Логическая и физическая структура сайта
Каждый ресурс Интернета, от любительской домашней странички до большого информационного портала, содержит несколько тематических рубрик, соединенных между собой гиперсвязями. Как правило, ссылки на все разделы сайта с краткими анонсами их содержимого приводится на первой, так называемой стартовой странице, которой присваивается имя index.htm (.html). Если тематические рубрики содержат собственные подразделы, каждая из них также имеет свою стартовую страницу, называющуюся index.html.
ПРИМЕЧАНИЕ Такое имя файла рекомендуется присваивать всем стартовым документам сайта, поскольку в противном случае при обращении к какому-либо разделу посредством сокращенного URL без указания названия стартовой страницы (например, http://www.mysite.ru/photos/ вместо http://www.mysite.ru/photos/ startpage.html) броузер отобразит не саму web-страницу, а перечень хранящихся в данной папке файлов.
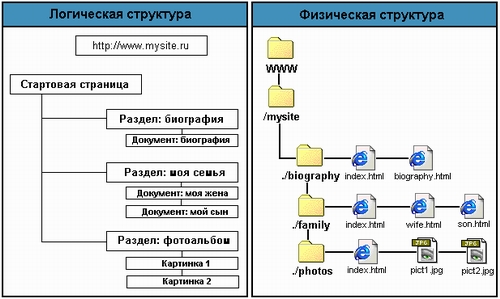
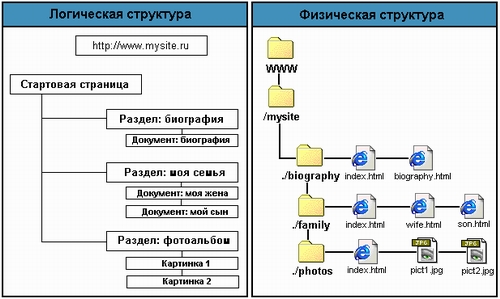
Подобный набор тематических рубрик с распределенными по соответствующим разделам документами и заранее спроектированными гиперсвязями между всеми страницами ресурса и называется логической структурой сайта. Физическая структура, напротив, подразумевает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован ваш сайт. Пример сравнения логической и физической структур одного и того же ресурса Интернета показан на рис. 2.1.

Рис. 2.1. Сравнение логической и физической структуры сайта
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов. Однако более или менее точное сохранение порядка следования логических разделов в физической структуре сайта позволит вам избежать путаницы при последующем дополнении и обновлении материалов.
СОВЕТ Рекомендуется размещать все графические изображения, являющиеся элементами проекта, в отдельной папке с названием "Images", расположенной в корневой директории сайта. Такой подход позволит обновлять хранящиеся в других тематических разделах документы HTML без переноса графики, использовать одни и те же графические файлы во всех разделах сайта и при необходимости удалять целые директории.
Для того чтобы все гиперссылки на вашей домашней страничке или web-сайте работали корректно, все документы открывались правильно и броузер не выдавал ошибок при обращении к каким-либо разделам ресурса, при создании его физической структуры следует соблюдать несколько простых правил.
СОВЕТ Назначайте имена директорий, имена и расширения документов HTML и графических файлов с использованием символов только латинского алфавита и только в строчном регистре. Старайтесь, чтобы имена созданных вами файлов и директорий не превышали по длине восьми символов.
СОВЕТ При присвоении имен файлов документам HTML старайтесь следить за тем, чтобы эти имена были "смысловыми": впоследствии вы легко можете забыть содержимое и назначение какой-либо web-страницы, если имена файлов будут выглядеть, например, как l.htm, 2.htm, 3.htm и т. д.
Для того чтобы облегчить процесс обновления web-страниц, дополнения разделов или создания новых рубрик, заведите средство документирования проекта - любую электронную таблицу, созданную, например, в Microsoft Excel, или просто разграфленную тетрадку, в которую записывайте соответствие элементов физической структуры вашего проекта его логической структуре. До тех пор пока количество составляющих ваш сайт файлов относительно мало, это может показаться излишним, когда же оно перевалит за первые два десятка, в обилии html-документов и графических элементов будет легко запутаться, особенно если вы создаете несколько проектов одновременно. Пример оформления такого средства документирования показан в табл. 2.2.

Таблица 2.2. Пример оформления средства документирования проекта
| Имя файла | Директория | Описание | Дата создания/последнего изменения |
| index.html | /mysite | Стартовая страница сайта http://www.mysite.ru | 1.07.2000 |
| index.html | /mysite/family | Стартовая страница раздела <моя семья> | 5.07.2000 |
| wife.htm | /mysite/family | Рассказ о моей жене | 5.07.2000 |
| son.htm | /mysite/family | Рассказ о моем сынишке | 5.07.2000 |
| pid-jpg | /mysite/photos | Моя фотография на пляже в Сочи | 6.07.2000 |
Из всего сказанного становится очевидным, что физическая структура сайта скрыта от посетителей вашего ресурса: они могут наблюдать только логическую структуру, причем именно так, как она представлена при помощи элементов навигации. Отсюда следует вполне логический вывод: строение системы навигации должно если не полностью повторять, то хотя бы максимально соответствовать разработанной вами логической структуре сайта.
Заглавная страница
Один из критериев, руководствуясь которым можно разделить различные web-сайты на две основные категории, - это наличие заглавной страницы (splash) или отсутствие таковой.
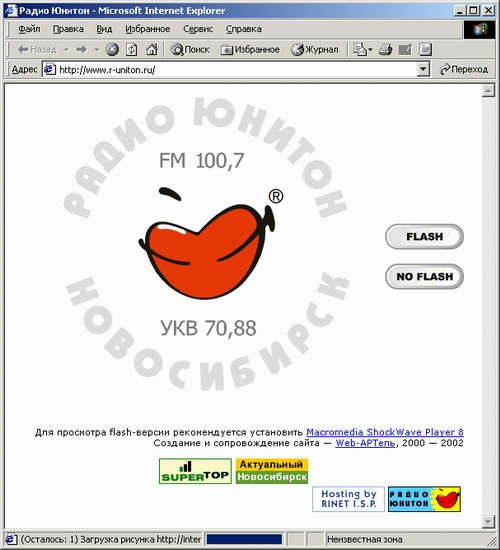
Заглавная страница представляет собой html-документ, который не включает в себя какую-либо содержательную информацию и элементы навигации. Файлу заглавной страницы присваивается имя index.html, при этом стартовая страница называется иначе и вызывается посредством организации гиперссылки с заглавной страницы, загружающейся при обращении к сайту первой. Заглавная страница содержит, как правило, логотип компании-владельца данного ресурса, счетчик посещений и предложение выбора кодировки кириллицы, либо выбора между английской и русской версиями сайта. Пример web-ресурса, оснащенного такой страницей, показан на рис. 2.3.

Рис. 2.3. Пример сайта, оснащенного заглавной страницей
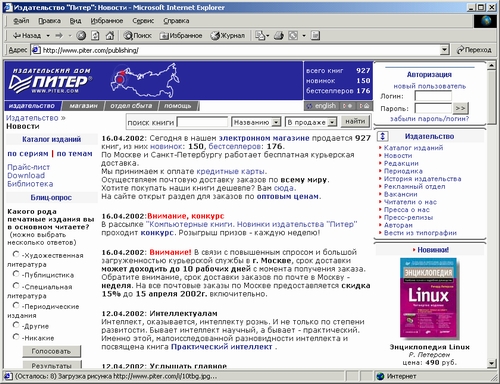
При обращении к сайтам, не оснащенным заглавной страницей, первой отображается стартовый документ, включающий какое-либо информационное наполнение, элементы навигации и иногда анонсы составляющих данный ресурс тематических рубрик. На рис. 2.4 показан пример сайта, не оснащенного заглавной страницей.

Рис. 2.4. Пример сайта, не оснащенного заглавной страницей
Использовать или не использовать заглавную страницу при создании собственного проекта в сети Интернет - дело вкуса каждого web-мастера. Дать какие-либо исчерпывающие рекомендации на этот счет трудно, поскольку окончательное решение зависит прежде всего от ваших художественных предпочтений ииногда - от желания заказчика, оплачивающего вашу работу.
Верстка web страниц
Веб-страница запускается на компьютере под управлением клиентской программы называемой браузером. Понятно, что операционная система, ее настройки и собственно сам браузер отличается от компьютера к компьютеру. Из чего напрашивается банальный вывод, что один и тот же документ сайта по-разному отображается у каждого пользователя.
Напрашивается вопрос, можно ли сделать так, чтобы веб-страница отображалась одинаково? Учитывая, сколько придется принять во внимание разных неоднозначных факторов, следует сказать, что нет, нельзя. Поэтому задача верстки веб-страниц формулируется так: сформировать документ, который бы корректно отображался с небольшими различиями на основных платформах и в браузерах. Корректно означает, что соблюден исходный замысел автора, воплощен требуемый дизайн документа, и он показывается в браузере без ошибок.
Чтобы реализовать указанную задачу надо понимать, как вообще происходит верстка веб-страниц и соизмерять свои идеи с их исполнением.
Особенности верстки документов сайта.
Ширина документа
Изначально разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна и еще некоторых варьируемых данных. Иными словами предугадать ее заранее простыми средствами не представляется возможным. С учетом этой особенности утвердилось два способа верстки: фиксированный и «резиновый».
Дата добавления: 2017-09-19; просмотров: 1163;
