Введение в Windows forms
Windows Forms позволяет разрабатывать приложения с полнофункциональным графическим интерфейсом. Для работы с WF необходимо создать проект. Основные окна проекта:
Обозреватель решений – показывает структуру проекта;
Графический дизайнер формы – позволяет создавать интерфейс;
Панель элементов – готовые компоненты для оформления интерфейса;
Окно свойств – позволяет настроить свойства элементов интерфейса.
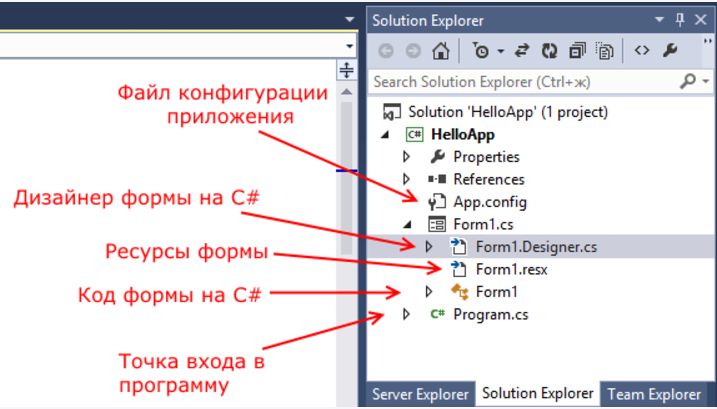
Рассмотрим структуру проекта. Несмотря на то, что при создании проекта мы видим только главную форму, проект имеет и несколько компонентов:

Стартовой точкой входа в графическое приложение является класс Program, расположенный в файле Program.cs
Сначала программой запускается данный класс, затем с помощью выражения Application.Run(new Form1()) он запускает форму Form1. Если вдруг мы захотим изменить стартовую форму в приложении на какую-нибудь другую, то нам надо изменить в этом выражении Form1 на соответствующий класс формы.
В структуре проекта есть файл Form1.Designer.cs. Здесь объявляется частичный класс формы Form1, которая имеет два метода: Dispose(), который выполняет роль деструктора объекта, иInitializeComponent(), который устанавливает начальные значения свойств формы.
При добавлении элементов управления, например, кнопок, их описание также добавляется в этот файл.
Но на практике мы редко будем сталкиваться с этим классом, так как они выполняет в основном дизайнерские функции - установка свойств объектов, установка переменных.
Еще один файл - Form1.resx - хранит ресурсы формы. Как правило, ресурсы используются для создания однообразных форм сразу для нескольких языковых культур.
И более важный файл - Form1.cs, который в структуре проекта называется просто Form1, содержит код или программную логику формы. По умолчанию здесь есть только конструктор формы, в котором просто вызывается метод InitializeComponent(), объявленный в файле дизайнера Form1.Designer.cs. Именно с этим файлом мы и будем больше работать.
ФОРМЫ
Основным объектом для построения интерфейса являются формы. Каждой графической форме соответствует некоторый код, который представляет из себя класс с таким же именем как и имя формы, являющийся потомком класса Form. Также необходимо подключение пространства имен System.Windows.Forms
using System;
using System.Windows.Forms;
namespace WindowsFormsApplication5
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
}
Основные свойства формы:
Большинство этих свойств оказывает влияние на визуальное отображение формы. Пробежимся по основным свойствам:
· Name: устанавливает имя формы - точнее имя класса, который наследуется от класса Form
· BackColor: указывает на фоновый цвет формы. Щелкнув на это свойство, мы сможем выбрать тот цвет, который нам подходит из списка предложенных цветов или цветовой палитры
· BackgroundImage: указывает на фоновое изображение формы
· BackgroundImageLayout: определяет, как изображение, заданное в свойстве BackgroundImage, будет располагаться на форме.
· ControlBox: указывает, отображается ли меню формы. В данном случае под меню понимается меню самого верхнего уровня, где находятся иконка приложения, заголовок формы, а также кнопки минимизации формы и крестик. Если данное свойство имеет значение false, то мы не увидим ни иконку, ни крестика, с помощью которого обычно закрывается форма
· Cursor: определяет тип курсора, который используется на форме
· Enabled: если данное свойство имеет значение false, то она не сможет получать ввод от пользователя, то есть мы не сможем нажать на кнопки, ввести текст в текстовые поля и т.д.
· Font: задает шрифт для всей формы и всех помещенных на нее элементов управления. Однако, задав у элементов формы свой шрифт, мы можем тем самым переопределить его
· ForeColor: цвет шрифта на форме
· FormBorderStyle: указывает, как будет отображаться граница формы и строка заголовка. Устанавливая данное свойство в None можно создавать внешний вид приложения произвольной формы
· HelpButton: указывает, отображается ли кнопка справки формы
· Icon: задает иконку формы
· Location: определяет положение по отношению к верхнему левому углу экрана, если для свойства StartPosition установлено значение Manual
· MaximizeBox: указывает, будет ли доступна кнопка максимизации окна в заголовке формы
· MinimizeBox: указывает, будет ли доступна кнопка минимизации окна
· MaximumSize: задает максимальный размер формы
· MinimumSize: задает минимальный размер формы
· Opacity: задает прозрачность формы
· Size: определяет начальный размер формы
· StartPosition: указывает на начальную позицию, с которой форма появляется на экране
· Text: определяет заголовок формы
· TopMost: если данное свойство имеет значение true, то форма всегда будет находиться поверх других окон
· Visible: видима ли форма, если мы хотим скрыть форму от пользователя, то можем задать данному свойству значение false
· WindowState: указывает, в каком состоянии форма будет находиться при запуске: в нормальном, максимизированном или минимизированном
Мы можем изменять свойства формы непосредственно в окне свойств, а можем изменять их программно. Для этого в программном коде после инициализации свойств можно прописать и собственные значения:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Text = "Hello World!";
this.BackColor = Color.Aquamarine;
this.Width = 250;
this.Height = 250;
//размер
this.Size = new Size(200,150);
//начальная позиция
this.StartPosition = FormStartPosition.CenterScreen;
//фон и цвета формы
this.BackColor = Color.Aquamarine;
this.ForeColor = Color.Red;
//изображение в качестве фона
this.BackgroundImage = Image.FromFile("C:\Users\Eugene\Pictures\3332.jpg");
}
}
}
Кроме свойств компонент с программированием в WF тесно связан механизм событий. Он служит для связи с пользователем программы.
В WinForms есть некоторый стандартный набор событий, который по большей части имеется у всех визуальных компонентов.
Чтобы посмотреть все события элемента, нам надо выбрать этот элемент в поле графического дизайнера и перейти к вкладке событий на панели форм.
В системе Windows к событиям можно отнести нажатие кнопкой мыши, нажатие клавиши и т.п.
Каждому событию соответствует некоторая функция, код которой выполняется в случае наступления события. Добавление же обработчика, созданного таким образом, производится в файле Form1.Designer.cs. Поэтому если мы захотим удалить созданный подобным образом обработчик, то нам надо не только удалить метод из кода формы в Form1.cs, но и удалить добавление обработчика в этом файле.
Рассмотрим основные события формы.
Load – Происходит до первоначального отображения формы, т.е. при загрузке формы.
FormClosed – Происходит после закрытия формы.
FormClosing – Происходит до закрытия формы.
Click – Происходит при щелчке мыши
DoubleClick – Происходит при двойном щелчке мыши.
Добавление форм.
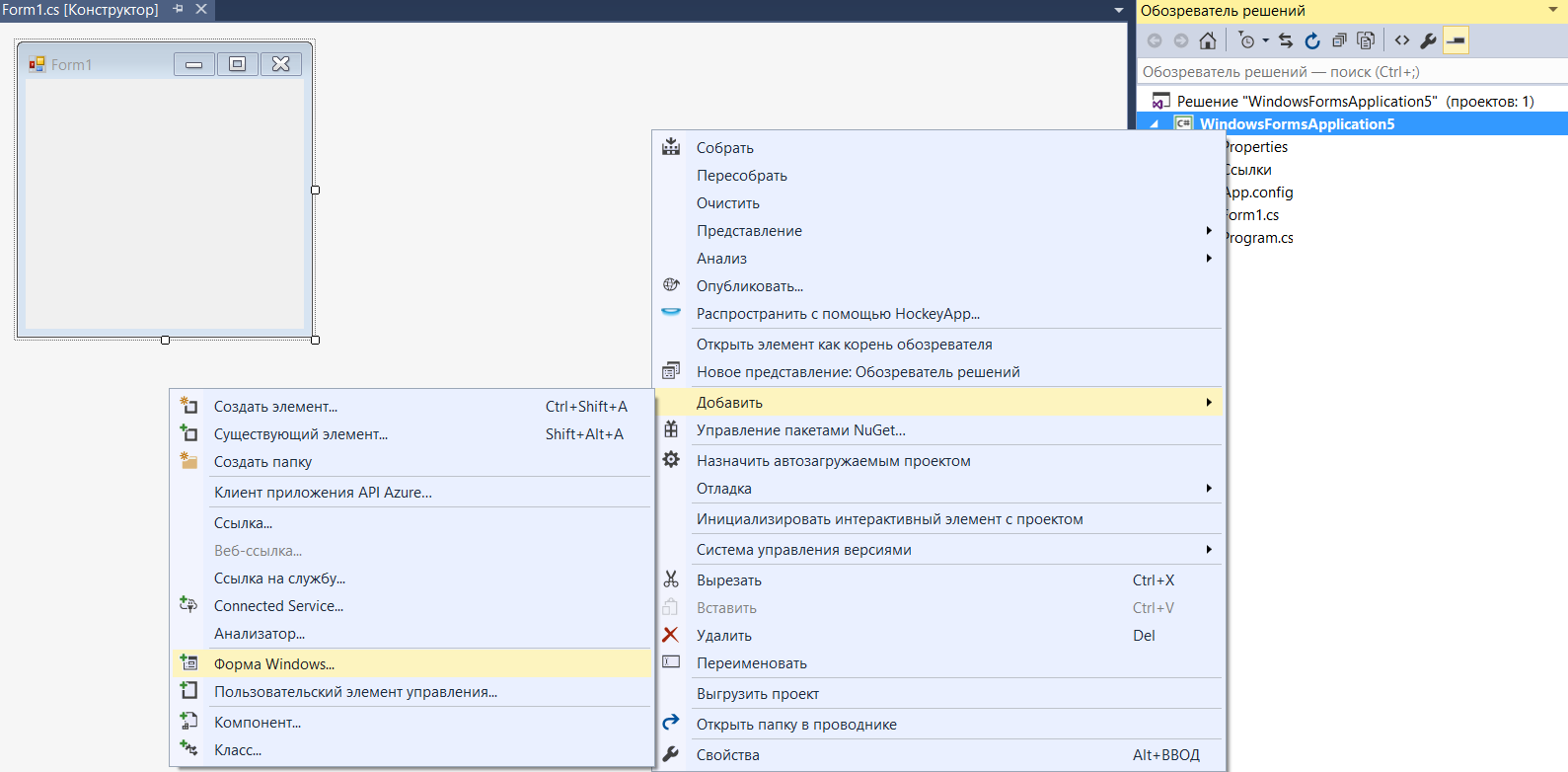
В проекте может быть не одна форма. Добавить форму можно следующим образом:

Взаимосвязь между формами организовывают следующим образом:
В форме-родителе в соответствующем обработчике события создают объект класса дочерней формы и применяют метод Show()
Form2 newForm = new Form2();
newForm.Show();
В данном случае дочерняя форма не знает о существовании родительской. Чтобы это исправить, надо дочерней форме как-то передать сведения о родительской форме. Для этого воспользуемся передачей ссылки на форму в конструкторе.
Итак перейдем ко второй форме и перейдем к ее коду - нажмем правой кнопкой мыши на форму и выберем View Code (Просмотр кода). Пока он пустой и содержит только конструктор. Поскольку C# поддерживает переопределение методов, то мы можем создать несколько методов и конструкторов с разными параметрами и в зависимости от ситуации вызывать один из них. Итак, изменим файл кода второй формы на следующий:
| using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace HelloApp { public partial class Form2 : Form { public Form2() { InitializeComponent(); } public Form2(Form1 f) { InitializeComponent(); f.BackColor = Color.Yellow; } } } |
Фактически мы только добавили здесь новый конструктор public Form2(Form1 f), в котором мы получаем первую форму и устанавливаем ее фон в желтый цвет. Теперь перейдем к коду первой формы, где мы вызывали вторую форму и изменим его на следующий:
| private void button1_Click(object sender, EventArgs e) { Form2 newForm = new Form2(this); newForm.Show(); } |
Поскольку в данном случае ключевое слово this представляет ссылку на текущий объект - объект Form1, то при создании второй формы она будет получать ее (ссылку) и через нее управлять первой формой.
Теперь после нажатия на кнопку у нас будет создана вторая форма, которая сразу изменит цвет первой формы.
Мы можем также создавать объекты и текущей формы:
| private void button1_Click(object sender, EventArgs e) { Form1 newForm1 = new Form1(); newForm1.Show(); Form2 newForm2 = new Form2(newForm1); newForm2.Show(); } |
При работе с несколькими формами надо учитывать, что одна из них является главной – которая запускается первой в файле Program.cs. Если у нас одновременно открыта куча форм, то при закрытии главной закрывается все приложение и вместе с ним все остальные формы.
Дата добавления: 2017-08-01; просмотров: 2080;
