Графические объекты
Картинки, которые используются WEB-страницами, должны быть представлены в определенном формате, а именно JPEG - фотографический формат с расширением .jpg, или GIF (Graphics Interchange Format) - формат с расширением .gif,иливформате .bmp. Файлы в других форматах могут быть не понятны броузеру.
Ярлык для размещения картинки имеет вид:
<IMG SRC = “имя файла”>, где
IMG (Image) означает изображение, а параметр SRC (Source) – источник. В качестве источника надо указать имя файла, содержащего изображение. Изображение (картинка, рисунок) будет размещено в том месте страницы, где находится ярлык.
Чтобы сообщить броузеру информацию о размере изображения, размещенного вместе с текстом, надо указать дополнительные параметры в тэге <IMG>. К таким параметрам относятся HEIGHT и WIDTH, которые позволяют броузеру в процессе загрузки текста, зарезервировать место (в пикселях) для вставки изображения. Например:
<img src = “foto1.jpg” height=100 width=65>.
Файл foto1.jpg должен находится в том же каталоге, что и создаваемая Web- страница. Изображение может быть выровнено отдельно от текста или вместе с ним по правому краю, или по левому, или по центру. Для этого в тэг надо добавить атрибут ALIGN в сочетании с параметрами TOP, BOTTOM или MIDDLE.
TOP — относительно текста выровнена верхняя часть изображения.
BOTTOM — относительно текста выровнена нижняя часть изображения.
MIDDLE — относительно текста выровнена средняя часть изображения.
Примеры записей:
1. <img src = “рис.gif ”align=top> - верхняя часть рисунка выровнена относительно текста.
(возможный вариант: <img src = “рис.bmp”align=top>)
2. <img src = “рис.gif” height=120 width=250> - заданы вертикальный и горизонтальный размеры рисунка внутри окна броузера.
3. <img src = “рис.gif” vspace = “8” hspace “8”> - задает добавление верхнего, нижнего, левого и правого пустых полей.
4. <img src = “рис.gif” border = “2”> - задает толщину рамки (в пикселях) вокруг изображения.
5. <img src = “рис.gif” alt = “рисунок”>- задает текст, заменяющий изображение. Здесь атрибут alt – обозначает альтернативный текст.
Удобный способ создания рисунков и размещения их на WEB – странице состоит в использовании графического редактора Paint, где можно сразу задать размеры рисунка. Например, для иллюстрации можно поступить следующим образом:
1. Открыть программу Word, в строке Рисование, щелкнув по пиктограмме Вставка рисунков, выбрать рисунок и кликнуть на кнопку «вставка клипов». В документе появится рисунок.
Выделите этот рисунок, скопируйте. Затем включите графический редактор Paint вставьте скопированный рисунок.
Созданный рисунок лучше сохранить с расширением .gif, но можно и с расширением .bmp.
Путь такой: Файл – Сохранить как… В диалоговом окне, в строке Тип файла выбрать строку Формат GIF, в строке Имя файла задать имя, например, рис.1. Может появится сообщение об изменении цвета. Согласитесь. Напоминаю, что рисунок должен быть сохранен в той же папке, где сохранена ваша WEB – страница.
Файлы формата gif(Graphic Interchange Format) занимают значительно меньше места, чем растровый рисунок в формате .bmp. Изображение в формате gif содержит 256 цветов, заданных палитрой. Броузеры позволяют использовать графические изображения в качестве фона. Фоновое изображение задается в тэге <body>
<body background = “имя файла.gif ”>
Задание:Откройте любой из уже созданных файлов и произведите вставку рисунка, используя любой из примеров записи.
Бегущая строка
Задается тегом Marquee. Тег Marquee поддерживается только Internet Explorer.
<marquee height="10" width="270" bgcolor="#99CCFF">
Бегущая строка
</marquee>
Все атрибуты уже знакомы: bgcolor - цвет фона бегущей строки, height - высота строки, width - ширина строки.
Также для бегущей строки можно задать и другие знакомые атрибуты - hspace, vspace и align
<marquee height="10" width="270" loop="2">
Бегущая строка
</marquee>
Параметр loopзадает сколько раз прокрутится строка, в данном примере указано loop="2" - строка пробежит только два раза.
Direction - задает направление движения бегущей строки - direction="left" (right, up, down) - движение влево (вправо, вверх, вниз).
Behavior - поведение строки - behavior="scroll" (slide, alternate).
Scroll - обычная прокрутка (можно не прописывать, оно так и есть по умолчанию).
Slide- прокрутка с остановкой, строка пробегает до края и останавливается. Если одновременно с behavor="slide"употребить параметр loop, то строка прокрутится установленное количество раз и остановится у края.
Alternate - строка будет двигаться от края к краю.
Scrollamount - скорость движения строки, scrollamount="1". Может принимать значения от 1 до 10. 1- самое медленное движение, 10 - самое быстрое.
Задание:Откройте, например, файл «Игроки», откройте просмотр в блокноте через Вид - В виде HTML, и сделайте вставку после тэга <body>
<marquee height="10" width="270" bgcolor="#99CCFF" loop="4">
Веселая команда
</marquee>
Сохраните и посмотрите, что получилось.
Гиперссылки
Для реализации гиперсвязи надо указать координаты того документа, к которому осуществляется переход.
Ярлык гиперсвязи такой: <A> … </A>
Полный синтаксис имеет вид:
<A HREF = “имя _файла”> подсвеченный текст </A>.
HREF(Hyper Reference - гиперссылка) – имеет значение полного имени файла, на который осуществляется переход или адрес чьей-либо страницы.
Например:
<A HREF = “inform.html”> логика</A>.
На экране, в броузере, увидим слово логика подчеркнутым и синего цвета.
Щелкнув на слове «логика», попадем в файл inform, содержащий информацию о логике.
Если надо осуществить переход на другую интернет - страницу, то требуется обязательно указать точный адрес страницы. Например:
<A HREF = “http://www.narod.ru”>WEB-страница </A>.
На экране появится начальная страница сайта.
WEB-страница – это совокупность связанных между собой страниц.
В качестве гиперссылок могут быть использованы изображения (фотографии, картинки, рисунки). Например:
<A HREF= “str2.html”>< img src = “foto.jpg” alt = “портрет”></A>
Эта запись устанавливает гиперссылку на изображении foto.jpg (при нажатии в области рисунка кнопкой мыши осуществляется переход на документ str2.html, находящийся в той же директории, что и текущая страница).
Для иллюстрации возможностей использования гиперссылок, соберем в виде оглавления файлы, уже созданные ранее и сохраненные под именами: музыканты.html, поэзия.html, списки.html. Добавим к ним еще один файл, который был рассмотрен как пример3, переименовав его в файл графика.html. Оглавление разместим в левой части листа и сохраним его потом с названием Link.html
<html>
<head>
<title>Link</title>
</head>
<body>
<H4>Содержание</H4>
<!"гиперсвязи с другими файлами">
<A HREF = "графика.html"> Компьютерная графика</A>
<P>
<A HREF = "музыканты.html"> Зарубежные композиторы</A>
<P>
<A HREF = "поэзия.html"> Баратынский</A>
<P>
<A HREF = "списки.html"> Занимательные игры</A>
</body>
</html>
При просмотре в броузере увидите содержание, состоящее из подчеркнутых названий. При подведении курсора мыши к этим названиям, курсор – стрелочка превращается в курсор «рука с пальчиком». Это гиперссылка. Щелчком мыши откройте документ. На экране текст созданного файла. Выйти обратно в оглавление можно, щелкнув по кнопке «назад» в меню броузера. Откройте поочередно все подчеркнутые документы.

Фреймы
Фреймы– это области, которые могут быть созданы в окне броузера для одновременной демонстрации нескольких документов.
Технология создания рамок предусматривает возможность вертикального и горизонтального деления экрана. Каждая область экрана может иметь вертикальные и горизонтальные полосы прокрутки.
Горизонтальное деление экрана задается при помощи атрибута rows, а вертикальное – при помощи атрибута cols. Значения атрибутов могут быть выражены в пикселах или процентах. Кроме этого, используется символ «*» для обозначения оставшейся части экрана.
Отдельная рамка определяется одиночным ярлыком <FRAME>, который имеет инструкцию SRC (source - источник) для описания файла, который размещается в данной рамке. <FRAME SRC = “имя_файла.html”>. Совокупность рамок задается с помощью двойного тега <FRAMESET>…</ FRAMESET>. В пределах этого тега можно определить отдельные рамки и их взаимное расположение и размеры. При использовании тега <FRAMESET>,тег <BODY> не используется.
Атрибут scrolling управляет прокруткой внутри одной области. Он может принимать значения YES (полосы прокрутки создаются в обязательном порядке), NO (прокрутка запрещена) и AUTO (полосы прокрутки появляются когда необходимо). Если этот атрибут отсутствует, броузер создает полосы прокрутки для тех документов, которые не умещаются целиком в отведенных им областях.
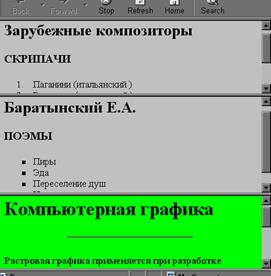
Создадим страницу с тремя горизонтальными рамками, которые будут содержать файлы, созданные ранее и сохраним ее с именем «рамки.html»
<html>
<! Пример страницы с 3-мя горизонтальными рамками внутри>
<head>
<title>рамки</title>
</head>
<! Тег BODY здесь не нужен>
<! первая и третья рамки одинаковы, средняя - самая широкая>
<FRAMESET ROWS ="30%, 40%, 30%">
<FRAME src="музыканты.html">
<FRAME src="поэзия.html">
<FRAME src="графика.html">
</FRAMESET >
</html>
Просмотр в броузере дает следующую картину:

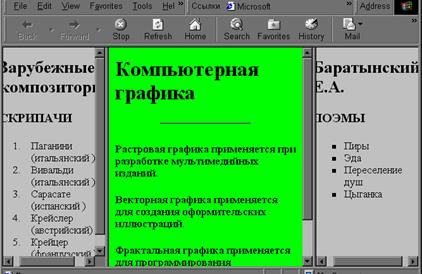
Теперь изменим расположение рамок, и рассмотрим вторую возможность задания их размера.
<html>
<! Пример страницы с 3-мя вертикальными рамками внутри>
<head>
<title>рамки 1</title>
</head>
<! первая и третья рамки одинаковы, средняя - в 2 раза толще>
<FRAMESET COLS ="*,2*,*">
<FRAME src="музыканты.html">
<FRAME src="графика.html">
<FRAME src="поэзия.html">
</FRAMESET >
</html>
При просмотре в броузере увидим:

Рассмотрим еще один случай, когда WEB-страница может содержать и горизонтальные, и вертикальные рамки.
<html>
<! Пример страницы с вертикальными и горизонтальными рамками внутри>
<head>
<title>рамки 2</title>
</head>
<! первый тег FRAMESET разделит экран на 2 части по вертикали>
<FRAMESET COLS ="50%,50%">
<FRAME src="списки.html">
<! второй тег FRAMESET разделит правую часть экрана на 2 части по горизонтали>
<FRAMESET ROWS ="60%,40%">
<FRAME src="музыканты.html">
<FRAME src="поэзия.html">
</FRAMESET >
</html>
При просмотре в броузере увидим:

WEB-страница может состоять из нескольких страниц, т.е. из набора HTML-файлов, один из которых представляет собой оглавление остальных страниц. Каждый раз после просмотра нужной страницы пользователю приходится возвращаться на страницу – оглавление, чтобы выбрать для просмотра следующую страницу. Это неудобно и долго.
Рамки позволяют поместить страницу оглавление в левой части, а страницу, на которую производится ссылка – в правой части.
Для этого применяются два дополнительных параметра: NAME(имя) и TARGET (цель).
В следующем примере воспользуемся уже созданным файлом, содержащим гиперссылки на несколько файлов. Это файл с именем Link.html. Внесем в него некоторые изменения, добавив указатель (TARGET) на имя правой рамки (main).
<html>
<head>
<title>Link</title>
</head>
<body>
<H4>Содержание</H4>
<!"гиперсвязи с другими файлами">
<A HREF = "графика.html" target="main"> Компьютерная графика</A>
<P>
<A HREF = "музыканты.html" target="main"> Зарубежные композиторы</A>
<P>
<A HREF = "поэзия.html" target="main"> Баратынский</A>
<P>
<A HREF = "списки.html" target="main"> Занимательные игры</A>
</body>
</html>
Теперь создадим файл-рамку, который сохраним с именем frame.html
<!Файл-рамка (frame.html)>
<html>
<head>
<title> frame</title>
</head>
<frameset cols= "20%, *">
<!"в левой части будет файл - оглавление">
<FRAME SRC ="Link.html">
<!"В правой части поместим любую из четырех страниц и
введем имя правой части "main" через параметр NAME">
<FRAME SRC = "списки.html" NAME= "main">
</frameset>
</html>
Благодаря вводу параметра NAME, появляется возможность указать месторасположение вызываемой страницы. Откройте сохраненный файл frame.html и посмотрите, что получилось.

Кликните мышкой поочередно на каждой из гиперссылок. Каждый из вызванных файлов по очереди будет размещаться в правой стороне экрана, сосуществуя с оглавлением.
Дата добавления: 2016-02-16; просмотров: 953;
