Группы радиокнопок — компоненты RadioGroup, RadioButton и GroupBox
Радиокнопки образуют группы взаимосвязанных индикаторов, из которых обычно может быть выбран только один. Они используются для выбора пользователем одной из нескольких взаимоисключающих альтернатив, например, отдела, в котором работает сотрудник, или пола сотрудника. Впрочем, радиокнопки могут использоваться и для отображения аналогичных данных. В этом случае управление кнопками осуществляется программно. Несколько примеров организации размещения радиокнопок вы можете увидеть на рис. 7. в разделе выше.
Начнем рассмотрение радиокнопок с компонента RadioGroup — панели группы радиокнопок. Это панель, которая может содержать регулярно расположенные столбцами и строками радиокнопки. Надпись в левом верхнем углу панели (см. рис. 7). определяется свойством Caption. А надписи кнопок и их количество определяются свойством Items, имеющим тип TStrings. Щелкнув на кнопке с многоточием около этого свойства в окне Инспектора Объектов, вы попадете в редактор списков строк, который уже рассматривался нами в разделе выше (рис. 13). В нем вы можете занести надписи, которые хотите видеть около кнопок, по одной в строке. Сколько строчек вы запишете — столько и будет кнопок. Например, для компонента RadioGroup в верхней правой части формы рис. 7. свойство Items имеет вид:
бухгалтерияадминистрацияцех 1цех 2цех 3цех 4Кнопки, появившиеся в панели после задания значений Items, можно разместить в несколько столбцов (не более 17), задав свойство Columns. По умолчанию Columns = 1, т.е. кнопки размещаются друг под другом.
Определить, какую из кнопок выбрал пользователь, можно по свойству ItemIndex, которое показывает индекс выбранной кнопки. Индексы, как всегда в Delphi, начинаются с 0. По умолчанию ItemIndex = -1, что означает отсутствие выбранной кнопки. Если вы хотите, чтобы в момент начала выполнения приложения какая-то из кнопок была выбрана (это практически всегда необходимо), то надо установить соответствующее значение ItemIndex во время проектирования. Если вы используете радиокнопки не для ввода, а для отображения данных, устанавливать значение ItemIndex можно программно во время выполнения приложения.
Компонент RadioGroup очень удобен, но не свободен от некоторых недостатков. Его хорошо использовать, если надписи кнопок имеют примерно одинаковую длину и если число кнопок в каждом столбце (при размещении их в нескольких столбцах) одинаково. Посмотрите, например, рис. 7. из раздела выше. Группа радиокнопок в нижнем левом углу формы имеет нормальный вид. А группа аналогичных радиокнопок в верхней правой части формы выглядит плохо: она занимает слишком много места, которое пропадает в пустую. Связано это с тем, что длина надписей у кнопок первого столбца превышает длину надписей у остальных кнопок. A RadioGroup при размещении кнопок ориентируется на надпись максимальной длины. Еще хуже выглядела бы эта группа, если бы число кнопок было, например, равно 5.
В подобных случаях желательно нерегулярное расположение кнопок. Такую возможность дают компоненты RadioButton, сгруппированные панелью GroupBox. Панель GroupBox выглядит на форме так же, как RadioGroup (см. рис. 7), и надпись в ее верхнем левом углу также определяется свойством Caption. Эта панель сама по себе пустая. Ее назначение — служить контейнером для других управляющих элементов, в частности, для радиокнопок RadioButton. Отдельная радиокнопка RadioButton особого смысла не имеет, хотя и может служить индикатором, включаемым и выключаемым пользователем. Но в качестве индикаторов обычно используются другие компоненты — CheckBox. А радиокнопки имеют смысл, когда они взаимодействуют друг с другом в группе. Эта группа и объединяется единым контейнером, обычно панелью GroupBox.
Рассмотрим свойства радиокнопки RadioButton. Свойство Caption содержит надпись, появляющуюся около кнопки. Значение свойства Alignment определяет, с какой стороны от кнопки появится надпись: taLeftJustify — слева, taRightJustify — справа (это значение принято по умолчанию). Свойство Checked определяет, выбрана ли данная кнопка пользователем, или нет. Поскольку в начале выполнения приложения обычно надо, чтобы одна из кнопок группы была выбрана по умолчанию, ее свойство Checked надо установить в true в процессе проектирования. Если вы поэкспериментируете, то заметите, что и во время проектирования можно установить в true значение Checked только у одной кнопки из группы.
Размещение кнопок RadioButton в панели GroupBox, как можно видеть из рис. 7. раздела выше, дает большую свободу по сравнению с компонентом RadioGroup и позволяет разместить кнопки не регулярно.
Радиокнопки RadioButton могут размещаться не только в панели GroupBox, но и в любой панели другого типа, а также непосредственно на форме. Группа взаимосвязанных кнопок в этих случаях определяется тем оконным компонентом, который содержит кнопки. В частности, для радиокнопок, размещенных непосредственно на форме, контейнером является сама форма. Таким образом, все кнопки, размещенных непосредственно на форме, работают как единая группа, т.е. только в одной из этих кнопок можно установить значение Checked в true.
Контрольні питання
1. Навести характеристику поняття візуальні компоненти
2. Надати храктеристику кнопкам, індикаторам та керуючим елементам
САМОСТІЙНА РОБОТА СТУДЕНТА
ЗМІСТОВИЙ МОДУЛЬ 6: ПРОГРАМУВАННЯ З ГРАФАМИ. ВІЗУАЛЬНІ КОМПОНЕНТИ. БАЗИ ДАНИХ
ТЕМА 6.2: ВІЗУАЛЬНІ КОМПОНЕНТИ
Самостійне заняття №32 – Списки
План заняття
1. Характеристика поняття списки
2. Характеристика упорядкованого списку
3. Огляд методики додавання елемента у список
4. Методика видалення елемента зі списку
5. Поняття динамічного та статичного списків
Списки
Указатели и динамические переменные позволяют создавать сложные динамические структуры данных, такие как списки и деревья.
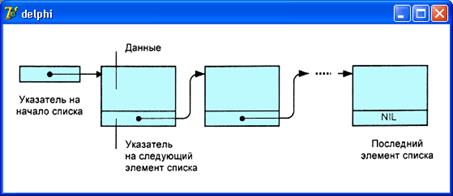
Список можно изобразить графически (рис. 80).

Рис. 80.Графическое изображение списка
Каждый элемент списка (узел) представляет собой запись, состоящую из двух частей. Первая часть — информационная. Вторая часть отвечает за связь со следующим и, возможно, с предыдущим элементом списка. Список, в котором обеспечивается связь только со следующим элементом, называется односвязным.
Для того чтобы программа могла использовать список, надо определить тип компонентов списка и переменную-указатель на первый элемент списка. Ниже приведен пример объявления компонента списка студентов:
Type
TPStudent = ^TStudent; // указатель на переменную типа TStudent
// описание типа элемента списка
TStudent = record
surname: string[20]; // фамилия
name: string[20];' // имя
group: integer; // номер группы
address: string[60]; // домашний адрес
next: TPStudent; // указатель на следующий элемент списка
End;
Var
head: TPStudent; // указатель на первый элемент списка
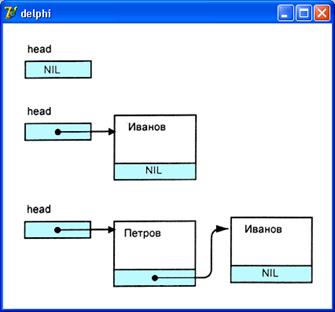
Добавлять данные можно в начало, в конец или в нужное место списка. Во всех этих случаях необходимо корректировать указатели. На рис. 81. изображен процесс добавления элементов в начало списка.
После добавления второго элемента в список head указывает на этот элемент

Рис. 81.Добавление элементов в список
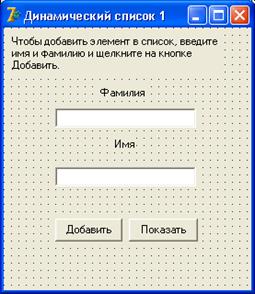
Следующая программа (ее текст приведен в листинге 28.) формирует список студентов, добавляя фамилии в начало списка. Данные вводятся в поля редактирования диалогового окна программы (рис. 82) и добавляются в список нажатием кнопки Добавить(suttoni).

Рис. 82.Окно программы Динамический список 1
Дата добавления: 2014-12-01; просмотров: 2525;
