Создание простейших HTML-таблиц
Рассмотрим сначала минимальный набор тэгов и их параметров, необходимый и достаточный для создания несложных таблиц, а затем перейдем к их детальному описанию.
Описание таблиц должно располагаться внутри раздела документа <BODY>. Документ может содержать произвольное число таблиц, причем допускается вложенность таблиц друг в друга. Каждая таблица должна начинаться тэгом <TABLE> и завершаться тэгом </TABLE>. Внутри этой пары тэгов располагается описание содержимого таблицы. Любая таблица состоит из одной или скольких строк, в каждой из которых задаются данные для отдельных ячеек.
Каждая строка начинается тэгом <TR> (Table Row) и завершается </TR>. Отдельная ячейка в строке обрамляется парой тэгов <TD> и </TD> (Table Data) или <TH> и </TH> (Table Header). Тэг <TH> используется обычно для ячеек-заголовков таблицы, а <TD> — для ячеек-данных. Различие в использовании заключается лишь в типе шрифта, используемого по умолчанию для отображения содержимого ячеек, а также расположению данных внутри ячейки. Содержимое ячеек типа <ТН> отображается полужирным (Bold) шрифтом и располагается по центру (ALIGN=CENTER, VALIGN=MIDDLE). Ячейки, определенные тэгом <TD> по умолчанию отображают данные, выровненные влево (ALIGN=LEFT) и посередине (VALIGN=MIDDLE) в вертикальном направлении.
Тэги <TD> и <ТН> не могут появляться вне описания строки таблицы Завершающие коды </TR>, </TD> и </ТН> могут быть опущены. В этом случае концом описания строки или ячейки является начало следующей или ячейки, или конец таблицы. Завершающий тэг таблицы </TABLE> не может быть опущен.
Количество строк в таблице определяется числом открывающих тэгов <R>, а количество столбцов — максимальным количеством <TD> или <ТН> среди всех строк. Часть ячеек могут не содержать никаких данных, такие ячейки описываются парой следующих подряд тэгов — <TD>, </TD>. Если одна или несколько ячеек, располагающихся в конце какой-либо строки, не содержат данных, то их описание может быть опущено, а браузер автоматически добавит требуемое количество пустых ячеек. Отсюда следует, что построение таблиц, в которых в разных строчках располагается различное количество столбцов одного и того же размера, не разрешается.
Таблица может иметь заголовок, который заключается в пару тэгов <CAPTION> и </CAPTION>. Описание заголовка таблицы должно располагать внутри тэгов <TABLE> и </TABLE> в любом месте, однако вне области описания любого из тэгов <TD>, <ТН> или <TR>. Согласно спецификации языка HTML расположение описания заголовка регламентировано более строго: оно должно располагаться сразу же после тэга <TABLE> и до первого <TR>.
По умолчанию текст заголовка таблицы располагается над ней (ALIGN=TOP) и центрируется в горизонтальном направлении.
Перечисленные тэги могут иметь параметры, число и значения которых различны. Однако в простейшем случае тэги используются без параметров, которые принимают значения по умолчанию.
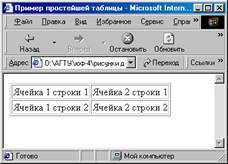
Этих сведений вполне достаточно для построения элементарных таблиц. Приведем пример простейшей таблицы, состоящей из двух строк и двух столбцов.
<HTML>
<HEAD>
<TITLE>Пример простейшей таблицы</TITLE>
</HEAD>
<BODY>
<TABLE BORDER>
<TR>
<TD>Ячейка 1 строки 1</TD>
<TD> Ячейка 2 строки 1</TD>
</TR>
<TR>
<TD> Ячейка 1 строки 2</TD>
<TD> Ячейка 2 строки 2</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Сохраните страницу с именем lab8_6.html.

Дата добавления: 2014-12-30; просмотров: 928;
