Общая структура
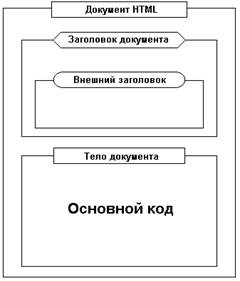
Как и любой другой язык программирования, HTML подразумевает некую стандартизированную структуру построения программы — в данном случае, html-документа. Такая структура описывает очередность следования ряда обязательных блоков, которые содержат непосредственно программный код. Директивы HTML называются «тегами» (от англ, tag — отметка). Теги HTML заключаются в угловые скобки, синтаксис их записи в общем виде выглядит как <тег>. Все объекты, не заключенные в угловые скобки, интерпретатор воспринимает как текстовые элементы, отображая их на экране компьютера «как есть». Итак, упрощенная структура документа HTML выглядит следующим образом (рис. 1.1).
Виды тегов:
- парные, охватывающие какой-то фрагмент текста и/или другие теги,
<парный-тег>текст или другие теги</парный-тег>
Парные теги должны вкладываться друг в друга без пересечений, т. е. если в области действия тега А открылся тег В, он должен закрыться до того, как закроется тег А.
<A> <B> </B> </A>
- непарные, стоящие в одиночестве:
<непарный-тег>

Рис. 1.1. Упрощенная структура html-документа
Как видно из иллюстрации, основной, глобальной конструкцией внутреннего кода web-страницы является нечто, обозначенное на рисунке прямоугольником с надписью «Документ HTML». Это — специальная команда, призванная «объяснить» броузеру, что он имеет дело именно с документом HTML, а не с текстовым или другим файлом. Эта команда называется «тегом верхнего уровня»и записывается:
< НТМL >Содержимое </НТМL>
Тег верхнего уровня — парный, и его содержимое и есть весь код HTML, составляющий документ.
Следующий на рисунке прямоугольник, обозначенный на схеме как «Заголовок документа». Заголовок web-страницы содержит исчерпывающую информацию о самом документе, а иногда также специальные директивы транслятора, подсказывающие встроенному в броузер интерпретатору HTML правила, по которым следует обрабатывать составляющий страницу код. Содержимое заголовка не отображается в броузере и не влияет на внешний вид документа: это служебная информация, которая необходима, прежде всего, самому броузеру. Синтаксис тега заголовка в общем виде выглядит так:
<HEAD> Содержимое </HEAD>
Из приведенной схемы видно, что раздел HEAD следует в html-документе непосредственно за тегом <HTML> и является второй обязательной командой, которую необходимо включать в код web-страницы.
«Внешний заголовок», который, как показано на схеме, является вложенной командой тега <HEAD>. Мнемоника внешнего заголовка записывается следующим образом:
< TITLE >Внешний заголовок</TITLE>
«Внешний заголовок» отличается от просто «заголовка» документа HTML тем, что именно он отображается в верхнем поле броузера в качестве названия страницы при ее открытии, и именно значение тега <TITLE> подставляется по умолчанию в соответствующее диалоговое окно, когда пользователь заносит документ в папку «избранное» (рис. 1.2).

Рис. 1.2. Значение тега <TITLE>
Последняя структурная составляющая кода web-страницы — раздел «Тело документа».
Тело документа, описываемое тегами <BODY> </BODY>, включает в себя весь основной код разметки страницы, который и определяет отображение html-документа на экране монитора. Основной текст, иллюстрации, элементы навигации и все, что вы хотите продемонстрировать посетителям вашего сайта, размещается внутри данного тега.
Теперь вы располагаете достаточным объемом информации для того, чтобы представить абстрактную графическую схему (рис. 1.1) в виде конкретного кода HTML:
<HTML>
<HEAD>
<TITLE>Моя первая web-страничка</TITLE>
</HEAD>
<BODY>
</BOOY>
</HTML>
Теперь необходимо проделать следующие действия: открыть Блокнот (Пуск > Все программы > Стандартные > Блокнот), набрать в нем полученный выше код, сохранить текущий файл в папке «Site_vasha_familiya» под именем index.html, воспользовавшись функцией «Сохранить как», и открыть его в броузере путем двойного щелчка мышью на значке данного файла. Вы получили свою первую web-страничку (рис. 1.3).

Рис. 1.3. Первая web-страничка
Этот html-документ отображается в главном окне броузера абсолютно пустым. Потому что в него не внесено никакого контекстного содержимого. Для того чтобы это содержимое наполнило вашу страничку, необходимо изучить базовые теги разметки гипертекста. А для начала я предлагаю обратить пристальное внимание на приведенную ниже информацию, которая может пригодиться вам в последующей работе.
Дата добавления: 2014-12-12; просмотров: 1292;
