Как видите текст содержащийся в элементе DIV выделился в отдельную строку!
 SPAN - Используется для выделения части информации и придания ей различных стилей. Закрывающий тег обязателен!
SPAN - Используется для выделения части информации и придания ей различных стилей. Закрывающий тег обязателен!
Сам по себе, без использования стилей, элемент SPAN никакого смысла не имеет!
Например:
Хотите пользоваться <span>Adobe Dreamweaver </span>- тогда изучите хотя бы основы html и <br>
тогда Вы без проблем разберетесь с этой замечательной программой!
Что мы увидим:

Как видите, как будто мы ничего и не выделяли! Но если прописать какой нибудь стиль этому тегу, то он начнет работать!
Хотите пользоваться <span style="color:red;" >Adobe Dreamweaver </span>- тогда изучите хотя бы основы html и <br>
тогда Вы без проблем разберетесь с этой замечательной программой!
В данном случае я прописал стиль красного цвета, подробнее о стилях в курсе CSS.

Таким образом с помощью элемента SPAN можно хоть каждой букве в тексте присвоить разный стиль(цвет, размер, и.т.д.)
Продолжаем работать с текстом
Чтобы придать тексту ту или иную гарнитуру в html используются такие элементы:
| - STRONG | Используется для выделения текста жирным |
| - EM | Используется для выделения текста курсивом |
| - U | Выделение текста подчеркиванием |
| - S | Перечеркивание текста |
| - SUP | Создание верхнего индекса |
| - SUB | Создание нижнего индекса |
| - FONT | Изменение цвета, типа, размера шрифта |
| - HR | Вставляет в текст горизонтальную разделительную линию |
 STRONG - Выделяет текст, заключенный между открывающим и закрывающим тегами, жирным шрифтом. Раньше везде использовался тег <BOLD> (или <b> ), в принципе его можно использовать и сейчас, но это не приветствуется поисковыми системами.
STRONG - Выделяет текст, заключенный между открывающим и закрывающим тегами, жирным шрифтом. Раньше везде использовался тег <BOLD> (или <b> ), в принципе его можно использовать и сейчас, но это не приветствуется поисковыми системами.
Если в теле документа написать:
<strong> Этот текст будет выделен жирным </strong> <br>
<b> И этот тоже, но этим тегом лучше не пользоваться!</b>
В браузере увидим:

Как видите, оба этих тега действуют одинаково. В программе Adobe Dreamweaver на панели форматирования текста написано "B"

(просто это название более старое и большинство веб-мастеров привыкли к нему), хотя при нажатии на эту кнопочку в коде пишется тег <strong>.
 EM ( Emphasis ) - Выделяет текст, заключенный между открывающим и закрывающим тегами, курсивом. Также аналогичен по действию тег <I> , однако его лучше не использовать т.к. это не приветствуется поисковыми системами.
EM ( Emphasis ) - Выделяет текст, заключенный между открывающим и закрывающим тегами, курсивом. Также аналогичен по действию тег <I> , однако его лучше не использовать т.к. это не приветствуется поисковыми системами.
В программе Adobe Dreamweaver на панели форматирования текста написано "I" хотя в коде пишется EM.
Приведу пример:
<em>Этот текст будет выделен курсивом </em> <br>
<i> И этот тоже, но лучше пользоваться тегом EM</i>
В браузере увидим:

 U(Underline) - Отображает помещенный между открывающим и закрывающим тегами текст как подчеркнутый:
U(Underline) - Отображает помещенный между открывающим и закрывающим тегами текст как подчеркнутый:
Если в теле документа написать:
<u> Этот текст будет подчеркнутым!!! </u>
Увидим в браузере:

 S(Strike) - Текст, помещенный между открывающим <s> и закрывающим </s>тегами, будет перечеркиваться!
S(Strike) - Текст, помещенный между открывающим <s> и закрывающим </s>тегами, будет перечеркиваться!
Например:
Вниманиe акция! новая цена <s> 50 000</s> 20 000 рублей!
Результат:

 SUP ( Superscript) - Отображает текст, заключенный между открывающим <SUP> и закрывающим </SUP> тегами, как верхний индекс от основного текста.
SUP ( Superscript) - Отображает текст, заключенный между открывающим <SUP> и закрывающим </SUP> тегами, как верхний индекс от основного текста.
Например:
2 <sup> 2</sup> = 4 ;<br>
2 <sup> 3 </sup> = 8 ;<br>
2 <sup>4 </sup> = 16 ;
И что получим:

 SUB(Subscript) - Отображает текст, заключенный между открывающим <SUB> и закрывающим </SUB> тегами, как нижний индекс от основного текста.
SUB(Subscript) - Отображает текст, заключенный между открывающим <SUB> и закрывающим </SUB> тегами, как нижний индекс от основного текста.
Приведу пример:
Формула спирта в химии - С <sub>2 </sub>Н<sub>5 </sub>ОН
И что мы получим:

 FONT - Позволяет изменять цвет, размер и тип шрифта текста, находящегося между открывающим <font> и закрывающим </font> тегами.
FONT - Позволяет изменять цвет, размер и тип шрифта текста, находящегося между открывающим <font> и закрывающим </font> тегами.
Атрибуты:
SIZE -Определяет размер шрифта. Возможные значение - 1 , 2 , 3 , 4 , 5 , 6 , 7.
COLOR - Определяет цвет текста. Задается либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.
FACE -определяет используемый шрифт. Используйте Times New Roman, Arial, Tahoma, Courier, Courier New. Они установлены почти у всех. Иначе гарантий нет!
Если в теле документа написать:
Это обычный текст <br>
<FONT SIZE="+2" COLOR="red"> Увеличенный красный шрифт</FONT>
<br>
<FONT SIZE="3" FACE="Courier New" COLOR="Violet">Моноширинный фиолетовый текст 3 размера</FONT>
При просмотре в браузере увидим:

Если написано SIZE="+2" то это означает увеличить на 2 единицы шрифт по сравнению со стандартным. Обычно стандартный размер шрифта равен 3 .
Примечание:В дальнейшем(после изучения css) лучше вообще все что связано с типом, размером и цветом шрифта делать через таблицы стилей. Это гораздо удобнее, тем более многие элементы форматирования текста расположенные внутри элемента FONT, работают некорректно.
 HR- служит для вставки в текст горизонтальной линии. Закрывающего тега нет!
HR- служит для вставки в текст горизонтальной линии. Закрывающего тега нет!
Атрибуты:
WIDTH – определяет длину линии в пикселах или процентах от ширины окна браузера.
SIZE – толщина линии в пикселах.
ALIGN – определяет выравнивание горизонтальной линии. Атрибут может принимать следующие значения:
left – выравнивание по левому краю документа.
right – выравнивание по правому краю документа.
center – выравнивание по центру документа (используется по умолчанию).
NOSHADE – определяет способ закраски линии как сплошной. Атрибут является флагом и не требует указания значения. Без данного атрибута линия отображается объемной.
COLOR – задает цвет линии. Можно использовать либо RGB-значение в шестнадцатиричной системе, либо один из 16 базовых цветов. Атрибут работает только в Internet Explorer.
Например:
Текст до линии <hr noshade width="50%" align="left">После линии <br>
А вот пример линии толщиной 2px и без флага noshade
<hr width="50%" align="left" size ="2">
Что мы увидим:

Заканчиваем с текстом
В этом уроке мы разберем такую немаловажную часть языка html как списки. Различают списки двух видов: упорядоченные (пронумерованные) и неупорядоченные (непронумерованные). Единственным отличием является то, что перед пунктами неупорядоченных списков обычно ставятся символы-буллеты (bullets), например, точки, ромбики и т.п., в то время как пунктам упорядоченных списков предшествуют их номера.
Элементы:
| - UL | Создает неупорядоченный список |
| - OL | Создает упорядоченный список |
| - LI | Создает пункты списка внутри элементов OL или UL |
 UL (Unsorted List) - Создает неупорядоченный список. Обязательно наличие закрывающиего тега, причем между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.
UL (Unsorted List) - Создает неупорядоченный список. Обязательно наличие закрывающиего тега, причем между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.
Например:
<ul>
<li>Первый пункт списка </li>
<li>Второй пункт списка </li>
<li>Третий пункт списка </li>
<li>Четвертый пункт списка </li>
</ul>
Что мы увидим в браузере:

 OL (Ordered List)- Создает упорядоченный список. Между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.
OL (Ordered List)- Создает упорядоченный список. Между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.
Атрибуты:
START– определяет первое число, с которого начинается нумерация пунктов. (только целые числа) . Если не указывать, начинается с начала.
TYPE – определяет стиль нумерации пунктов списка.
Возможные значения:
"A" – заглавные буквы A, B, C ...
"a" – строчные буквы a, b, c ...
"I" – большие римские числа I, II, III ...
"i" – маленькие римские числа i, ii, iii ...
"1" – арабские числа 1, 2, 3 ...
Значение по умолчанию <OL TYPE="1">.
Приведу пример:
<!-- пример списка с арабскими числами -->
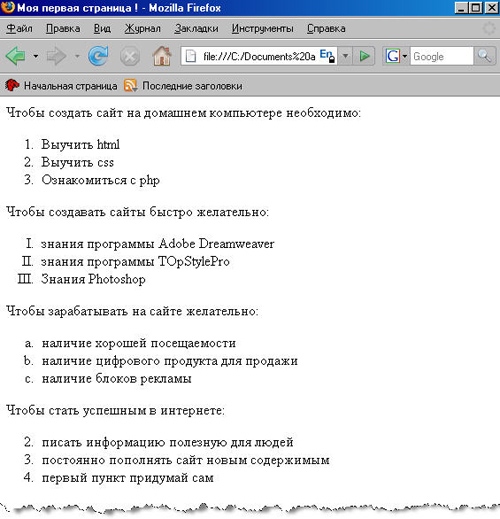
Чтобы создать сайт на домашнем компьютере необходимо:
<ol type="1" >
<li> Выучить html </li>
<li> Выучить css </li>
<li> Ознакомиться с php </li>
</ol>
<!-- пример списка с большими римскими числами -->
Чтобы создавать сайты быстро желательно:
<ol type="I" >
<li> знания программы Adobe Dreamweaver </li>
<li> знания программы TOpStylePro </li>
<li>Знания Photoshop </li>
</ol>
<!-- пример списка с маленькими буквами -->
Чтобы зарабатывать на сайте желательно:
<ol type="a" >
<li> наличие хорошей посещаемости </li>
<li>наличие цифрового продукта для продажи </li>
<li> наличие блоков рекламы </li>
</ol>
<!-- пример списка не с начала -->
Чтобы стать успешным в интернете:
<ol type ="1" start="2" >
<li> писать информацию полезную для людей </li>
<li> постоянно пополнять сайт новым содержимым </li>
<li> первый пункт придумай сам </li>
</ol>
В результате получим:

 LI(List Item) - Создает пункт в списке. Располагается внутри элементов OL или UL. Закрывающий тег писать желательно, но не обязательно, это уже решать Вам.
LI(List Item) - Создает пункт в списке. Располагается внутри элементов OL или UL. Закрывающий тег писать желательно, но не обязательно, это уже решать Вам.
Атрибуты:
VALUE– изменяет порядок нумерации элементов списка. Используется только если элемент LI находится внутри элемента OL. В качестве значения указывается порядковый номер элемента.
Приведу пример:
Чтобы создать сайт на домашнем компьютере необходимо:
<ol ><!--так как тип не указали будет использоваться по умолчанию-->
<li> Выучить html</li>
<!--сейчас нумерация пойдет с пятого номера-->
<li value="5"> Выучить css </li>
<li> Ознакомиться с php </li>
</ol>
Результат в браузере:

Покоряем html ссылки
В первую очередь давайте поговорим о ссылках - переходах с одной страницы на другую. Ссылки это базовый элемент без которого невозможно представить интернет.
Создать html ссылку очень просто. Для этого используется простенький элемент с одним атрибутом. Ну вот например:
<a href="http://www.zvirec.com">Это ссылка на сайт zvirec.com </a>
будет выглядеть в браузере:
Это ссылка на сайт zvirec.com
Элемент а (ancor) является как бы якорем, т.е. текст, заключенный между открывающим <a> и закрывающим </a> тегом , будет текстом ссылки.
Атрибут href это сокращение от "hypertext reference/гипертекстовая ссылка", специфирует место, на которое выполняется переход по данной ссылке - обычно это internet-адрес и/или имя файла.
Дата добавления: 2015-03-26; просмотров: 1271;
