHP страницы выводится только после того, как условие ( $_POST['submit'] == "Submit Data" ) станет истинно ( true ), т.е. будет нажата кнопка submit и начнется процесс отправки формы. По большей части, практика разделения PHP и XHTML или их объединения является вопросом личных предпочтений.
Дата добавления: 2015-04-19; просмотров: 834;
