V. Форматы графических файлов
Форматграфического файла – это способ организации информации внутри файла. Какой формат имеет файл – это отражается в названии файла (в виде расширения имени файла). Так, файлы рисунок.bmp, рисунок.gif, рисунок.jpg имеют соответственно форматы: bmp, gif, jpg.
Знания о форматах нужны и при сохранении изображений на промежуточных стадиях обработки, и при сохранении готовых изображений, и при их переводе из формата в формат, при подготовке рисунков к печати или для показа на экране и пр.
1. Критерии выбора формата файла
Проблема всех изображений – прямая зависимость: чем выше качество изображения (его разрешение, цветность), тем больше объем его файла (в байтах). А если файл имеет большой объём, он занимает много места на диске, `не подходит` для Интернета и электронных продуктов, возникают трудности при его передаче по сети и пр.
Поэтому многие форматы предусматривают сжатие, компрессию данных - уменьшение объёма файла изображения (в байтах). Поскольку разные форматы используют различные способы кодирования информации, то и дают разную степень сжатия, сжимают объём файла с потерей качества изображения или без потерь.
КАКОЙ ФОРМАТ ВЫБРАТЬ?
1. Формат нужно выбирать в зависимости от назначения изображения (для печати, для экранного представления и Интернет, или для временного рабочего хранения):
● В web-дизайне главное - файлы должны быть малого объёма, чтобы обеспечить высокую скорость передачи данных по сети. Поэтому для экранных изображений используют форматы со сжатием, причем чаще за счет потери части информации (сжатие с потерями). Это приводит к некоторому снижению их качества, но на экране это чаще мало или почти не заметно.
● Изображения для печати (полиграфии) не надо постоянно передавать с одного ПК на другой, поэтому объём файла большого значения не имеет. Зато потери качества недопустимы, при распечатке это очень заметно. Поэтому подходят форматы со сжатием без потерь качества или вообще без сжатия.
● На промежуточных этапах обработки изображений для их сохранения используются форматы, не вносящие искажения, - без сжатия. Но в конце обработки файл преобразуют в другой `конечный` формат хранения (его выбирают в зависимости для чего предназначено изображение - для печати или показа на экране).
2. При выборе формата также учитывают:
количество цветов, цветовых переходов в изображении (рисунокэто или фото),
совместимость формата с др. программами (откроется ли файл в др. программе),
возможно ли преобразование изображения из одного формата в другой.
2. Методы сжатия информации
(используемые в разных форматах файлов)
Перед изучением форматов файлов рассмотрим, какие в них используются методы (алгоритмы) сжатия данных. Этим форматы отличаются друг от друга.
Вообще сжатие данных применяется для более компактного их хранения на цифровых носителях и быстрой передачи по сети.
Процедура сжатия объёма файла называется оптимизацией.
Сжатие основанона устранении избыточности информации в исходных данных. Так, в несжатом фото есть множество оттенков цветов, часть их можно удалить незаметно для нашего зрения.
Методы сжатия бывает 2х видов – с потерей качества изображения и без потерь.
Сжатие без потерь – это когда файл рисунка сжимается и так хранится, а при воспроизведении рисунка его исходные данные восстанавливаются без искажений.
Сжатие с потерями – это когда сжатый файл восстанавливается с искажениями, но они несущественны (незаметны или почти незаметны на глаз). Степень сжатия (и значит, степень потери качества) пользователь может задавать сам. При этом достигается компромисс между размером файла и качеством изображения.
Конечно, сжатие с потерями эффективнее (даёт большую степень сжатия).
В таблице 3 указано, какие методы сжатия используют разные форматы файлов.
Таблица 3
| Формат файла | Метод сжатия | Влияние на качество |
| GIF | LZW | без потерь |
| PNG | Deflate | без потерь |
| JPEG | JPEG | с потерями |
| BMP | RLE(редко) | без потерь |
| TIFF | без сжатия,LZW,RLE,ZIP,JPEG | без потерь |
| PSD | RLE | без потерь |
| TGA | RLE | без потерь |
● LZW, RLE – универсальные методы сжатия без потерь, используются во многих форматах файлов. Эти методы лучше сжимают изображения, в которых есть большиеодноцветныеучастки, т.е. чертежи, рисунки, но не фото.
LZW даёт большее сжатие, чем RLE (но работает медленнее).
RLE (Run Length Encoding - групповое кодирование). Есть разные варианты алгоритма RLE.
1й - самый простой (применен в формате файлов PCX). 2й даёт большую степень сжатия (применяется в форматах TIFF, TGA); в формате TIFF он называется PackBits и применяется по желанию (если в окне сохранения файла отметить þ PackBits).
LZW (Lempel-Ziv-Welch) назван по именам изобретателей (Лемпель, Зив, Велч); разработан в 1984.
Применяется в форматах GIF, TIFF.
В чем идея сжатия? Эти методы относят к LZ-алгоритмам сжатия (LZW, RLE, LZ77), использующим словарныйметодсжатия. Он основан на поиске в рисунке одноцветных областей. Они имеют одинаковые, повторяемые коды. Алгоритм эти повторяемые коды-цвета рисунка (фразы) заменяет на короткие № (индексы), и заносит эти индексы в словарь. В итоге сжатие выполняется заменой длинных повторяемых кодов цветов (фраз) их короткими индексами из словаря. Чем больше одноцветных областей, тем больше эффект сжатия
Алгоритмы LZ используют и в программах архивации данных.
● Deflate– метод сжатия без потерь, очень эффективный (используется в формате PNG). Deflate – разновидность словарного метода LZ 77.
● JPEG(как метод сжатия; не путать с JPEG как форматом файла) – это метод сжатия с потерями, эффективно сжимает фото (до 200 раз!).
3. Виды форматов графических файлов
 |
Перечень форматов графических файлов:
● Форматы растровых изображений (см. также Главу 3):
BMP, DIB, RLE, CAM, CLP, CPT, CUR, DCM, DCX, IFF, IMG, JPEG(JP2), GIF, FIF, KDC, LBM, LWF, MrSID, KDC, PBM, PIC, PGM, PNG(APNG), PSD, RAS, RAW, RBS, PCD, PCX, PIC, PIX, Scitex CT (.set), SUN, STING, TGA, TIFF, XPM, др.
● Форматы векторныхизображений:
CDR*, XAR, AI*, SVG*, SWF и FLA, EPS*, PICT*, FH7* и др.,
метафайлы: WMF, EMF, PDF, CGM; OLE-объекты; Excel-, DXF-, HPGL-, PLT-графика, файлы Adobe Table Editor, рисунки Lotus PIC и пр.
(помеченные*, могут соединять векторные и растровые представления).
● Форматы анимационных изображений и видео:
- FLA / SWF, FLC, FLI, FLM, ANI, DAT, MJPEG, MVE, BIC, SMR, TDDD.
- GIF (Gif - для хранения простой растровой анимации из нескольких кадров).
Для сложной анимации используют векторную Flash-технологию и её форматы FLA (внутренний формат редактора Flash, т.е. в формате .fla сохраняют рабочие версии файлов) и SWF (формат для готовой flash-анимации, т.е. swf-файлы - скомпилированные оптимизированные файлы анимации, готовые для размещения в Интернете).
- APNG – новый формат растровой анимации (т.е. растровый формат PNG усовершенствовали, добавив возможность поддержки анимации).
Глава 2. ГРАФИЧЕСКИЙ РЕДАКТОР ADOBE PHOTOSHOP
Программа, в основном, служит для редактирования готовых изображений: для монтажа, коллажей, ретуши, изменение цветности и т.д. Поэтому все команды и инструменты нацелены именно на редактирование изображений, а не на создание новых (хотя возможности для этого тоже есть).
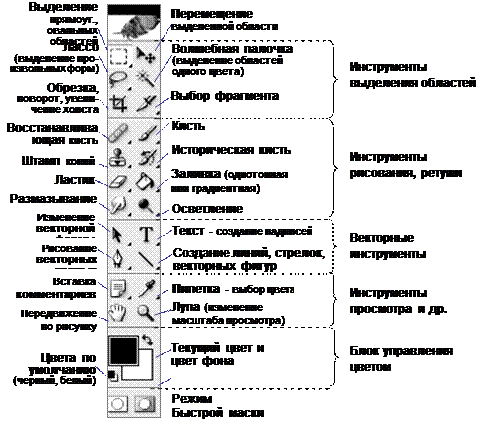
В окне Photoshop сверху располагается строка меню, слева - панель инструментов (см. рис. 7), в центре - само изображение, снизу - информационная строка. В любом месте окна (чаще справа) могут располагаться палитры (с дополнит. опциями для выбранного инструмента или команды).
 | |||
| |
Рис. 7. Панель инструментов Photoshop
В начале работы нужно настроить параметры файла: размер, разрешение, цветовую модель - они задаются исходя из цели работы. Если рисунок готовится к печати, нужно использовать цветовой режим CMYK, с высоким разрешением (не менее 300 dpi), изображение должно быть реальных размеров. Если изображение подготавливается для показа на экране (презентация, web-сайт и т.д.), то разрешение лучше устанавливать экранное (96 dpi), режим RGB.
I. ВЫДЕЛЕНИЕ ОБЛАСТЕЙ в Photoshop
Чтобы можно было корректировать, изменять не весь рисунок, а только определенный участок рисунка, сначала этот участок нужно выделить.
В Photoshop есть следующие инструменты выделения: Прямоугольное выделение  и Овальное
и Овальное  , Лассо
, Лассо  , Волшебная палочка
, Волшебная палочка  .
.
Для создания выделения разных форм к уже выделенной области можно добавить новую, можно из выделения отнять область. Выделенные области
| можно сохранять, потом загружать. 1. Простейшие приемы выделения ЗАДАНИЕ. Создание нового изображения. Познакомимся с выделением областей на примере пустого документа с белым фоном. Чтоб его создать, нажмите в меню Файл /Новый (или Ctrl+N). В появившемся окне можно задать: размеры изображения (в пикселях или в см). Если в буфере обмена есть рисунок (его раньше скопировали командой Копировать), то программа в этом окне предложит размеры нового изображения как размеры этого рисунка. разрешение (в пикселях на дюйм); цветовой режим (Bitmap – черно-белый режим как чертеж; режим черно-белое фото; цветной режим RGB, CMYK или Lab), | 
|
фон (белый, прозрачный или цвет фона - задаётся на панели инструментов).
Создайте новый цветной рисунок 10´10 см, разрешения 72 ppi, фон - белый.
Настройки инструмента Прямоугольное выделение (Rectangular)  .
.
Включите инструмент  . Чтоб выделить область на рисунке, надо щелкнуть по рисунку и при нажатой кнопке мыши очертить область под выделение.
. Чтоб выделить область на рисунке, надо щелкнуть по рисунку и при нажатой кнопке мыши очертить область под выделение.
Если при выделении удерживать нажатой клавишу Shift, выделится квадрат, а если Alt – прямоугольник будет выделяться от центра, а не от угла.
Чтобы залить выделенную область каким-либо цветом, надо потом выбрать инструмент Заливка  и щелкнуть в выделенную область.
и щелкнуть в выделенную область.
При включении инструмента  вверху, на горизонтальной панели настроек инструмента отразятся его настройки (рис. ниже): Растушевка границ, Сглаживание, Стили выделения. Рассмотрим их.
вверху, на горизонтальной панели настроек инструмента отразятся его настройки (рис. ниже): Растушевка границ, Сглаживание, Стили выделения. Рассмотрим их.

n Настройка Растушевка границ(Feather). Дело в том, что любая точка рисунка (пиксель) может быть выделена частично, например, на 80%. Если залить цветом частично выделенные пиксели, их новый цвет будет состоять на 80% из цвета заливки и на 20% из прежнего цвета этих пикселей.
| Поэтому, если для инструмента выделения назначить Растушевку границ (например =10 пикс), потом выделить им область и залить её цветом, то область зальётся цветом, но контур выделения шириной в 10 пикс. зальется не полностью – |  Рис. 1
Рис. 1
|
будет плавный переход от границы выделенной области к фону рисунка (рис. 1 справа). Плавный переход на границе (шириной в 10 пикс.) получился, т.к. там пиксели закрасились не на 100%, а плавно от 100 до 0%.
ЗАДАНИЕ.Создадим и сравним 2 прямоугольника – без Растушевкиего границ и с Растушевкой.
1)Включите инструмент  , назначьте Растушевку =0. Выделите на рисунке прямоугольную область. Включите инструмент Заливка
, назначьте Растушевку =0. Выделите на рисунке прямоугольную область. Включите инструмент Заливка  и щелкните внутри выделенной области (она зальётся текущим цветом, контур области будет четкий, как рис. 1 слева).
и щелкните внутри выделенной области (она зальётся текущим цветом, контур области будет четкий, как рис. 1 слева).
2) Теперь для инструмента  в поле Растушевка введите 10. Опять выделите на рисунке прямоуг. область и тоже залейте её. Поняли разницу (рис. 1)?
в поле Растушевка введите 10. Опять выделите на рисунке прямоуг. область и тоже залейте её. Поняли разницу (рис. 1)?
Совет: можно растушевать выделенную область после ее создания, нажав в меню Выделение /Растушевать (Select /Feather).
n Настройка Стиль выделения. На панели свойств для выбора есть 3 стиля:
- Нормальный – позволяет выделить любой прямоугольник, без ограничений на длины сторон.
- Заданный размер – позволяет установить точные размеры области выделения (в полях Ширина и Высота, в пикселях или сантиметрах)
- Заданные пропорции – используют, если надо выделять прямоугольники с заданным соотношением сторон (соотношение задаётся числами в полях Ширина и Высота, для квадрата числа должны быть равны). Например, 1:1 –  .
.
ЗАДАНИЕ.Используя инструмент  , сделаем из 1го фото 2.
Откройте файл с фото: нажмите в меню Файл /Открыть. Появится окно Открыть, там найдите и откройте папку `Лб 1`, в строке `Тип файла` выберите тип `JPG`. Появится список фото из папки `Лб 1`. Выделите и откройте фото `2 человека.jpg`
Инструментом , сделаем из 1го фото 2.
Откройте файл с фото: нажмите в меню Файл /Открыть. Появится окно Открыть, там найдите и откройте папку `Лб 1`, в строке `Тип файла` выберите тип `JPG`. Появится список фото из папки `Лб 1`. Выделите и откройте фото `2 человека.jpg`
Инструментом  выделите левую половину фото (парня). выделите левую половину фото (парня).
| 
|
В меню выберите команду: Редактирование /Копировать.
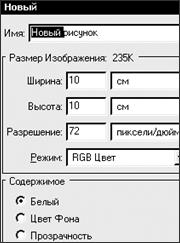
Создайте новый рисунок: нажмите Файл/Новый. Откроется окно `Новый`:
в буфере обмена (в памяти) сейчас хранится часть фото (парень). Поэтому окно создания нового рисунка предлагает размеры нового изображения как размеры рисунка, хранящегося в памяти. Поэтому в окне `Новый` ничего не меняя, нажмите Ок
Нажмите в меню Редактирование /Вставить.
Сохраните новое фото: Файл /Сохранить. Откроется окно. Там в строке Формат выберите `JPG`, а в строке `Имя файла` введите `Парень`.
Аналогично поступите с правой частью фото, чтоб создать фото девушки.
n Настройки  означают: а) при включенной 1й настройке
означают: а) при включенной 1й настройке  выделяется область, если потом выделить другую область, прежнее выделение исчезнет; б) при 2й настройке
выделяется область, если потом выделить другую область, прежнее выделение исчезнет; б) при 2й настройке  если повторно выделять области, они будут добавляться к уже имеющемуся выделению; в) при 3й настройке
если повторно выделять области, они будут добавляться к уже имеющемуся выделению; в) при 3й настройке  если повторно выделять области, они будут вычитаться из имеющегося выделения.
если повторно выделять области, они будут вычитаться из имеющегося выделения.
Добавлять к выделению новые области можно также путём нажатия при выделе
| нии клавиши Shift. Чтоб отнять из выделения область - удерживая Alt. Так, с помощью 2 и 3-ей настроек можно подправлять первоначальное выделение объекта, создавать сложные выделения (для выделения фигурных объектов). | 
|
ЗАДАНИЕ. Сделайте выделение, как на рис. выше (к первоначальному квадратному выделению добавьте выделение 2го квадрата).
ЗАДАНИЕ.Если удалить содержимое выделенной области (клавишей Delete), то эта область зальётся цветом, который назначен как фоновый.
Задайте на панели инструментов фоновый цвет зеленый. Инструментом  выделите прямоугольник, нажав Delete, удалите содержимое выделения. Прямоугольник станет зеленым выделите прямоугольник, нажав Delete, удалите содержимое выделения. Прямоугольник станет зеленым
| 
|
Настройки инструмента Овальное выделение  .
.
n Кроме уже известных параметров (растушевка, стиль), рассмотрим настройку Сглаживание (Anti-aliasing, Не грубо). Т.к. рисунок состоит из отдельных точек, то после заливки края эллипса выглядят как ступеньки лесенки (не сглажены). Если перед выделением отметить þ Сглаживание, к краю эллипса добавятся соседние пиксели, они обеспечат плавный переход и иллюзию непрерывной границы овала.
n Заодно изучим операцию Обводка контура. Если выделить любую область и в меню нажать Редактирование /Выполнить обводку, то контур выделения окрасится в заданный цвет.
Дата добавления: 2015-02-23; просмотров: 3558;
