Gv.setOnItemClickListener(this);
}
public void onItemClick(AdapterView<?> a0, View a1, int a2, long a3) {
// TODO Auto-generated method stub
t1.setText("Select: "+a2+" from "+a0.getCount()+"; id="+ia.getItem(a2));
}}

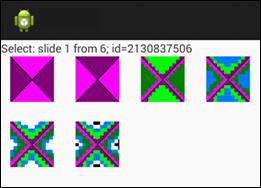
Рисунок 3.5 – Віджет GridView
2. Віджет Gallery.
Для застосування даного віджету відкоригуємо файл MyImageAdapter.java:
public View getView(int position, View convertView, ViewGroup parent) {
ImageView v;
v = new ImageView(c);
v.setImageResource(im[position]);
v.setPadding(20, 20, 20, 20);
v.setLayoutParams(new Gallery.LayoutParams(140, 140));
v.setScaleType(ImageView.ScaleType.FIT_XY);
return v;
}
А також у файлі Main.java змінемо строку створення об’єкту:
final Gallery gv = (Gallery) findViewById(R.id.gv);

Рисунок 3.6 – Віджет Gallery
Дата добавления: 2014-12-24; просмотров: 754;
