ЛАБОРАТОРНА РОБОТА №3
ГРАФІЧНИЙ ІНТЕРФЕЙС КОРИСТУВАЧА. СПИСКИ
Мета роботи:ознайомитися із віджетами-списками та адаптерами даних.
Короткі теоретичні відомості
3.1 Віджети-списки та прив’язка даних
Для відображення даних у віджетах застосовуються адаптери, які призначені для з’єднання списку даних і відображає ці дані віджета. Самим простим адаптером для використання при з’єднанні даних є шаблонний клас ArrayAdapter<T>, наприклад:
String[] db = {“s1”, “s2”, “s3”};
ArrayAdapter<String> adapter = new ArrayAdapter <String>(this, android.R.layout.simple_list_item_1, db);
Конструктор класу ArrayAdapter приймає наступні параметри:
– об’єкт Context – екземпляр класу, який реалізує Activity;
– ідентифікатор ресурсу додатку, вбудовані системні ідентифікатори ресурсу – константи, які визначені в класі android.R.layout (simple_list_item, simple_spinner_ dropdown_item, simple_gallery_item, simple_list_item_ checked…);
– масив чи список типу List<T> об’єктів для відображення у віджеті.
3.1.1 Віджет AutoCompleteTextView
Віджет AutoCompleteTextView – це текстове поле з авто заповненням і можливістю редагуванням введеного тексту. Віджет є підкласом EditText, він дозволяє використовувати всі можливості редагування тексту. Віджет має властивість вказання мінімального числа символів, які повинен ввести користувач, для роботи функції автозаповнення списку – android:completionThreshold.
Для в’язання віджету з даним необхідно встановити адаптер через setAdapter().
// файл *.xml
<LinearLayout xmlns:android = "http://schemas.android. com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/t1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Choice:" />
<Button
android:id="@+id/b1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="OK" />
<AutoCompleteTextView
android:id="@+id/mylist"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:completionThreshold="3" />
</LinearLayout>
// файл *.java
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.*;
import android.text.*;
public class MainActivity extends Activity implements TextWatcher, OnClickListener{
private TextView t1;
private AutoCompleteTextView mylist;
private String[] db = {"Jacob Anderson", "Joseph Godwin", "Joshua Harrison", "Emma Lawson"};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
t1=(TextView)findViewById(R.id.t1);
mylist = (AutoCompleteTextView) findViewById(R.id.mylist);
mylist.addTextChangedListener(this);
mylist.setAdapter(new ArrayAdapter<String> (this, android.R.layout.simple_dropdown_item_1line, db));
Button b1 = (Button) findViewById(R.id.b1);
b1.setOnClickListener(this);
}
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// TODO Auto-generated method stub
}
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
}
public void onClick(View arg0) {
// TODO Auto-generated method stub
if (arg0.getId()==R.id.b1) t1.setText(mylist.getText());
}
}


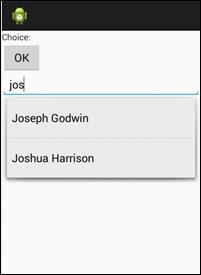
Рисунок 3.1 – Застосування віджету AutoCompleteTextView
3.1.2 Віджет MultiAutoCompleteTextView
Віджет MultiAutoCompleteTextView – це текстове поле з авто заповненням і можливістю редагуванням введеного тексту, який розширює функціональність AutoCompleteTextView. Віджет показує авто заповнення для кожної підстроки тексту, яка розділена знаком пунктуації. Роздільник задається явно викликом метода setTokenizer():
MultiAutoCompleteTextView mylist = (MultiAutoCompleteTextView) findViewById(R.id.mylist);
mylist.addTextChangedListener(this);
mylist.setAdapter(new ArrayAdapter<String> (this, android.R.layout.simple_dropdown_item_1line, db));
//встановлення роздільника
Mylist.setTokenizer(new MultiAutoCompleteTextView. CommaTokenizer());
3.1.3 Віджет ListView
Віджет має вигляд вертикального списку із прокруткою. Зв’язані зі списком дані ListView отримує від об’єкту ListAdapter. На відміну від AutoCompleteTextView в якості базового класу використовується ListActivity замість Activity. Для з’єднання об’єкта ListActivity із даними необхідно розробити клас, який реалізує інтерфейс ListAdapter. Android забезпечує два стандартних адаптера списку: SimpleAdapter (статичне з’єднання даних невеликого обсягу), SimpleCursorAdapter (великий масив даних).
// файл *.xml
<LinearLayout xmlns:android = "http://schemas.android. com/apk/res/android"
android:layout_width = "match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/t1"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
// файл *.java
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.app.ListActivity;
import android.widget.*;
import android.view.View;
public class MainActivity extends ListActivity {
private String[] db = {"Jacob Anderson", "Joseph Godwin", "Joshua Harrison", "Emma Lawson"};
private TextView t1;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
t1=(TextView)findViewById(R.id.t1);
setListAdapter(new ArrayAdapter<String> (this, android.R.layout.simple_list_item_1, db));
}
public void onListItemClick(ListView p, View v, int position, long id){
t1.setText(db[position]);
}
}

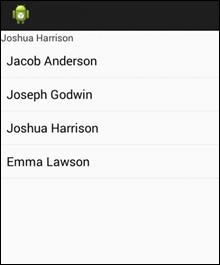
Рисунок 3.2 – Застосування віджету ListView
3.1.4 Створення списку із заданою компоновкою
Крім використання стандартних віджетів-списків можна створити список, визначив власну компоновку однієї строки цього списку. Такий підхід використовується для створення таблиць. Для з’єднання табличних даних використовуються класи SimpleAdapter та SimpleCursorAdapter. Конструктор SimpleAdapter має вигляд:
SimpleAdapter(this, list, R.layout.main, new String[] {items.item1, items.item2, …}, new int[] {R.id.item1, R.id.item2, …})
Приклад. Створимо список-довідник, в якому визначено ПІБ та номер телефону. В файлі main.xml опишемо два віджета TextView з іменами name та phone (компоновка горизонтальна). Для зберігання строки, яка представляє контакт, створимо окремий файл Items.java.
// Items.java
package com.samples.ui.lab;
import java.util.HashMap;
public class Items extends HashMap<String, String>{
private static final long serialVersionUID=1L;
public static final String NAME = “name”;
public static final String PHONE = “phone”;
public Items(String name, String phone){
super();
super.put(NAME, name);
super.put(PHONE, phone);
}}
// lab.java
package com.samples.ui.lab;
import java.util.ArrayList;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.*;
public class lab extends ListActivity{
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
ArrayList<Items> list = new ArrayList<Items>();
// заповнення контактів
list.add(new Items(“Jacob Anderson”, “420044”));
list.add(new Items(“Joseph Godwin”, “336754”));
list.add(new Items(“Joshua Harison”, “325588”));
list.add(new Items(“Emma Lawson”, “425522”));
// адаптер даних
ListAdapter a = new SimpleAdapter(this, list, R.layout.main, new String[] {Items.NAME, Items.PHONE}, new int[] {R.id.name, R.id.phone});
setListAdapter(a);
}}

Рисунок 3.3 – Створення списку заданої компоновки
3.1.5 Віджет Spinner
Віджет Spinner – це аналог ComboBox для Android. Віджет має два режиму android:spinnerMode: розгортаємого списку ("dropdown") та діалогу ("dialog"). Застосовується інтерфейс AdapterView.OnItemSelectedListener.
Приклад. В файлі проекту main.xml визначимо елементи TextView (id=t1) та Spinner (id=s1).
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.*;
public class lab extends Activity implements AdapterView.OnItemSelectedListener{
private TextView t1;
private final String[] db={…};
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
t1=(TextView)findViewById(R.id.t1);
final Spinner s1=(Spinner) findViewById(R.id.s1);
s1.setOnItemSelectedListener(this);
ArrayAdapter<String> a = new ArrayAdapter<String> (this, android.R.layout.simple_spinner_item, db);
a.setDropDownViewResource(android.R.layout.simple_ spinner_dropdown_item);
s1.setAdapter(a);
}
public void onItemSelected(AdapterView<?> p, View v, int position, long id){
t1.setText(db[position]);
}
public void onNothingSelected(AdapterView<?> p){
t1.setText(“”);
}
}

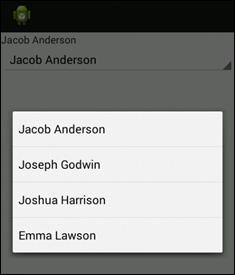
Рисунок 3.4 – Віджет Spinner (режим діалогу)
3.1.6 Відображення графіки в списках
Для відображення графіки в списках існують віджети GridView, Gallery, SlidingDrawer.
Для застосування віджетів необхідно наслідувати клас BaseAdapter. В класі адаптера масив даних повинен містити ідентифікатори графічних ресурсів, які будуть розміщуватися в каталозі res/drawable/. Наприклад:
private static final Integer[] im = {R.drawable.photo1, R.drawable.photo2,…};
Приклад створення класу адаптера MyImageAdapter.java.
// MyImageAdapter.java
import android.view.View;
import android.content.Context;
import android.view.ViewGroup;
import android.widget.*;
public class MyImageAdapter extends BaseAdapter{
private Context c;
private static final Integer[] im = {R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4, R.drawable.p5, R.drawable.p6};
public MyImageAdapter(Context cnt){c = cnt;}
public int getCount() { return im.length; }
public Object getItem(int arg0) { return im[arg0];}
public long getItemId(int pos) {return im[pos];}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView v;
if(convertView == null){
v = new ImageView(c);
v.setLayoutParams(new GridView.LayoutParams(85,85));
v.setScaleType(ImageView.ScaleType.CENTER_CROP);
v.setPadding(2, 2, 2, 2);
}
else v=(ImageView) convertView;
v.setImageResource(im[position]);
return v;
}
}
1. Віджет GridView.
// main.xml
<TextView
android:id="@+id/t1" …/>
<GridView
android:id="@+id/gv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="auto_fit"
android:columnWidth="100px"
android:stretchMode="columnWidth"
android:gravity="center"
android:verticalSpacing="35px"
android:horizontalSpacing="5px" />
…
//main.java
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.widget.*;
public class Main extends Activity
implements AdapterView.OnItemClickListener{
private TextView t1;
private MyImageAdapter ia;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
t1 = (TextView) findViewById(R.id.t1);
final GridView gv = (GridView) findViewById(R.id.gv);
ia = new MyImageAdapter(getApplicationContext());
Дата добавления: 2014-12-24; просмотров: 1064;
