Свойства объекта window
Объект window
Класс объектов Window — это самый старший класс в иерархии объектов JavaScript. Объект window, относящийся к текущему окну (т.е. в котором выполняется скрипт), является объектом класса Window. Класс объектов Frame содержится в классе Window, т.е. каждый фрейм — это тоже объект класса Window.
Объект window создается только в момент открытия окна. Все остальные объекты, которые порождаются при загрузке страницы, есть свойства объекта window. Более того, все глобальные переменные, определенные в данном окне, тоже являются свойствами объекта window. Таким образом, у объекта window могут быть разные свойства при загрузке разных страниц. Кроме того, в разных браузерах свойства объектов и поведение объектов и браузера при обработке событий может быть различным. При программировании на JavaScript чаще всего используют следующие свойства, методы и события объекта window (см. таблицу 10.1).
Таблица 10.1 - Свойства, методы и события объекта window
| Свойства | Методы | События |
| Status, defaultStatus, location, history, navigator, document, frames[], opener, parent, self, top | open(), close(), focus(), blur(), alert(), confirm(), prompt(), setTimeout(), setInterval(), clearTimeout(), learInterval() | Load, Unload, Focus, Blur, Resize, Error |
Поскольку объект window является самым старшим, то в большинстве случаев при обращении к его свойствам и методам приставку "window." можно опускать (если же это другое окно, то необходимо указать его идентификатор). Так, например, можно писать alert('Привет') вместо window.alert('Привет'), или location вместо window.location.
Исключениями из этого правила являются вызовы методов open() и close(), у которых нужно указывать имя окна, с которым работаем (родительское в первом случае и дочернее во втором). Свойства frames[], self, parent и top будут рассмотрены в разделе, посвященном фреймам.
Свойства объекта window
10.2.1 Поле статуса и свойство window.status.Поле статуса — это первое, что начали использовать авторы HTML-страниц из арсенала JavaScript. Калькуляторы, игры, математические вычисления и другие элементы выглядели слишком искусственно. На их фоне бегущая строка в поле статуса была изюминкой, которая могла действительно привлечь внимание пользователей к Web-узлу. Постепенно ее популярность сошла на нет. Бегущие строки стали редкостью, но программирование поля статуса встречается на многих Web-узлах.


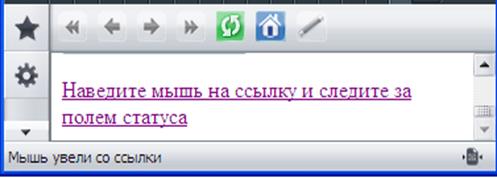
Рисунок 10.1. Поле статуса
Полем статуса (status bar) называют поле нижней части окна браузера сразу под областью отображения HTML-страницы. В поле статуса отображается информация о состоянии браузера (загрузка документа, загрузка графики, завершение загрузки, запуск апплета и т.п.). Программа на JavaScript имеет возможность работать с этим полем как с изменяемым свойством окна. При этом фактически с ним связаны два разных свойства:
window.status — значение поля статуса;
window.defaultStatus — значение поля статуса по умолчанию.
Разница между этими двумя свойствами заключается в их поведении: если свойству status присвоить пустую строку: window.status="", то в поле статуса автоматически будет отображено значение defaultStatus. Следует отметить, что реакция браузеров на описываемые ниже действия со свойствами status и defaultStatus может быть разной в различных браузерах.
Например, в Internet Explorer при наведении указателя мыши на ссылку обработчик onMouseOver помещает в поле статуса значение URL, указанное в атрибуте href этой ссылки.
При попадании же курсора мыши на область, свободную от ссылок, обработчик onMouseOut возвращает в поле статуса значение defaultStatus, при условии, что оно не есть пустая строка. Мы можем изменить это поведение, например, как в следующем примере:
| <A onMouseOut="window.status='Мышь увели со ссылки';" HREF="http://site.com/">Наведите мышь на ссылку и следите за полем статуса</A> |
Свойство defaultStatus определяет текст, отображаемый в поле статуса, когда никаких событий не происходит.
| <BODY onLoad="window.defaultStatus='Значение по умолчанию';"> |
10.2.2 Поле адреса и свойство window.location. Поле адреса в браузере обычно располагается в верхней части окна и отображает URL загруженного документа. Если пользователь хочет вручную перейти к какой-либо странице (набрать ее URL), он делает это в поле адреса.
Свойство location объекта window само является объектом класса Location. Класс Location, в свою очередь, является подклассом класса URL, к которому относятся также объекты классов Area и Link. Объекты Location наследуют все свойства объектов URL, что позволяет получить доступ к любой части схемы URL.
В целях совместимости с прежними версиями JavaScript, в языке поддерживается также свойство window.document.location, которое в настоящее время полностью дублирует свойство window.location со всеми его свойствами и методами.
Свойства объекта location. Их проще продемонстрировать на примере. Предположим, что браузер отображает страницу, расположенную по адресу:
http://www.site.ru:80/dir/page.cgi?product=phone&id=3
Тогда свойства объекта location примут следующие значения:
window.location.href = "http://www.site.ru:80/dir/page.cgi?product=phone&id=3"
window.location.protocol = "http:"
window.location.hostname = "www.site.ru"
window.location.port = 80
window.location.host = "www.site.ru:80"
window.location.pathname = "dir/page.cgi"
window.location.search = "?product=phone&id=3"
Как уже говорилось в предыдущих лекциях, к свойствам объектов можно обращаться как с помощью точечной нотации (как выше), так и с помощью скобочной нотации, например: window.location['host'].
Дата добавления: 2017-02-20; просмотров: 703;
