А как можно объединить ячейки?
Для этого существуют данные атрибуты.
COLSPAN – определяет количество столбцов, на которые простирается данная ячейка. По умолчанию имеет значение 1.
ROWSPAN – определяет количество рядов, на которые простирается данная ячейка. По умолчанию имеет значение 1.
Пример 1:
<table border="1">
<tr>
<td colspan="2">ряд 1 ячейка 1+2</td>
</tr>
<tr>
<td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td>
</tr>
</table>
Получим в браузере:
| ряд 1 ячейка 1+2 | |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Пример 2:
<table border="1">
<tr>
<td rowspan="2">Ячейка 1, ряд 1+2</td>
<td>ряд1 ячейка2</td>
</tr>
<tr>
<td>ряд 2 ячейка 2</td>
</tr>
</table>
Получим в браузере:
| Ячейка 1, ряд 1+2 | ряд1 ячейка2 |
| ряд 2 ячейка 2 |
Ничего сложного нет. Присмотритесь внимательно к трем примерам и все станет ясно.
Вот еще полезные атрибуты:
CELLPADDING – определяет расстояние (в пикселах) между рамкой каждой ячейки html таблицы и содержащемся в ней материалом.
CELLSPACING – определяет расстояние (в пикселах) между границами соседних ячеек таблицы html.
WIDTH– определяет ширину таблицы html. Ширина задается либо в пикселах, либо в процентном отношении к ширине окна браузера. По умолчанию этот атрибут определяется автоматически в зависимости от объема содержащегося в таблице материала.
HEIGHT – определяет высоту таблицы. Высота задается либо в пикселах, либо в процентном отношении к высоте окна браузера. По умолчанию этот атрибут определяется автоматически в зависимости от объема содержащегося в html таблице материала.
Пример 1:
<table border="1" cellpadding="10">
<tr>
<td>ряд 1 ячейка1</td><td>ряд1 ячейка2</td>
</tr>
<tr>
<td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td>
</tr>
</table>
Результат в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Пример 2:
<table border="1" cellspacing="10">
<tr>
<td>ряд 1 ячейка1</td><td>ряд1 ячейка2</td>
</tr>
<tr>
<td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td>
</tr>
</table>
Результат в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Пример 3:
<table border="1" width="400" height="100">
<tr>
<td>ряд 1 ячейка1</td><td>ряд1 ячейка2</td>
</tr>
<tr>
<td>ряд 2 ячейка 1</td> <td>ряд 2 ячейка 2</td>
</tr>
</table>
Результат в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
И наконец последние четыре атрибута:
ALIGN – определяет способ горизонтального выравнивания html таблицы или содержимого ячеек. Возможные значения: left, center, right. Значение по умолчанию – left.
VALIGN – должен определять способ вертикального выравнивания таблицы или содержимого ячеек таблицы .Возможные значения: top, bottom, middle.(прижать к верху, прижать к низу,и установить посередине).
BGCOLOR– определяет цвет фона ячеек таблицы. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
BACKGROUND – позволяет заполнить фон таблицы рисунком. В качестве значения необходимо указать URL рисунка.
Примечание: можно хоть каждой ячейке таблицы задать свой цвет фона или фоновый рисунок. Но:если вы задаете фоновый цвет (или рисунок) в базовом элементе TABLE то во всех ячейках будет этот фон(рисунок), и если вы захотите в какой-то ячейке поменять, пропишите соответсвующий атрибут именно для этой ячейки.
Приведу пример:
<!-- задаем ширину , высоту, рамку, выравнивание по центру и фоновый цвет всей таблицы-->
<table width="400" height="100" border="1" align="center" bgcolor="#FFF8D2">
<tr>
<!-- эту ячейку оставляем по умолчанию-->
<td>ряд 1 ячейка1</td>
<!-- содержимое горизонтально выравниваем по центру, вертикально - прижимаем к верху-->
<td align="center" valign="top">ряд1 ячейка2</td>
</tr>
<tr>
<!-- содержимое горизонтально выравниваем по центру, вертикально - прижимаем к низу-->
<td align="center" valign="bottom">ряд 2 ячейка 1</td>
<!-- содержимое горизонтально выравниваем по правому краю, вертикально - посередине, и меняем фоновый цвет-->
<td align="right" valign="middle" bgcolor="#33FF99">ряд 2 ячейка 2</td>
</tr>
</table>
Результат в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Еще один пример:
<!-- задаем ширину , высоту, рамку, фоновый цвет всей таблицы, выравнивание оставляем по умолчанию(по левому краю)-->
<table width="400" height="100" border="1" bgcolor="#FFF8D2">
<tr>
<!-- горизонтальное-по центру, вертикально по умолчанию(по центру)-->
<td align="center">ряд 1 ячейка1</td>
<!-- горизонтальное-по центру, вертикально по умолчанию(по центру) и делаем фоновый рисунок-->
<td align="center" background="pchela.jpg">ряд1 ячейка2</td>
</tr>
<tr>
<!-- горизонтальное-по центру, вертикально по умолчанию(по центру)-->
<td align="center">ряд 2 ячейка 1 </td>
<!-- горизонтальное-по центру, вертикально по умолчанию(по центру) и меняем фоновый цвет-->
<td align="center" bgcolor="#33FF99">ряд 2 ячейка 2</td>
</tr>
</table>
Результат в браузере:
| ряд 1 ячейка1 | ряд1 ячейка2 |
| ряд 2 ячейка 1 | ряд 2 ячейка 2 |
Если картинка меньше чем ячейка, то она будет дублироваться, как показано в примере. Если больше - то будет отображаться та часть которая влезет :) .
НУ вот впринципе и всё по таблицам. Если не получилось запомнить не расстраивайтесь. С практикой все запомнится(как говорят главное знать, где подсмотреть!). В программе Adobe Dreamweaver все делается очень просто.
Что такое html формы и зачем они нужны.
Html формы - это наверное самая сложная часть языка html. Так что наберитесь терпения и давайте потихоньку начинать.
Что такое html формы? Вот смотрите, ниже приведена html форма заказа обучающего диска. По окончании обучения, вы тоже сможете сделать такую.
Top of Form
Введите ФИО:

Введите пароль:

Какой диск вы хотите получить?
 CD
CD
 DVD
DVD
Какие обучающие курсы вы хотите видеть на диске?
 Курсы по Фотошопу
Курсы по Фотошопу
 Курсы по Adobe Dreamweaver
Курсы по Adobe Dreamweaver
 Курсы по PHP
Курсы по PHP
Выберите способ доставки:

Введите адрес для доставки:

|
|
Здесь все работает, кроме отправки данных, можете поклацать :)
Ну как видели такое? вот-вот, сейчас везде такое, так что давайте разберемся:
html форма - это всего лишь каркас, созданный при помощи языка html, т.е. мы можем указать браузеру где у нас будет какое поле и что написано на той или иной кнопке. Но для того, чтобы при нажатии на кнопку ваш комментарий добавился в гостевую книгу или данные заказа полетели в офис - нужна иная технология - программа, скрипт, который привязывается к форме. Обычно такие программы делаются на php . Но не расстраивайтесь раньше времени, я дам Вам простейший обработчик для тренировки, а более сложные можно найти в интернете или самому написать.
Давайте рассмотрим все элементы формы из примера выше по-порядку:
Любые элементы формы находятся как бы в теле формы. Т.е. у любой формы есть каркас, а уже внутри него вставляются различные элементы формы, и пишется html код.
Пример 1:
<form>
<!-- сюда вставляют различные элементы -->
</form>
Как видите здесь два базовых тега : открывающий <form> и обязательный закрывающий тег </form> .
Но в этом выше, как бы голый каркас, т.е. без атрибутов. А теперь рассмотрим более реальный каркас html формы:
Пример 2:
<form name="forma zakaza" method="post" action="obrabotchik.php">
<!-- сюда вставляют различные элементы -->
</form>
Атрибуты:
NAME– определяет имя формы, уникальное для данного документа. Используется только , если в документе присутствует несколько форм.
ACTION– обязательный атрибут. Указывает путь к скрипту( или программе) сервера, обслуживающему данную форму.
METHOD– определяет способ отправки содержимого html формы. Возможные значения GET (по умолчанию) и POST.
Пару слов о методах передачи:
Метод GET используется для передачи различных переменных , или очень коротких сообщений. Информация передается в явном виде через строку браузера , т.е. ее можно перехватить. Например если вы видите в строке набора браузера нечто вроде http://adress.com/lessons.php?rub=28 это значит что передается значение переменной rub равное 28. В html формах обычно не используется.
Метод POST создан специально для передачи текстовых сообщений. Почти всегда применяется в формах. Передает информацию в скрытом виде.
Пока все понятно? тогда давайте начнем разбирать элементы формы:
<form name="primer1" method="post" action="obrabotchik.php">
Введите ФИО: <br>
<input type="text" name="fio" size="30">
<br>
Введите пароль:<br>
<input type="password" name ="pass">
</form>
В результате получим:
Введите ФИО:

Введите пароль:

Что мы видим в исходном коде? а мы видим следующее:
Элемент INPUT - создает поле html формы (кнопку, поле ввода, чекбокс и т.п.), Элемент не имеет конечного тега.
Основные атрибуты :
TYPE - определяет тип поля для ввода данных. По умолчанию – это "text". В данном примере еще используется тип "password" который указывает на то, чтоб информация показывалась звездочками.
NAME - определяет имя, используемое при передаче содержания данной html формы на сервер. Если Вы собираетесь куда-нибудь передавать информацию из формы, то обязательно вводите имя.
SIZE - определяет размер поля в символах. По умолчанию имеет значение равное 24. Т.е. если этот атрибут не писать то длина будет равна 24 символа.
Есть еще и такой полезный атрибут какMAXLENGTH , который определяет максимальное количество символов, которые можно ввести в текстовом поле. Оно может быть больше, чем количество символов, указанных в атрибуте SIZE. По умолчанию количество символов не ограничено.
Ну вот например:
<form name="primer2" method="post" action="obrabotchik.php">
Введите пароль(максимум шесть символов):<br>
<input type="password" name ="pass" maxlength="6">
</form>
Результат:
Введите пароль(максимум шесть символов):

Ну как работает? А вы попробуйте ввести больше шести символов :)
Еще есть атрибут VALUE который определеят что будет по умолчанию написано в поле для ввода.
Смотрите пример:
<form name="primer3" method="post" action="obrabotchik.php">
Введите свой e-mail: <br>
<input type="text" name="e-mail" size="35" value="пример: admin@zvirec.com">
</form>
Результат:
Введите свой е-mail:

Теперь рассмотрим следующий элемент формы:
<form name="primer4" method="post" action="obrabotchik.php">
<p> Какой диск вы хотите получить?</p>
<p>
<input name="disc" type="radio" value="cd" checked>
CD<br>
<input name="disc" type="radio" value="dvd">
DVD </p></form>
Результат:
Какой диск вы хотите получить?
 CD
CD
 DVD
DVD
Данный тип элементов html формы называется радиопереключатель(переключает: либо одно значение, либо другое - два одновременно быть не может). Поэтому атрибут type имеет значение type="radio". Раз мы выбераем между CD и DVD то радиопереключателя у нас два, поэтому два раза пользуемся элементом INPUT. Как видите у них одинаковое имя - name="disc" и разные значенияvalue . Почему это так? давайте подумаем логически:
Нас интересует какой диск хочет получить клиент, CD или DVD . Поэтому у нас одинаковое значение имени name="disc" и разные значение (value="cd" и value="dvd"). Т.е. если мы выбираем первый вариант, то переменная discпримет значениеcd а если второй- то dvd. Логично? по другому и быть не может...
Если вы хотите сделать, чтобы по умолчанию у Вас радиопереключатель был установлен на каком-либо варианте, то просто допишите атрибут-флаг checked(включен).
Примечание:в радиопереключателе обязательно должен присутствовать атрибут value иначе ничего работать не будет.
Последний элемент в этом уроке:
<form name="primer5" method="post" action="obrabotchik.php">
<p>Какие обучающие курсы вы хотите видеть на диске?</p>
<input type="checkbox" name="fotoshop" value="yes" checked>
Курсы по Фотошопу <br>
<input type="checkbox" name="dreamweaver" value="yes">
Курсы по Adobe Dreamweaver <br>
<input type="checkbox" name="php" value="yes">Курсы по PHP
</form>
Результат:
Какие обучающие курсы вы хотите видить на диске?
 Курсы по Фотошопу
Курсы по Фотошопу
 Курсы по Adobe Dreamweaver
Курсы по Adobe Dreamweaver
 Курсы по PHP
Курсы по PHP
Данный тип элементов html формы называется checkbox и отличается от радиопереключателя тем, что здесь можно выбрать несколько вариантов. Как видите type="checkbox" означает что тип элемента - Чекбокс, атрибут name нужен для того, чтобы обработчик мог идентифицировать данное поле и наконец value - определяет тот параметр, который будет отправлен при поставленной галочке.
В данном элементе, атрибут value не является обязательным, в отличие от радиопереключателя. Если мы его не поставим, то при поставленной галочке,как значение переменной в обработчик полетит текст который написан рядом с галочкой.
Остальные элементы формы мы разберем в следующем уроке. Пока поэксперементируйте и придумайте свои формы.
Заканчиваем разбираться с формами
Нам осталось разобрать три элемента формы. Давайте по-порядку:
<form name="primer6" method="post" action="obrabotchik.php">
<p>Выберите способ доставки:</p>
<p>
<select name="dostavka" size="1">
<option value="srochnaya" > Срочная </option>
<option value="ne srochnaya" selected> Не срочная </option>
<option value="kurierom"> Курьером </option>
</select>
</p>
</form>
Результат:
Выберите способ доставки:
|
Базовым элементом здесь является SELECT(выбор) . У него обязательно должен быть закрывающий тег! Внутри него содержатся элементы OPTION (опции выбора) . Как вы поняли, без элементов option элемент select потеряет смысл, т.к. выбирать будет не из чего :)
Как видите, у элемента SELECT есть уже знакомый нам атрибут name , а у элементов OPTION тоже знакомый нам атрибут value (в элементе select это не обязательный атрибут) . Они нужны для того, чтобы обработчик мог идентифицировать выбранный вариант.
Например мы выбираем способ доставки - Срочная. Тогда переменная dostavka примет значение srochnaya. Если б не было значения value="srochnaya" то переменная dostavka приняла бы значение Срочная (т.е. значение текста заключенного в элемент option).
Атрибут SIZEзадает количество одновременно видимых пунктов меню. В нашем случае это 1.
Атрибут флаг SELECTEDозначает что данное значение, будет выбрано по умолчанию.
Можно также сделать, чтобы имелась возможность выбора нескольких пунктов меню при удержании клавиши Ctrl. Для этого используется атрибут-флаг MULTIPLE .
<form name="primer7" method="post" action="obrabotchik.php">
<p>Выберите способ доставки:</p>
<p>
<select name="dostavka" size="3"multiple>
<option value="srochnaya" > Срочная </option>
<option value="ne srochnaya"> Не срочная </option>
<option value="kurierom"> Курьером </option>
</select>
</p>
</form>
Результат:
Выберите способ доставки:
| Срочная |
| Не срочная |
| Курьером |
В теории это не сильно хорошо излагается, так что просто внимательней анализируйте приведенные примеры и будет Вам счастье :)
Давайте разберем следующий элемент:
<form name="primer8" method="post" action="obrabotchik.php">
Введите адрес для доставки:<br>
<textarea name="adress"cols="45" rows="5"></textarea>
</form>
Результат:
Введите адрес для доставки:

Для создания больших текстовых полей используется элемент TEXTAREA, который даже так и переводится - текстовая площадь. У этого элемента обязательно наличие закрывающего тега.
Какие атрибуты у него есть? да знакомый нам атрибут name который поможет идентифицировать заполненное поле на сервере. Как видите здесь нигде нету параметра value, т.к. в качестве значения обработчику посылается текст, который мы введем в текстовое поле.
Атрибуты COLS и ROWS определяют ширину и высоту поля. К примеру cols="45" rows ="5" означает что ширина будет 45 колонок, а высота 5 рядов. Колонки и ряды естественно формируются из символов. Т.е. ширина 25 колонок, означает ширину в 25 символов, разобрались? думаю , что да.
И наконец мы добрались до кнопок:
<form name="primer8" method="post" action="obrabotchik.php">
<input type="submit" value="Сделать заказ">
<input type="reset" value="Отмена">
</form>
Результат:
|
|
Для создания кнопок используется уже знакомый нам элемент INPUT. Если необходимо создать кнопку, которая будет отправлять данные обработчику, то пишем type="submit"(тип-отправить), а если хотите чтоб кнопка выполняла функцию сброса то type="reset" . Вот и все!
Атрибут value указывает на то, что будет написано на кнопке. Вас еще может напугать строка - это 6 пробелов подряд(это так называемые специальные символы html) я просто их поставил чтобы разделить кнопки! Все спец. символы есть у меня на сайте.
Теперь Мы всё умеем! следующий урок будет последним. там я дам вам обработчик для тренировки и расскажу как пользоваться.
Смотрим форму в действии .
В этом уроке я, как и обещал, дам вам простейший обработчик и расскажу как протестировать форму.
Будем тестировать вот такую форму.
Введите ФИО:

Введите пароль:

Какой диск вы хотите получить?
 CD
CD
 DVD
DVD
Какие обучающие курсы вы хотите видеть на диске?
 Курсы по Фотошопу
Курсы по Фотошопу
 Курсы по Adobe Dreamweaver
Курсы по Adobe Dreamweaver
 Курсы по PHP
Курсы по PHP
|
Введите адрес для доставки:

|

Исходный html код формы:
<form name="zakaz_diska" method="post" action="obrabotchik.php">
<p>
Введите ФИО:<br>
<input type="text" name="fio" >
</p>
<p>
Введите пароль:<br>
<input type="password" name="pass">
</p>
<p> Какой диск вы хотите получить? </p>
<p>
<input name="disc" type="radio" value="CD" checked>
CD<br>
<input name="disc" type="radio" value="DVD">
DVD
</p>
<p> Какие обучающие курсы вы хотите видеть на диске? </p>
<p>
<input type="checkbox" name="photoshop" value ="Да" checked>
Курсы по Фотошопу
<br>
<input type="checkbox" name="dreamweaver" value ="Да">
Курсы по Adobe Dreamweaver
<br>
<input type="checkbox" name="php" value ="Да">
Курсы по PHP
</p>
<p>Выберите способ доставки:</p>
<p>
<select name="dostavka" size="1">
<option selected> Срочная </option>
<option > Не срочная </option>
<option > Курьером </option>
</select>
</p>
<p> Введите адрес для доставки:<br>
<textarea name="adress" cols="45" rows="5"></textarea>
</p>
<p>
<input type="submit" value="Сделать заказ" width="20">
<input type="reset" value="Отмена ">
</p>
</form>
Пожалуйста разберитесь в исходном коде, все это Вы уже знаете и там нет ничего сложного. Как видите я сделал промежутки между различными типами элементов в исходном коде, чтобы Вам легче было разобраться.
Разобрались? теперь давайте протестируем Вашу форму, чтоб вы лучше поняли принцип.
Для этого Нам понадобится локальный сервер - это специальная программа, которая позволяет обрабатывать скрипты . Она нужна для отладки сайтов которые делаются на php(и других языках) у себя на локальном компьютере(а не на сервере в интернете). Поэтому не помешает научиться ее устанавливать если дальше собираетесь делать серьезные сайты.
Скачайте эту программу, запустите и следуйте инcтрукциям установщика. Единственное, по ходу установки нужно будет выбирать между первым и вторым режимом. По умолчанию идет первый, но мой Вам совет - используйте второй режим. После установки, у Вас на рабочем столе должны появится три ярлыка - Start Denwer, Stop Denwer, Restart Denwer(запуск, остановка и перезапуск сервера).
Запустите сервер (Start Denwer) . После этого должен создаться виртуальный дискZ. Если Вы создавали во втором уроке свою первую страничку так, как я говорил, то у Вас должна быть папка obuchenie_html а внтури папка www, а внтури нее страничка index.htm в которую вы наверное уже вставили форму приведенную выше(не забудьте, что форма должна быть в теле документа!). Однако во втором уроке, мы работали с html, тут же мы будем работать с php, поэтому ситуация немного меняется. Чтобы php 100% работал, нужно обязательно нашу страничку с формой вставить в Z:\home\localhost\www т.е. на диск Z, в папку www , которая находится в папке localhost.
В итоге, у нас должно получиться следующее: папка obuchenie_html , внутри которой лежит файл с формой . Причем папка obuchenie_html лежит внутри папки www , которая в свою очередь лежит внутри папки localhost. Вот как выглядит путь : Z:\home\localhost\www\obuchenie_html\index.html , где index.html файл с формой.
Теперь осталось скачать здесь архив с обработчиком. Этот архив самораспаковывающийся, т.е. его надо просто запустить и он сам распакуется. Внутри него будет лежать файл обработчика obrabotchik.php. Его мы тоже копируем и помещаем в ту же папку где и наша страничка с формой.
Теперь запускаем локальный сервер (Start Denwer) и в строке браузера пишем: http://localhost/obuchenie_html. Появиться наша форма, которую можно заполнить и проверить.
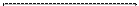
Это самый простой обработчик, который просто выводит на экран данные заказа. Это чисто чтоб вы поняли как все происходит. После заполнения всех полей формы и нажатия кнопочки заказа , должно появиться что-то типа:

Т.е. данные из одного документа полетели в другой и это наглядно видно. Так же само, можно сделать чтоб обработчик сразу отсылал данные о заказе на е-маил, или записывал их в базу данных и.т.д.
Надеюсь что Вам понятен основной принцип работы с формами!
Пару слов про голову документа.
Все это время мы говорили про тело документа и уже научились делать свои страницы. Поговорим теперь про голову документа.
В первом уроке я говорил, что голова документа открывается тегом <HEAD> и закрывается тегом </HEAD> . Какие основные элементы содержатся в голове док-та?
Ну во-первых это название документа - элемент TITLE . У этого элемента обязательный закрывающий тег. Это очень важный элемент.
Информация из элемента TITLE показывается в окне браузера(вверху слева), и поэтому это очень важный и информативный элемент для посетителей сайта.
Если в TITLE написать например:
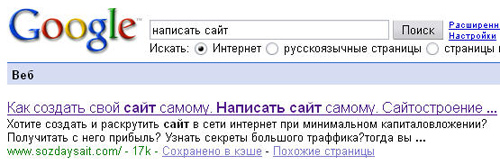
<title>Как создать сайт самому. Написать сайт самому. Сайтостроение</title>
Получим:

Тем более, первые 70 символов из TITLE показываются при поиске в Гугле и других поисковых системах. Обычно там используются ключевые слова по которым хотят раскручивать сайт.

Во-вторых это описание страницы сайта. Первые 170-200 символов видны при поиске в гугле поэтому оно тоже очень важно (на скриншоте выше описание это "Хотите создать и раскрутить сайт......")
<META NAME="Description" CONTENT="Хотите создать и раскрутить сайт в сети интернет ..... и.т.д.">
Здесь используется элемент META не имеющий закрывающего тега, c атрибутами NAME(определяет имя мета-записи в данном случае это описание - description ) и CONTENT (определяет содержимое мета-записи).
В-третьих это набор ключевых слов. Сейчас это уже не актуально и нигде не используется. Поэтому можете даже и не применять. Раньше, эти слова учитывались поисковыми системами . Ну для общего развития смотрите как это делается:
<META NAME="Keywords" CONTENT="Сайт, интернет, htm, css">
Т.е все то же самое, только другое имя мета-записи NAME="Keywords"(от слова ключевые слова).
НУ вот например как может выглядеть голова документа:
<head>
<title>Как создать свой сайт</title>
<meta name="Description" content="Если хотите научиться делать свои сайты, тогда вы попали по адресу!">
<meta name="Keywords" content="Сайт, интернет, html, css">
</head>
Ну, что еще сказать, также в голове документа прикрепляются таблицы стилей, но об этом уже поговорим в курсе CSS .
Завершение
Вот Мы и закончили учебник по html . Надеюсь Вам все понятно, а если вдруг по ходу обучения возникают вопросы, пожалуйста задавайте их на форуме.
Как следующий шаг, Вам необходимо разобраться с технологией CSS , это очень интересная и нужная вещь. В этом нелегком деле Вам поможет мой учебник по css .
Удачи и успехов Вам в обучении...
Дата добавления: 2015-03-26; просмотров: 1719;
