Распределенные системы и приложения
Язык сценариев JavaScript
Урок 1. Модель клиент-сервер в Интернете
Распределенные системы и приложения
Распределенная система — это набор независимых компьютеров, представляющийся их пользователям единой объединенной системой.
В распределенной системе можно выделить два аспекта:
· первый — все компьютеры автономны;
· второй — для пользователей это единая система.
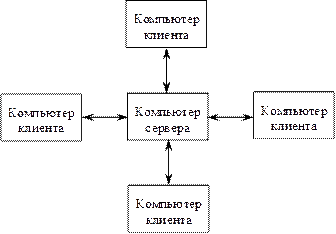
Распределенные приложения в Интернете чаще всего создаются на основе модели клиент-сервер — модели структурирования приложений или операционных систем путем разделения их на серверные процессы, каждый из которых предоставляет набор специализированных служб для клиентских процессов, причем каждый серверный процесс может взаимодействовать с одним или несколькими клиентскими процессами:

Один из главных вопросов — как точно разделить клиента и сервера. Анализ приложений типа клиент-сервер, предназначенных для организации доступа к базам данных, привел к их логическому разбиению на три уровня:
· уровень пользовательского интерфейса;
· уровень обработки;
· уровень данных.
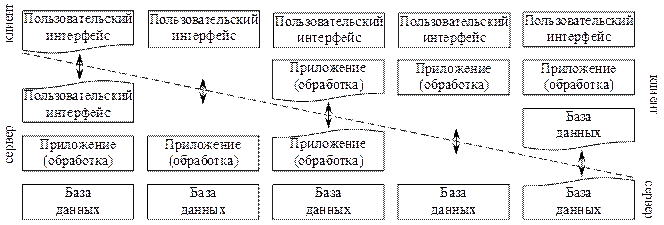
Формы организации архитектуры клиент-сервер отличаются тем, какие задачи решаются клиентом и сервером:
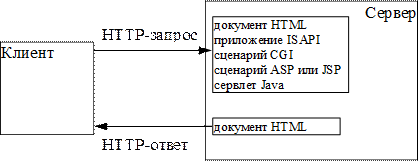
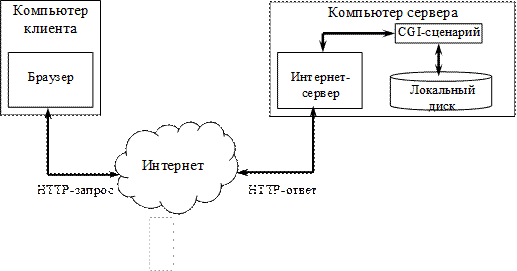
 Взаимодействие клиента и сервера в Интернете осуществляется с помощью запросов, посылаемых клиентом серверу, и ответов сервера на запрос клиента:
Взаимодействие клиента и сервера в Интернете осуществляется с помощью запросов, посылаемых клиентом серверу, и ответов сервера на запрос клиента:

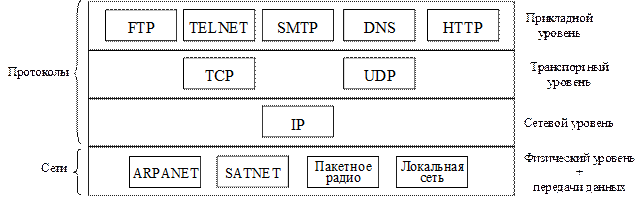
Суть распределенных систем — связь между процессами, реализующими не только взаимодействие компьютеров, но и частей (уровней) приложений. Взаимодействие частей приложений реализуется с помощью протоколов, описывающих состав и формат данных, пересылаемых соответствующими частями клиентских и серверных приложений друг другу для решения поставленной задачи. В Интернете разбиение приложений на части осуществляется на базе стека протоколов TCP/IP:

Первоначально в Интернете существовала только возможность пересылки файлов (протокол FTP), почтовых сообщений (e-mail) и подключение компьютера как удаленного терминала сервера (TELNET). Технология World Wide Web (WWW) и производство доступных для пользователей средств коммуникации (модемы) изменили Интернет и сделали его основным средством получения и опубликования информации.
Основу WWW составляет гипертекстовый документ, создаваемый с помощью языка разметки гипертекстовых документов (HTML), и протокол передачи гипертекстовых документов (HTTP).
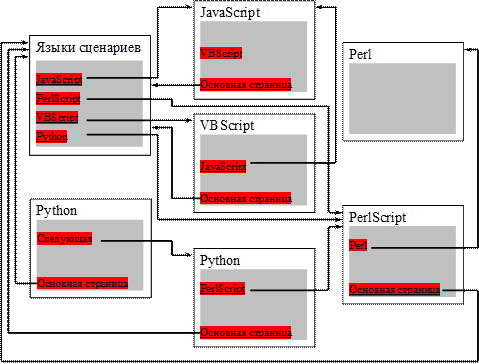
Суть гипертекстового документа заключена в том, что весь документ разбит на части, которые могут храниться не обязательно на одном компьютере в сети, а в соответствующие части документа встроены гиперссылки на его другие части:

В настоящее время используется язык HTML версии 4.01, поддерживаемый организацией WWW-консорциум (http://www.w3.org).
Для передачи гипертекстовых документов применяется протокол HTTP версии 1.1 (RFC 2616).
Его основу составляют HTTP-сообщения, подразделяемые на:
· запрос (request) клиента к серверу;
· ответ (response) сервера клиенту.
HTTP-запрос
строка запроса: метод URI HTTP-версия
заголовки сообщения: имя: значение (их много, каждый в отдельной строке)
пустая строка:
тело сообщения: передаваемая информация
В строке запроса указывается адрес (URI) документа, запрашиваемого клиентом с сервера, а метод может указывать, каким образом передается информация, введенная пользователем в формах HTML, от клиента к серверу. Методом GET информация передается непосредственно в строке запроса, добавляясь после знака вопроса ? к адресу запрашиваемого документа (тело HTTP-запроса в этом случае пусто). Методом POST передаваемая информация помещается в тело запроса. Кроме указанных двух методов HTTP-запрос поддерживает и ряд других методов, позволяющих выполнить определенные действия на сервере.
Методы: OPTIONS запрос информации о доступных опциях
коммуникаций
GET получение информации, определенной в URI запроса
HEAD аналогичен GET, но информация не пересылается
POST запрос и пересылка информации, определенной в теле
запроса
PUT сохранение на сервере под указанным в запросе URI
пересылаемой в его теле информации
DELETE удаление на сервере документа с указанным в
запросе URI
TRACE определяет, что будет получено из концевой цепочки
запросов
CONNECT используется с прокси-сервером
Пример HTTP-запроса методом GET:
GET /search?keywords=servlets+jsp HTTP/1.1
Accept: image/gif, image/jpg, */*
Encoding: gzip, deflate
Accept-Language: en-us
Connection: Keep-Alive
Cookie: userID=id456578
Host: 212.250.238.67
Referer: http://www.somebookstore.com/findbooks.html
User_Agent: Mozilla/4.0 (compatible; MSIE 5.0; Windows XP)
HTTP-ответ
строка состояния: HTTP-версия код_состояния строка_причина
заголовки сообщения: имя: значение (их много, каждый в отдельной строке)
пустая строка:
тело сообщения: передаваемая информация
Пересылаемый в ответ на запрос клиента сервером документ всегда содержится в теле HTTP-ответа.
Пример HTTP-ответа сервера:
HTTP/1.1 200 OK
Server: Microsoft-IIS/5.0
Connection: Keep-Alive
Date: Thu, 8 Jul 1999 10:27:16 GMT
Content-Type: text/html
Accept-Ranges: bytes
Content-Length: 2964
Last-Modified: Thu, 8 Jul 1999 10:27:16 GMT
Cookie: userID=id456578
<HTML>
. . .
</HTML>
Предложенная первоначально технология WWW с ее гипертекстовыми документами позволяла получать статические страницы HTML. Но с введением в HTML 2.0 форм, позволяющих получать от пользователя и передавать на сервер информацию, возникла необходимость в создании приложений, которые могут обрабатывать эту вводимую в поля формы пользователем информацию. Для сервера был разработан специальный интерфейс Common Gateway Interface (CGI) (стандарт), доступный приложениям, выполняемым на машине сервера (используются языки C, Perl).

Каждое обращение клиента к CGI-сценарию выполняется в собственном процессе, создаваемом операционной системой. Получение передаваемой и отсылаемой информации реализовано через стандартные потоки ввода/вывода — stdin и stdout. Следует отметить, что выполнение серверных CGI-сценариев обычно достаточно медленное, даже если они и реализованы в виде выполнимых exe-файлов, так как в этой технологии всегда приходится организовывать межпроцессное взаимодействие.
Компания Microsoft для своего сервера IIS реализовала кроме CGI-интерфейса дополнительный интерфейс ISAPI — Internet Server Application Programming Interface (компания Netscape для своего сервера реализовала интерфейс NSAPI). Этот интерфейс позволяет создавать серверные приложения, выполняющиеся в том же процессе, в котором выполняется и программа самого сервера, а также он позволяет создавать сценарии, обладающие дополнительными возможностями взаимодействия сервера и сценария.
Одним из недостатков CGI-технологии является то, что страница HTML формируется полностью с нуля при каждом запросе к CGI-сценарию. Компания Microsoft, разработав технологию IDC (Internet Database Connector), уже в ней реализовала идею шаблона — документа HTML, в определенные места которого вставлялись данные по запросу пользователя из базы данных. Эта технология была реализована через ISAPI.
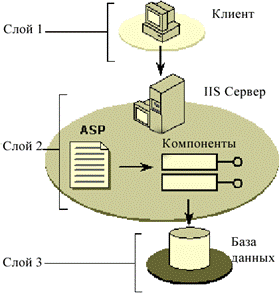
Дальнейшее развитие серверных технологий привело к появлению технологии ASP — Active Server Pages, в которой совмещены наилучшие стороны всех рассмотренных технологий. Страница ASP — это заготовка документа HTML, в который кроме кода HTML встроен выполняемый во время обработки до отсылки клиенту код, написанный на одном из двух, поддерживаемых в ASP языков сценариев, — JavaScript (JScript) или VBScript. Кроме этого в ASP были реализованы специальные компоненты, выполняющие наиболее часто встречающие задачи: определение характеристик программы просмотра Интернета и операционной системы клиента, взаимодействие с БД и т.п. Таким образом, приложение на основе технологии ASP представляет собой трехуровневую архитектуру:

Исследования работы приложений Интернета показали, что в 70% случаев для выполнения определенных действий пользователя нет необходимости обращаться к серверу — эти действия можно реализовать на клиенте, если бы он позволял каким-то образом их запрограммировать. Так появился встроенный в программу просмотра Интернета язык JavaScript, который расширил возможности языка разметки HTML, предоставляя разработчику возможность встраивать в документ HTML код программы, выполняющейся на клиенте.
Урок 2. Сценарии JavaScript в документах HTML
Языки сценариев
Язык сценариев — это язык программирования, используемый для выполнения функций настройки и автоматизации работы какой-либо существующей системы (например, программы просмотра Интернета, Интернет-сервера, операционной системы). Обычно в подобных системах их функциональность уже доступна через интерфейс пользователя. Языки сценариев раскрывают ее для программного управления. При этом немаловажно то, что сама система обеспечивает специальную среду, обычно состоящую из объектов и подпрограмм, которая дополняет возможности языка сценариев.
В операционной системе Windows имеется средство Windows Scripting Host (WSH), предназначенное для программной настройки системы, которое создает специальную среду со специальными объектами, позволяющими программно настраивать операционную систему, создавая файлы сценариев. В этой среде методы автоматически создаваемого объекта WScript позволяют организовать диалог с пользователем, а также создавать объекты из иерархической модели объектов этой среды (например, объект Shell соответствует оболочке операционной системы, в семействе Environment которого хранятся значения всех переменных среды). В качестве языка сценария в WSH можно использовать либо JScript (реализация компанией Microsoft языка JavaScript) или поддерживаемый и разрабатываемый ею же собственный сценарный язык VBScript. Сценарий пишется на любом из указанных языков и сохраняется соответственно в файле с расширением .js или .vbs. Запуск сценария WSH осуществляется двойным щелчком на файле в проводнике Windows.
4Пример 1. Сценарий Windows Scripting Host
Создадим в любом текстовом редакторе представленный ниже сценарий WSH на языке JScript и сохраним его в файле с расширением .js. После чего запустим его на выполнение двойным щелчком в проводнике Windows. Со всеми действиями этого сценария можно ознакомиться, прочитав внедренные в текст сценария комментарии.
// Отображение диалогового окна с приветствием
WScript.Echo("Привет!");
text = "";
// Создание объекта Shell
shell = WScript.CreateObject("WScript.Shell")
// Присоединение к семейству WScript.Shell.Environment
// итератора для организации перебора элементов семейства
e = new Enumerator(shell.Environment);
// Перебор элементов семейства Environment
// и сохранение их значений в переменной text
for ( ; !e.atEnd(); e.moveNext()){
text += e.item() + "\n";
}
// Отображение полученных значений в диалоговом окне
WScript.Echo(text)
Встроенный в документ HTML сценарий JavaScript имеет доступ к объектной модели обозревателя, в котором этот документ отображается (при условии, конечно, поддержки обозревателем языка сценариев JavaScript и раскрытия своей модели объектов), а также к объектной модели (DOM) самого документа (опять-таки при ее реализации в обозревателе).
4Пример 2. Сценарий JavaScript в обозревателе Internet Explorer
Создадим приведенный ниже документ HTML и отобразим его в обозревателе Internet Explorer. Каждый щелчок на кнопке Новое окно документа будет приводить к отображению еще одного окна обозревателя размером 300´50 пикселей, но без строки меню, полос прокрутки, строки состояния, панели инструментов и адресной строки.
<SCRIPT>
function f(){
newWind = window.open("", "", "width=300,height=50")
}
</script>
<BODY>
<FORM>
<INPUT TYPE="button" VALUE="Новое окно" onclick='f()'>
</FORM>
</BODY>
Язык JavaScript
Первый язык сценариев, интерпретируемый в среде программы просмотра Интернета (для краткости будет подобную программу иногда называть браузер — от английского browser, используемого для обозначения подобных программ), был разработан в компании Netscape Communications. Встроенный в документ HTML сценарий на этом языке выполнялся в среде браузера Netscape Navigator 2.0, разработанного этой же компанией. Первоначально он назывался LiveScript, отражая его важнейшую функциональность, — встроенный в документ HTML сценарий позволял пользователю в интерактивном режиме "общаться" с отображаемой в браузере страницей. Впоследствии для привлечения внимания к своему детищу компания переименовала его в JavaScript, так как в то время язык Java приобрел такую популярность, что в Сети только о нем и говорили. Сразу же подчеркнем, что с языком Java этот язык не имеет ничего общего, разве лишь синтаксис и семантика операторов принятия решения и цикла. Эти языки разработаны для решения разных задач. Чтобы подчеркнуть этот факт следует сказать, что впоследствии компания Netscape разработала и внедрила в свой язык специальное средство для взаимодействия апплетов Java, встраиваемых в страницу HTML небольших программок, написанных на языке Java и интерпретируемых под управлением виртуальной машины Java, и сценария на языке JavaScript. В процессе своего существования язык JavaScript компании Netscape Communications постоянно изменялся, что отражалось в выпуске очередных версий, приуроченных к выпуску очередной версии браузера этой компании:
Поддержка JavaScript в браузерах Netscape
| Версия браузера | Версия языка |
| Netscape 2.0 | 1.0 |
| Netscape 3.0 | 1.1 |
| Netscape 4.0 | 1.2 |
| Netscape 4.5 | 1.3 |
| Netscape 4.7 | 1.4 |
| Netscape 6.0 | 1.5 |
Не желая отставать от своего тогдашнего конкурента компания Microsoft выпустила собственный вариант языка JavaScript под названием JScript. Он также прошел ряд версий, соответствие которых браузеру этой компании представлено в следующей таблице:
Поддержка JavaScript в браузерах Internet Explorer
| Версия браузера | Версия языка |
| Internet Explorer 3.0 | 1.0 |
| Internet Explorer 4.0 | 3.0 |
| Internet Explorer 5.0 | 5.0 |
| Internet Explorer 5.5 | 5.5 |
| Internet Explorer 6.0 | 5.6 |
Следует отметить, что свой язык JScript компания Microsoft использовала не только в браузере, но и в других своих продуктах.
Разработка языков происходила без какого-либо взаимодействия двух компаний в режиме соревнований, что привело к известной "войне браузеров". Однако впоследствии здравомыслие восторжествовало и в 1996 году компании договорились о разработке единого стандарта под эгидой Европейской ассоциации производителей компьютеров (ECMA). И в июле 1997 года появился новый язык, получивший название ECMAScript. Сегодняшние последние версии языков JavaScript компаний Netscape Communications и Microsoft полностью соответствуют последнему стандарту языка ECMAScript, известному под названием ECMA-262, редакция 3 от 1999 г.
Задачи, решаемые с помощью встроенных в документ HTML сценариев JavaScript:
· динамическое создание содержимого документа HTML во время его загрузки в браузер;
· оперативная проверка достоверности заполняемых пользователем полей форм HTML до передачи их на сервер;
· создание динамических страниц HTML совместно с каскадными таблицами стилей и объектной моделью документа;
· взаимодействие с пользователем при решении "локальных" задач, реализуемых приложением JavaScript, встроенном в страницу HTML.
Дата добавления: 2018-09-24; просмотров: 968;
