Tcl (в настоящее время не поддерживается).
С помощью этих инструментов можно писать как интерактивные сценарии и модули для GIMP, так и создавать изображения полностью автоматически, например, генерировать «на лету» изображения для веб-страниц внутри программ CGI или выполнять пакетную цветокоррекцию и преобразования изображений. Следует отметить, что для пакетной обработки изображений всё же лучше подходят пакеты наподобие ImageMagick.
Недочёты, их решение и пути обхода
В настоящее время использование GIMP в коммерческом дизайне, полиграфии и фотографии сопряжено с рядом сложностей, а во многих случаях и вовсе невозможно:
ü нет поддержки плашечных цветов (и палитры Pantone — по лицензионным соображениям);
ü нет полноценной поддержки цветовых моделей, CIELAB и CIE XYZ;
ü нет поддержки режима 16 и более разрядов на цветовой канал;
ü нет поддержки HDRi и операторов отображения тонов;
ü нет процедурных (коррекционных) слоёв и эффектов слоёв.
Многие из упомянутых недочётов планируется устранить на втором этапе перехода к использованию библиотеки GEGL.
Существует расширение для экспорта в TIFF с цветоделением в CMYK и цветопробой.[15]
4.2.Векторный графический редактор INKSCAPE
INKSCAPE – графический редактор, удобен для создания как художественных, так и технических иллюстраций (вплоть до использования в качестве САПР общего назначения, чему также способствует легкость обмена чертежами). Это стало возможным во многом благодаря открытому формату SVG, развиваемому консорциумом W3C. Формат SVG позволяет создавать иллюстрации различного типа, в том числе анимированные. Поскольку SVG основан на языке разметки XML, к нему можно писать расширения, чем авторы Inkscape и пользуются.[16] Программа распространяется на условиях GNU General Public License.
INKSCAPE имеет собственный формат документов:
ü основан на SVG v1.1, содержит ряд расширений для увеличения функциональности;
ü документы Inkscape SVG можно сохранить как Plain SVG с возможностью изменять неподдерживаемые в обычном SVG элементы как контуры;
ü документы можно сохранять и открывать в сжатом виде, с использованием алгоритма компрессии gzip;
ü использование групп SVG как слоёв, перемещение документов между слоями.
Поддерживаемые форматы документов:
· Импорт: SVG, SVGZ, EMF, EPS, PostScript, PDF, AI (9.0 и выше), Dia, Sketch, PNG, TIFF, JPEG, XPM, GIF, BMP, WMF, WPG, GGR, ANI, ICO, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM.
· Экспорт: PNG, SVG, EPS, PostScript, PDF 1.4 (с полупрозрачностью), Dia, AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, GPL, EMF, POV, DXF.
Удобство использования:
ü привычные инструменты: Выделение, Масштабирование, Правка узлов, Прямоугольник, Эллипс, Звезда, Спираль, Линия от руки, Перо (кривые Безье), Каллиграфическое перо, Текст, Градиент, Пипетка;
ü инструмент Заливка для трассирующей заливки, создающий новый контур заданного цвета из любой замкнутой векторной или растровой области;
ü инструмент Корректор для изменения формы и цвета контуров мягкой кистью;
ü инструмент Параллелепипед для рисования параллелепипеда в перспективе, с простым редактированием линий перспективы и точек схода;
ü контекстная панель параметров инструментов;
ü большое количество продуманных клавиатурных комбинаций для вызова функций;
ü информативная статусная строка, сообщающая полезную информацию о выделенных объектах и подсказывающая клавиатурные комбинации;
ü встроенный векторизатор растровых изображений, использующий SIOX для выделения объектов на переднем плане;
ü расширенные возможности работы с клонами объектов, создание узора из клонов при помощи любой из 17 групп симметрии;
ü поддержка наклона и силы нажатия стилуса при использовании графических планшетов (инструмент Каллиграфическое перо);
ü коллективное рисование через протокол XMPP (Jabber);
ü экономия времени за счёт использования клонов и вставки стиля (присваивание свойств заливки и штриха одного объекта другому);
ü редактор XML-кода документа с деревом объектов — для доступа к временно неподдерживаемым в графическом интерфейсе параметрам документа.
Операции с контурами:
- логические операции: сумма, разность, пересечение, исключающее ИЛИ, разделить, разрезать контур;
- динамическая и связанная втяжка;
- упрощение контура;
- оконтуривание штриха;
- создание составных контуров;
- вставка нового узла в любую точку контура;
- быстрая смена типа узла с острого на сглаженный или симметричный;
- динамические контурные эффекты.
Архитектура:
ü используется собственный «движок» рендеринга livarot, запланирован переход на Cairo;
ü возможность писать расширения, реализующие, к примеру, поддержку новых форматов данных;
ü инфраструктура для исполнения сценариев, написанных на Perl, Python и Ruby.
Целевое использование:
· иллюстрации для офисных циркуляров, презентаций, создание логотипов, визиток, плакатов;
· технические иллюстрации (схемы, графики и пр.);
· векторная графика для высококачественной печати (с предварительным импортом SVG в Scribus);
· веб-графика — от баннеров до макетов сайтов, пиктограммы для приложений и кнопок сайтов, графика для игр.
Недостатки
ü повышенные требования к системным ресурсам[17];
ü медлительность;
ü «сырость» ряда фильтров импорта.[18]
4.3. 3D графический редактор Blender
Blender — пакет для создания трёхмерной компьютерной графики, включающий в себя средства моделирования, анимации, рендеринга, постобработки видео, а также создания интерактивных игр.
Особенностями пакета являются малый размер, высокая скорость рендеринга, наличие версий для множества операционных систем — FreeBSD, GNU/Linux, Mac OS X, SGI Irix 6.5, Sun Solaris 2.8 (sparc), Microsoft Windows, SkyOS, MorphOS и Pocket PC. Пакет имеет такие функции, как динамика твёрдых тел, жидкостей и мягких тел, систему горячих клавиш, большое количество легкодоступных расширений, написанных на языке Python.
Программа является свободным программным обеспечением и распространяется под лицензией GNU GPL.
Возможности:
Характерной особенностью пакета Blender является его небольшой размер. Установленный пакет занимает около 10 МБ. В базовую поставку не входят развёрнутая документация и большое количество демонстрационных сцен.
Функции пакета:
- Поддержка разнообразных геометрических примитивов, включая полигональные модели, систему быстрого моделирования в режиме subdivision surface (SubSurf), кривые Безье, поверхности NURBS, metaballs (метасферы), скульптурное моделирование и векторные шрифты.
- Универсальные встроенные механизмы рендеринга и интеграция с внешним рендерером YafRay.
- Инструменты анимации, среди которых инверсная кинематика, скелетная анимация и сеточная деформация, анимация по ключевым кадрам, нелинейная анимация, редактирование весовых коэффициентов вершин, ограничители, динамика мягких тел (включая определение коллизий объектов при взаимодействии), динамика твёрдых тел на основе физического движка Bullet, система волос на основе частиц и система частиц с поддержкой коллизий.
- Python используется как средство создания инструментов и прототипов, системы логики в играх, как средство импорта/экспорта файлов (например, COLLADA), автоматизации задач.
- Базовые функции нелинейного редактирования и комбинирования видео.
- Game Blender — подпроект Blender, предоставляющий интерактивные функции, такие как определение коллизий, движок динамики и программируемая логика. Также он позволяет создавать отдельные real-time приложения, начиная от архитектурной визуализации до видео игр.
Дополнительные особенности:
В Blender Объект (который представляет собой сущность, взаимодействующую с окружающим миром) и его Данные (определённая форма/функции объекта) разделяемы. Отношение Объект-Данные представляется отношением m:n (термин, относящийся к теории баз данных, обозначает возможность нескольких объектов использовать одни и те же данные) и динамически связанны между собой, позволяя использовать некоторые процессы быстрого моделирования, уникальные для Blender.
Внутренняя файловая система, позволяющая хранить несколько сцен в едином файле (называемом .blend файл).
Все «.blend» файлы совместимы как с более старыми, так и с более новыми версиями Blender. Так же все они переносимы с одной платформы на другую и могут использоваться как средство переноса созданных ранее работ.
Blender делает резервные копии проектов во время всей работы программы, что позволяет сохранить данные при непредвиденных обстоятельствах.
Все сцены, объекты, материалы, текстуры (только собственные, не импортированные), звуки, изображения, post-production эффекты могут быть сохранены в единый «.blend» файл.
Настройки рабочей среды могут быть сохранены в «.blend» файл, благодаря чему при загрузке файла вы получите именно то, что сохранили в него. Файл можно сохранить как «пользовательский по умолчанию», и каждый раз при запуске Blender вы будете получать необходимый набор объектов и подготовленный к работе интерфейс.
Тем не менее, внутреннее содержание «.blend» файла менее похоже на структурированное описание объектов и их взаимоотношений, и более близко к прямому дампу области памяти программы. Это делает практически невозможным преобразование «.blend» файлов в другие форматы. При этом следует заметить весьма продвинутый механизм экспорта в разнообразные форматы, такие как obj, dxf, stl, 3ds и прочие (список постепенно растет).
Интерфейс пользователя:
Blender имел репутацию программы сложной для изучения. Практически каждая функция имеет соответствующее ей сочетание клавиш, и, учитывая количество возможностей, предоставляемых Blender, каждая клавиша включена в более чем одно сочетание (shortcut). C тех пор как Blender стал проектом с открытым исходным кодом, были добавлены полные контекстные меню ко всем функциям, а использование инструментов сделано более логичным и гибким. Прибавим сюда дальнейшее улучшение пользовательского интерфейса с введением цветовых схем, прозрачных плавающих элементов, новой системой просмотра дерева объектов и разными мелкими изменениями.
Пользовательский интерфейс Blender’а следует следующим отличительным концепциям:
- Режимы редактирования. Два основных режима Объектный режим (Object mode) и Режим редактирования (Edit mode), которые переключаются клавишей Tab.
- Объектный режим в основном используется для манипуляций с индивидуальными объектами, в то время как режим редактирования — для манипуляций с фактическими данными объекта. К примеру, для полигональной модели в объектном режиме мы можем перемещать, изменять размер и вращать модель целиком, а режим редактирования используется для манипуляции отдельных вершин конкретной модели. Также имеются несколько других режимов, таких как Vertex Paint и UV Face select.
- Широкое использование горячих клавиш. Большинство команд выполняется с клавиатуры. До появления 2.x и особенно 2.3x версии, это был единственный путь выполнять команды, и это было самой большой причиной создания репутации Blender’y как сложной для изучения программы. Новая версия имеет более полное графическое меню.
- Управление рабочим пространством. Графический интерфейс Blender’а состоит из одного или нескольких экранов, каждый из которых может быть разделён на секции и подсекции, которые могут быть любой частью интерфейса Blender’a. Графические элементы каждой секции могут контролироваться теми же инструментами, что и для манипуляции в 3D пространстве, для примера можно уменьшать и увеличивать кнопки инструментов тем же путём, что и в 3D просмотре. Пользователь полностью контролирует расположение и организацию графического интерфейса, это делает возможным настройку интерфейса под конкретные задачи, такие как редактирование видео, UV mapping и текстурирование, и сокрытие элементов интерфейса которые не нужны для данной задачи. Этот стиль графического интерфейса очень похож на стиль, используемый в редакторе UnrealEd карт для игры Unreal Tournament.
Хотя Blender’y (для версии 2.41) ещё недостаёт возможностей патентованного программного обеспечения (таких как N-гон моделирование), рабочее пространство Blender’а считается находящимся среди самых новаторских концепций графического интерфейса для графических инструментов и вдохновлённым дизайном графического интерфейса патентованных программ, таких как Luxology’s Modo.
Возможности Blender 2.40:
Blender 2.40 вобрал в себя большое количество новых возможностей, таких как:
ü Обновленную систему анимации.
ü Стек модификаторов меша.
ü Улучшения в системе под общим названием «Интерфейс Пользователя».
ü Новую систему частиц (включая волосы) and guides.
также были добавлены:
ü Динамика жидкостей, и
ü Улучшены инструменты Булевского моделирования (Boolean Modelling) при спонсорской поддержке Google’s Summer of Code.
Возможности Blender 2.41:
Blender 2.41 был расширен большим количеством новых возможностей. В особенности в части Игрового Движка (Game Engine):
ü Были добавлены GLSL пиксельные и вершинные шейдеры для Игрового Движка (Game Engine),
ü Subsurf UV Unwrapping,
ü A sculpting tool.
Возможности Blender 2.47:
ü Новый релиз содержит большое количество устранённых ошибок и исправлений.
ü Новые инструменты и улучшения были внесены в Snapping tools (Инструменты привязки).
ü Улучшена логика игрового движка.
ü Исправлена неправильная трансформация для визуализации группы частиц.
ü Исправлено отрицательное значение в ноде Gamma с отрицательным вводом.
ü Исправлен модификатор Mesh Deform не работающий на выдавливаемых кривых.
ü Исправлен сбой преобразования старой системы частиц в связанном файле.
ü Некоторые объекты не восстанавливали правильную матрицу для Environment Map (Карта окружающей среды), это могло бы получить рендер объекта в неправильном положении.
ü Опция Disable Tex не отключала текстуры для опции материала Texface.
ü Исправлен обзор данных для раскрашивания рисунка, которые не работали.
ü В редакторе действий Border Select Channels больше не выбирает кости.
ü Исправлена ошибка в X-Mirror для арматуры. Когда кость в зеркальной цепи не была правильно названа, он устанавливала корень или наконечник в неправильное состояние.
ü Исправлена опция «Col» для систем частиц, работающая не корректно с Mat IPOs.
ü Исправлены «симметричные» частицы, работающие неправильно на некоторых гранях.
ü Инструмент Bevel зависал на определённой геометрии, где скашиваемое ребро было разделено двумя гранями, которые имели более чем один общий край и вызывались без проверки возвращение статуса Bmesh eulers.
ü Исправлен игровой движок изменявший данные позы.
ü Когда ваш домашний каталог полон, сохранение по умолчанию было неудачным и не отображало ошибку.
ü Исправлен сбой на захвате/перемещении по оси, когда ничего не выбрано.
ü Опция автоматического обновления в IPO редакторе теперь обновляет объекты, используя активный IPO-блок, как ObAction при трансформации ключевых кадров.
ü Shift+H скрывал не выделенные объекты на невидимых слоях.
ü Color picker (Сборщик цвета) не всегда перерисовывал rgb/hsv/hex значение.
ü Родительские вершины не работали правильно, с многочисленными не связанными кривыми.
ü Исправлен сбой в запекании жидкости с большим количеством мелких объектов жидкости.
ü Outliner не обновлялся при изменении родителя в Transform Properties. [19]
5. Уроки
5.1. Редактор растровой графики GIMP: «Рекламный стенд»
Цель работы: Создать рекламный стенд, изучив работу с инструментами рисования, с каналами, слоями, масками и фильтрами.
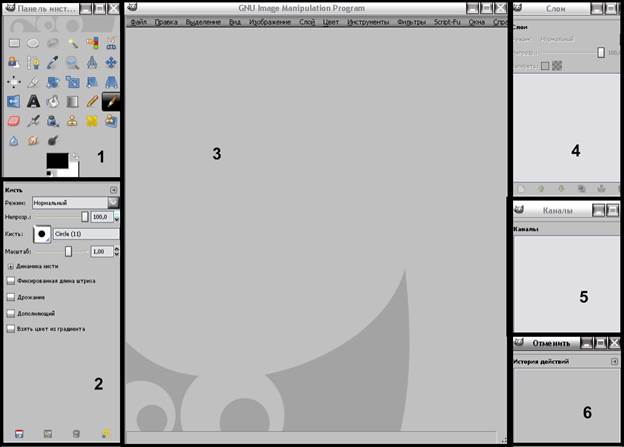
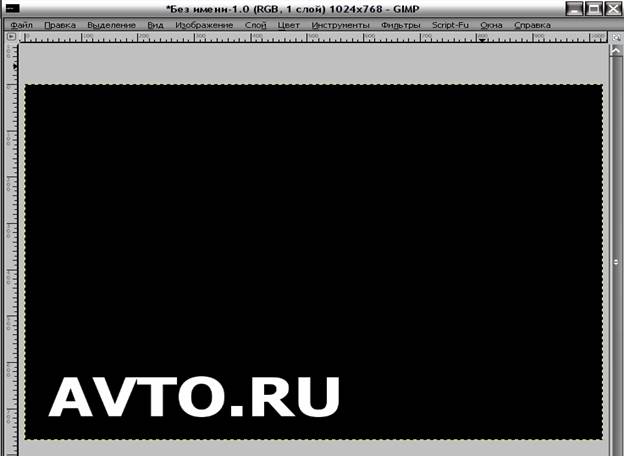
Этап первый: Запустите GIMP. Для разных версий вид редактора может отличаться. Но в общем случае, появится окно рис.4:

Рис.4
1- панель инструментов;
2- параметры инструментов;
3- окно изображения (каждое изображение в GIMP отображается в отдельном окне);
4- диалог «Слои»;
5- диалог «Каналы»;
6- диалог «Отменить»/«История отмен».
Вы можете открыть одновременно достаточно большое количество изображений: столько, сколько позволяют системные ресурсы. Можно запустить GIMP и без единого открытого изображения (однако, в этом случае количество его возможностей существенно уменьшится).
Диалог «Слои» отображает структуру слоёв активного изображения и позволяет управлять ими.
Если по какой-либо причине окна не появились, то вы можете добавить их самостоятельно. Для этого в окне изображения откройте вкладку «Окна»->«Панели» и выберите нужное вам окно. Либо для старых версий: если вы случайно закрыли один из диалогов, то его можно будет восстановить, воспользовавшись пунктом меню панели инструментов «Файл»->«Диалоги»->«Создать новую панель».
Запомните!!!! Почти всё, что вы делаете с изображением, может быть отменено. Для отмены достаточно нажать сочетание клавиш «Ctrl+Z». Сама отмена также может быть отменена. После отмены действия вы можете вернуть его, выбрав в меню изображения пункт «Правка»->«Вернуть» (для старых версий: «Правка»->«Повторить»), или с использованием клавиши быстрого доступа «Ctrl+Y». Часто это полезно при оценке эффекта какого-либо действия, с помощью его неоднократной отмены и повтора.
Удобно представлять изображение в GIMP как пачку прозрачных листов: в терминологии GIMP, каждый прозрачный лист носит название слой. В принципе, нет ограничений на количество изображений в слое: единственное ограничение это количество доступной памяти в системе. Для опытных пользователей нет ничего необычного в работе с изображением, состоящим из дюжины слоёв. Каждое открытое изображение всегда содержит один активный холст. «Холст» это GIMP'овое понятие включает в себя слои, а также такие атрибуты как каналы, маски слоёв, и маску выделения. Если слой в данный момент активный, он выделен в диалоге слоёв, и его имя отображается в строке состояния окна изображения. Если не один из слоёв не выделен, щелчком по нему вы можете его активировать. Если не один из слоёв не выделен, это означает, что активный холст это нечто отличное от слоя.
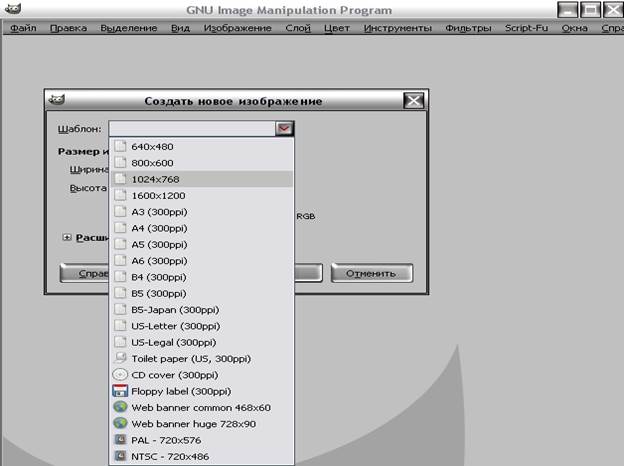
Этап второй: Начнем с фонового рисунка. Активизируем щелчком мыши окно изображения и создадим основу рекламного полотна. Для этого во вкладке Файл выберем команду «Создать». А затем создадим новое изображение как указано на рисунке 5:

Рис. 5
Обратите внимание на то, что после создания пустого белого холста, в панели Слои появилась первая запись с названием созданного слоя. Пиктограмма, изображающая глаз, предназначена для отображения данного слоя. Если нажать на нее, то слой станет невидим. Это очень удобно при работе с несколькими слоями.
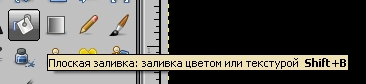
Заполните изображение черным цветом, используя инструмент заливки:

Рис. 6
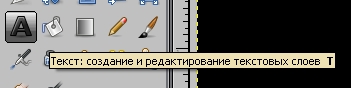
Создайте текстовую область:

Рис. 7
Напишите текст шрифтом с полужирным начертанием и белой заливкой (рис. 8).

Рис. 8
Сведите текст с фоном: «Изображение»->«Свести изображение»; и возьмите инструмент «Палец»:

Рис. 9
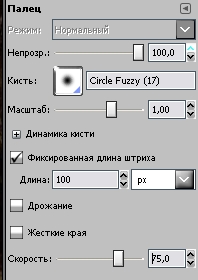
В настройках инструмента задайте следующие параметры:

Рис. 10
Пройдитесь пальцем по краям букв и размажьте их так, чтобы они стали неравномерно серыми. Совершенно необязательно полностью сохранять форму — настоящее пламя выглядит всё-таки достаточно хаотично. Важно, чтобы большая часть белого стала светло-серой.

Рис. 11
Теперь нужно нарисовать языки пламени на верхних частях букв.

Рис. 12
Создайте копию слоя: «Выделение»->«Все», «Правка»->«Копировать»->«Вставить как»->«Новый слой».
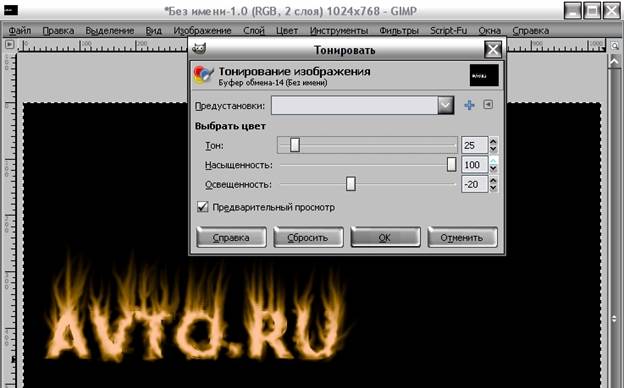
Примените к слою «Цвет – Тонировать» с параметрами как на рисунке ниже.

Рис. 13
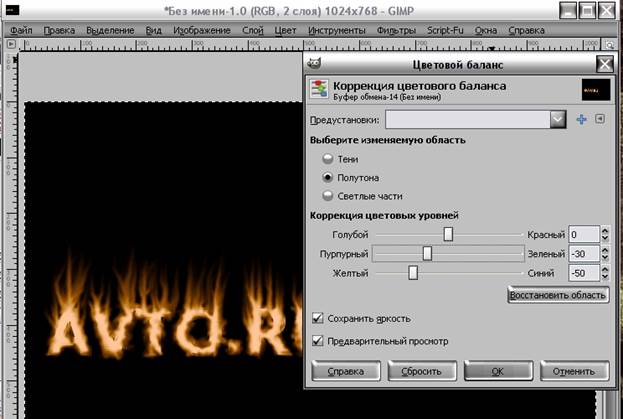
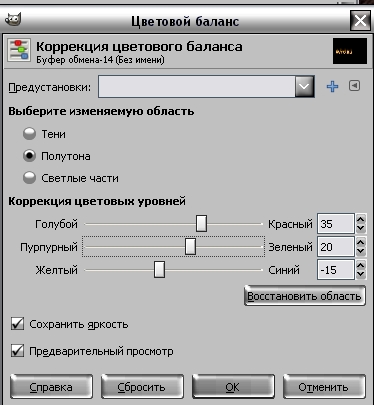
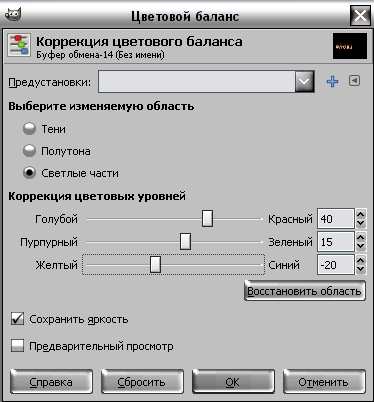
Теперь примените к изображению «Цвет – Цветовой баланс» с параметрами как показано ниже:

Рис. 14

Рис. 15

Рис. 16
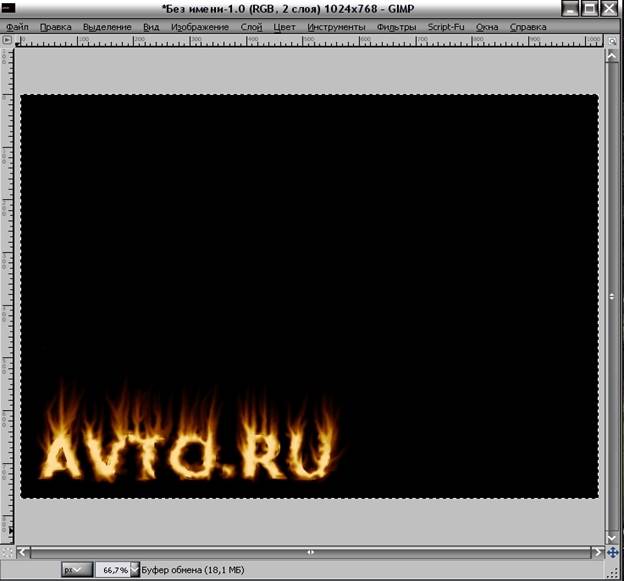
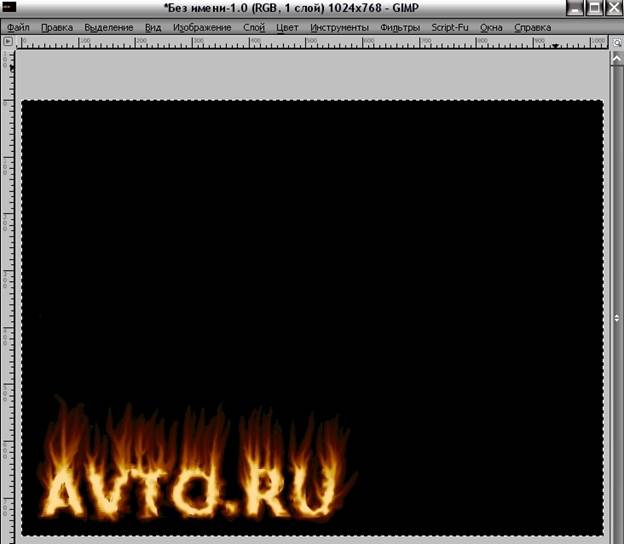
В результате должно получиться что-то похожее на это:

Рис. 17
Во вкладке слоев переместите черно-белый нижний слой над тем, который мы получили до этого, и задайте ему непрозрачность 15% и режим смешивания «Деление».
Затем сведите изображения.

Рис. 18
Этап третий: Теперь поработаем с изображением машины.
Часть 1: Откроем как слой изображение 001.jpg, а слой, содержащий текст, пока отключим (снимем флаг видимости). Для открытого изображения поставим масштаб 150%, что заметно облегчит нам дальнейшую работу с рисунком.
Маска выделения — это инструмент для графического отображения области выделения: белые пиксели соответствуют выделенной области, черные — не выделенной, а серые — частично выделенной (например, при размытом выделении).
Рассмотрим работу с маской на следующем примере: выделим кузов машины с помощью Быстрой маскии перекрасим ее в другой цвет.
Нажмём на кнопку «Быстрая маска»:

Рис. 19
Выбираем инструмент «Кисть». При редактировании маски выделения не обязательно использовать только инструменты для рисования. Цвет переднего плана устанавливаем белым. С помощью кисти удаляем красный цвет маски. В дальнейшем белый цвет определит область выделения.

Рис.20
Если вы вышли за область, которую надо выделить, необходимо поменять цвет Переднего планана черный и добавить маску (добавить красный цвет).
В результате работы в Быстрой маскедолжен получиться:

Рис. 21
Обратите внимание, что стекла и фары машины мы оставляем нетронутыми.
Выходим из режима Быстрая маска, для этого снова нажимаем на кнопку Быстрая маска.
В результате должны получить выделение, как на рис. 22.

Рис. 22
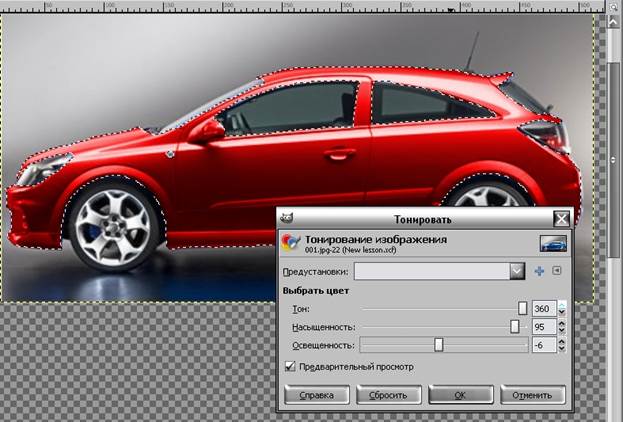
Меняем цвет выделенной области, в меню «Цвет»выбираем один из режимов:
• Цветовой баланс
• Тон-насыщенность
• Тонировать
• Кривые
Тонирование
Изменение положения движков в группе «Выбрать цвет» ведет к изменению цвета выделенной области.

Рис. 23
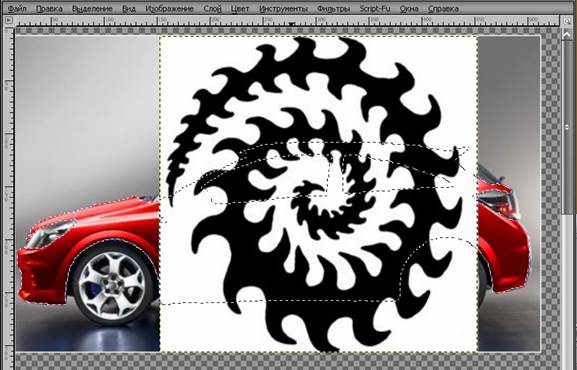
Часть 2: Теперь сделаем на машину виниловые наклейки. Открываем черно-белый рисунок, например, татуировки. Копируем рисунок и вставляем его на изображение новым слоем.

Рис. 24
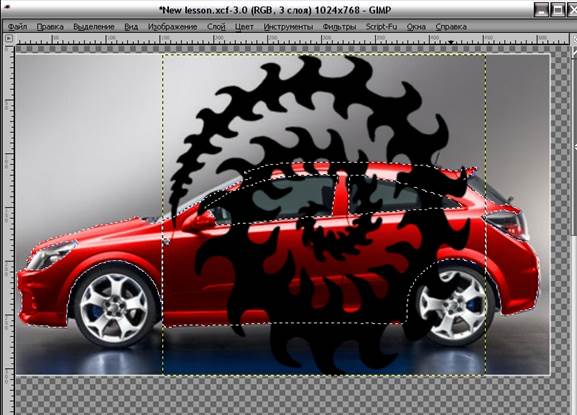
Устанавливаем для слоя с татуировкой режим смешивания «Умножение».

Рис. 25
С помощью инструмента «Масштаб» уменьшаем татуировку до нужного размера.

Рис. 26
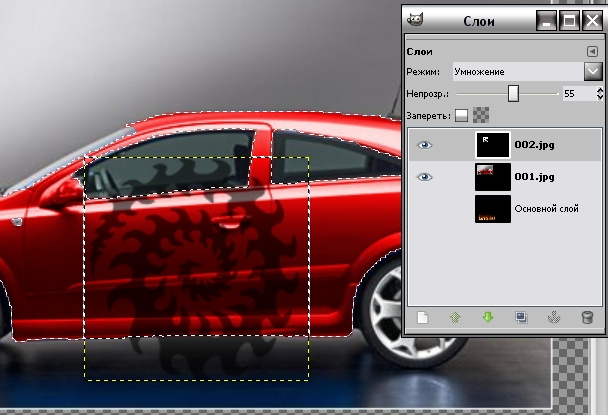
Во вкладке слоев делаем непрозрачность слоя с будущей наклейкой меньше.

Рис. 27
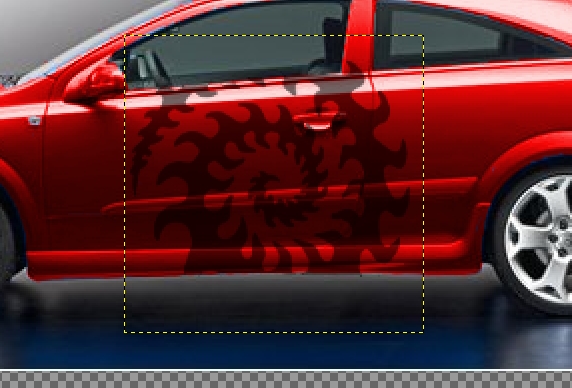
Увеличиваем масштаб изображения и с помощью инструмента «Свободное выделение», удаляем лишние детали с наклейки.

Рис. 28
В завершении второй части, объединим слой, содержащий наклейку, с изображением машины.
Часть 3: Теперь извлечем полученное изображение автомобиля.
Выберите элемент «Умные ножницы» на панели инструментов.

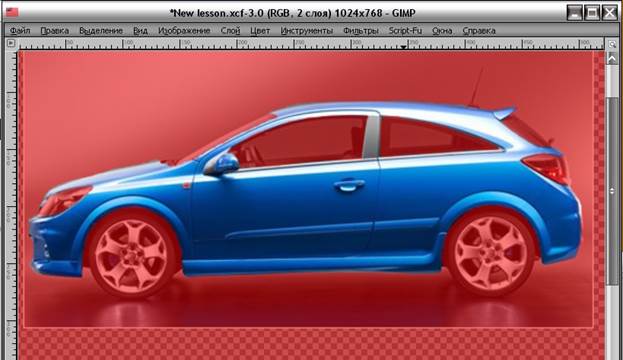
Рис. 29
Инструмент «Умные ножницы» годится, когда необходимо выделить область с большим изменением цвета по её краям. При пользовании инструментом, вы создаёте серию контрольных точек по краям области, которую вы хотите выделить. Инструмент затем создаёт сплошную кривую, которая следует любому контрастному краю, который найдёт. При некоторой удаче, эта кривая и выделит ту область, которую вы хотели выделить. Каждое нажатие левой кнопки мышки создаёт новую контрольную точку, соединяемая с предыдущей кривой, которая старается следовать границе в изображении. Чтобы закончить, нажмите на первую контрольную точку (курсор меняется соответственно). Кривую можно исправить перемещением контрольных точек или созданием новых точек.

Рис. 30
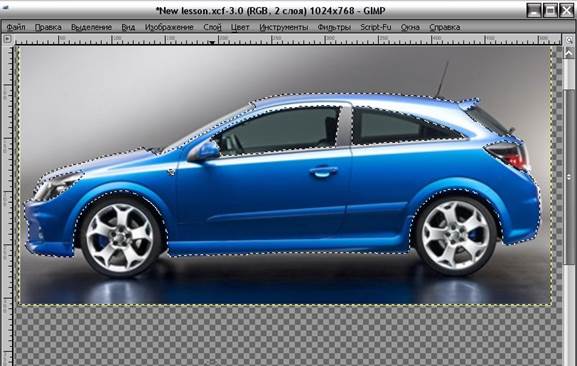
Когда процесс окончен, нажмите внутри кривой, чтобы преобразовать её в выделение.

Рис. 31
Переключимся в режим быстрой маски и посмотрим насколько хорошо выполнено выделение объекта: «Выделение»-> «Переключить быструю маску». И если вы заметили, что где-то утерян кусок изображения, то, не переключая режима, выберите инструмент ластик и удалите лишний слой маски с нужного изображения.

Рис. 32
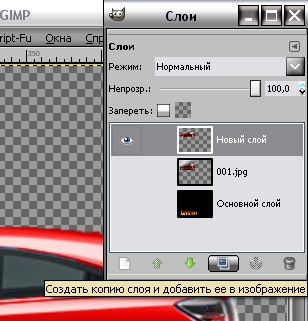
Теперь скопируем выделенное изображение: Правка->Копировать. Создадим новый прозрачный слой и вставим в него скопированное изображение: Правка->Вставить.

Рис. 33
Продублируйте слой.

Рис.34
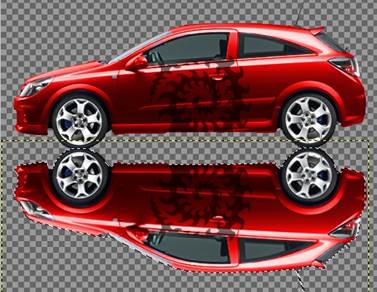
Отразите его по вертикали и совместите с нормальным изображением автомобиля (воспользуйтесь вкладкой «Слой» -> «Преобразования»). В результате данных манипуляций вы получите изображение вида:

Рис. 35
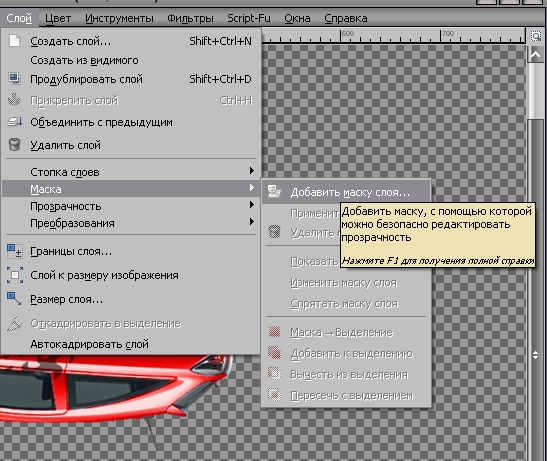
Добавим маску к слою, содержащему перевернутое изображение автомобиля.

Рис. 36

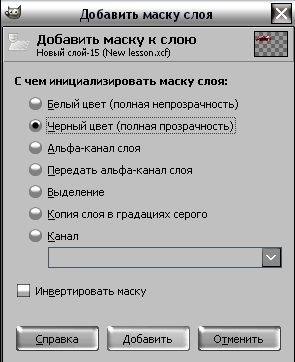
Рис. 37
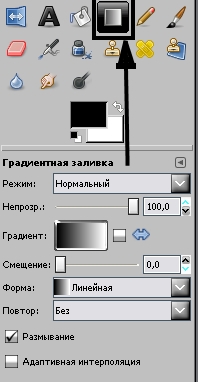
 После этого действия отраженное изображение исчезнет. Чтобы появилось зеркальное отражение, воспользуемся градиентной заливкой протяните ее снизу вверх.
После этого действия отраженное изображение исчезнет. Чтобы появилось зеркальное отражение, воспользуемся градиентной заливкой протяните ее снизу вверх.
Рис. 38
В результате получим:

Рис. 39
Объединим два этих слоя.
Перейдем к заключительному шагу:
1. сделаем видимым основной фон с текстом;
2. переместим изображение машины в любое, понравившееся место;
3. совместим слои.
В результате получим:

Рис. 40
На этом мы заканчиваем знакомство с GIMP. Те, кому понравилась работа с данным пакетом, могут скачать в интернете самые последние обновления для инструментов редактора, т.к. данный продукт является свободно распространяемым и имеет открытые коды! Не забудьте показать результаты работы преподавателю.[20][21]
5.2. Векторный графический редактор INKSCAPE:
Цель работы: освоить основные принципы работы с векторной графикой.
Урок 1. «Создание визитной карточки»
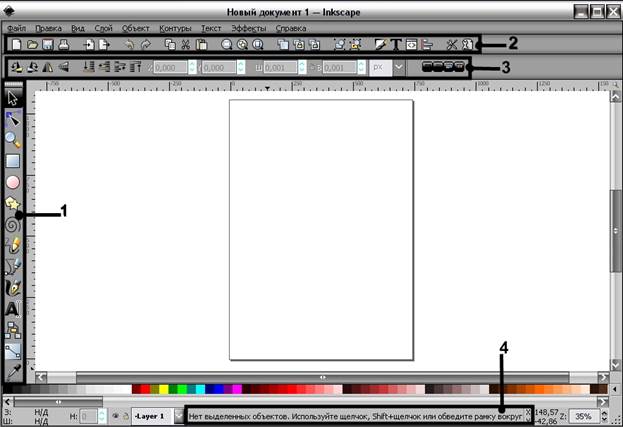
Этап первый: Запустите Inkscape. Для разных версий вид редактора может отличаться. Но в общем случае, появится окно рис.41:

Рис. 41
1 – инструменты Inkscape для рисования и редактирования;
2 – «панель управления» с основными командными кнопками;
3 – панель «Настройки инструментов», содержащая параметры, специфичные для каждого инструмента;
4 – «Строка состояния», показывает полезные подсказки во время вашей работы.
Многие действия доступны с клавиатуры. Полный справочник по клавишам можно вызвать через «Справка > Клавиатура и Мышь».
Для создания нового пустого документа используйте «Файл > Создать» или нажмите Ctrl+N. Чтобы открыть существующий SVG документ, используйте «Файл > Открыть» (Ctrl+O). Для сохранения используйте «Файл > Сохранить» (Ctrl+S) или «Сохранить как…» (Shift+Ctrl+S) для сохранения файла под другим именем. (Inkscape по прежнему может быть нестабильным в работе, так что запомните важное правило — сохраняться почаще!)
Inkscape использует SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика) формат для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. SVG файлы базируются на XML и могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG Inkscape может работать и с другими форматами (EPS, PNG).
Для каждого документа Inkscape открывает новое окно. Вы можете переключаться между ними разными способами в зависимости от менеджера окон (например, нажав Alt+Tab для переключения между документами по кругу).
Для отмены последнего действия действует комбинация Ctrl+Z. (Если вы изменили решение, можно вернуть отменённое действие, используя Shift+Ctrl+Z).
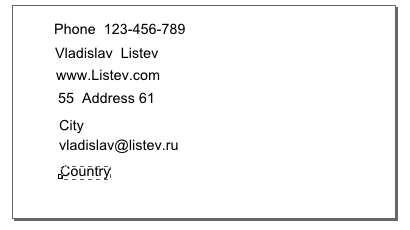
Этап второй: Создайте новый документ, выбрав шаблон под названием «Business Card 90x50mm» в меню File > New (Файл > Новый). Если вам необходим другой размер, то его всегда можно изменить в диалоговом окне Document Preferences (Параметры документа) – Ctrl+Shift+D. Затем переключитесь в инструмент Текст и создайте текстовые объекты для каждого элемента – имя, должность, адрес, номер телефона и т.д. Все они должны быть независимыми объектами (щелкните и наберите текст для каждой строки отдельно), потому что нам придется двигать и трансформировать их. (Можете ввести свои личные данные).

Рис. 42
Этап третий: Следующий логический шаг – выбор шрифта (шрифтов) для ваших текстовых объектов. Выбранный шрифт сразу задаст общий стиль композиции. После выбора шрифта для всех текстовых строк попробуйте изменить их относительные размеры инструментом Selector(F1). Смотрятся ли рядом строки одного шрифта, но разных размеров? Если нет, можно попробовать разные шрифты (но в любом случае не стоит использовать больше двух шрифтов на одной карточке).

Рис. 43
Создание визитной карточки для одного человека (а не шаблона для многих карточек) хорошо тем, что можно размещать и выравнивать текстовые объекты точно, не оставляя дополнительного места для имен и адресов разной длины. Разложим компоненты адреса вокруг имени, выровняв их по нескольким невидимым линиям. Получится асимметричная, но тесно увязанная композиция.

Рис. 44
Этап четвертый: Давайте попробуем теперь выделить все (Ctrl+A) и немного повернуть (один раз нажав [).Давайте завершим композицию тремя черными уголками и большим кругом в центре.

Рис. 45
Полученная визитка – это просто набор плоских непрозрачных форм, поэтому она может быть без потерь сохранена в форматах PS, EPS или прямо отпечатана на PostScript-принтере. В диалоговом окне параметров EPS включите параметры Convert Text To Path (Конвертировать текст в линии) и Make Bounding Box Around Full Page (Ограничить область пределами страницы).[22]
Урок 2. «Создание изображения кофейной чашки»
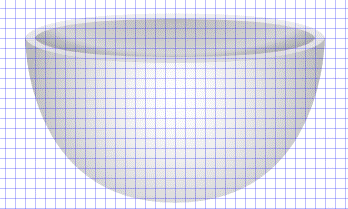
После выполнения первого вводного урока вы получили необходимые начальные навыки работы с Inkscape и его основными инструментами. Теперь попробуем создать более сложное изображение. Для начала посмотрим на конечный вариант того, что должны будем получить.

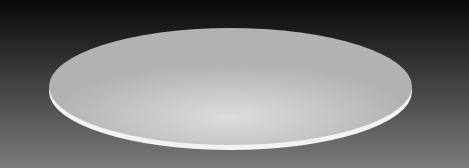
Рис. 46
Основными нашими инструментами будут окружности и градиенты.
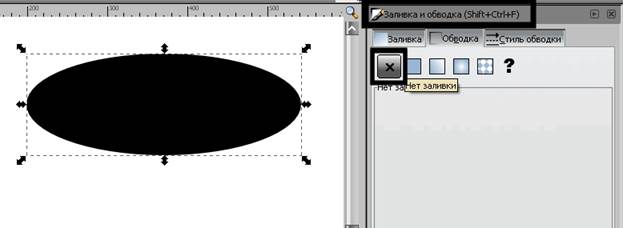
Этап первый: Откроем новый документ в Inkscape. Начнем с создания блюдца, на котором стоит чашка. Оно будет состоять из пяти различных эллипсов. Выберем инструмент, рисующий круги(F5), и нарисуем первый эллипс. Откроем панель «Заливка и обводка» и во вкладке «Обводка» установим значение «Нет заливки».

Рис. 47
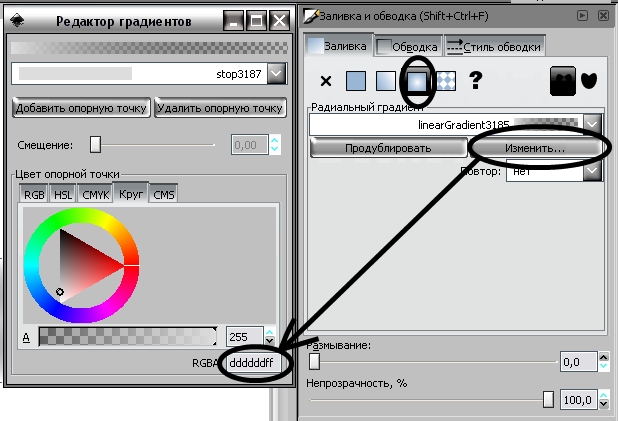
Теперь заполним эллипс радиальным градиентом, для этого в панели «Заливка и обводка» на вкладке «Заливка» выберем элемент «Радиальный градиент»:

Рис. 48
Создадим две опорных точки: ddddddff – светлая часть тени и b2b2b2ff – темная часть тени. Остальные опорные точки можно удалить.
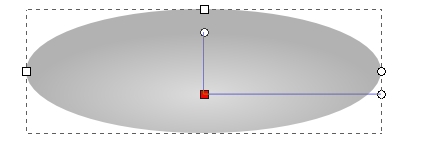
Далее, нужно подогнать размер и центр градиента к нарисованному эллипсу, как показано на рисунке:

Рис. 49
Теперь вы освоили процесс наложения градиента на эллипс, поэтому последующие шаги будут описываться менее детально.
Следующий эллипс, образующий блюдце, не отличается построением. Это будет белая основа блюдца. Проще всего это можно сделать, скопировав уже имеющееся изображение, «Правка/ Продублировать»(Ctrl+D). Затем, залив его светло-серым цветом (f2f2f2ff). (Установите для нового эллипса элемент «Плоский цвет») И переместив под изображение первого эллипса: «Объект/ Опустить»(PgDn).

Рис. 50
Создадим тёмное дно блюдца. Вновь продублируем один из созданных эллипсов, и заполним его новым радиальным градиентом с двумя более темными значениями (2b2b2bff и 666666ff). (Перед заполнением новых значений градиента необходимо удалить наследуемую информацию о старых градиентах. Сделать это можно в панели «Заливка и обводка», во вкладке «Заливка», элемент «?»– убрать заливку).
Затем переместите центр нового градиента к нижнему краю нового эллипса. Установите полученный элемент ниже всех.

Рис. 51
Нижняя часть блюдца должна быть уже верхних элементов. Выделите её и самостоятельно отрегулируйте размер. При нажатом Shift будут регулироваться сразу обе стороны.
Итак, видим, что блюдце начинает принимать форму.
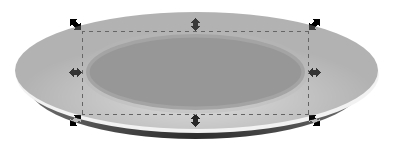
Теперь необходимо создать центр тарелки. Нарисуем небольшой эллипс. В панели «Заливка и обводка» во вкладке «Заливка» выберем элемент «Плоский цвет» и установим значение 97979764, а ползунок передвинем до отметки 100; во вкладке «Обводка» установим значение b7b7b7ff; «Стиль обводки» – прямая линия, поварьируйте значение её ширины (у меня это 7 px):

Рис. 52
Работа над блюдцем почти окончена. Осталось добавить немного смазанных теней для большей реалистичности. Скопируем самый большой эллипс (самый темный эллипс в основании блюдца) и панели «Заливка и обводка» во вкладке «Заливка» переместим ползунок «Размазывание» на отметку 10. Затем, переместим полученную тень ниже всех остальных объектов и получим изображение вида:

Рис. 53
Теперь выделите все объекты и сгруппируйте их («Объект/ Сгруппировать»). Блюдце готово!
Переходим к чашке!
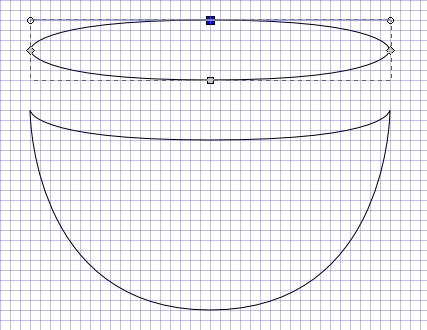
Этап второй: Нарисуем две формы с помощью инструмента, рисующего кривые Безье и прямые линии(Shift+F6): одна из них – это передняя часть кофейной кружки, а другая – верхняя каемка кружки. Эти формы нужно сопоставить по ширине и подобрать закругление. Это можно легко сделать при помощи сетки (Shift + #).

Рис. 54
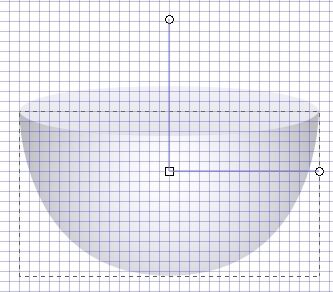
Совместим две полученные формы. Затем уберём обводку с них и зальем верхнюю часть линейным градиентом со значением e6e6e6ff, а переднюю часть кружки зальём с помощью радиального градиента со значениями (e6e6e6ff и bdbdbdff).

Рис. 55
Добавим реалистичности верхней части чашки. Скопируем верхнюю часть, уменьшим, и зальем полученное изображение значением d6d6d6ff с радиальным градиентом bdbdbdff.

Рис. 56
Этап третий: Нарисуем кофе внутри чашки. Для этого необходимо создать эллипс, имитирующий кофе, и отсечь его передней частью кружки. Как это сделать:
1. Для начала создайте коричневый эллипс и поместите его над верхней частью чашки.

Рис.57
2. Скопируйте эллипс, созданный нами в втором этапе последним, и поместите его над заготовкой изображения кофе.
3. Выделите два этих эллипса и выберите в меню вкладку «Контуры/ Пересечение».

Рис. 58
Этап четвертый: Создадим ручку для кружки.
Нарисуем форму ручки с помощью инструмента, рисующего кривые Безье и прямые линии(Shift+F6). Затем зальём ручку линейным градиентом (e6e6e6ff) и поместим её под изображение чашки.

Рис. 59
Этап пятый: Нарисуем блик на боку чашки с помощью инструмента, рисующего кривые Безье и прямые линии(Shift+F6). Зальём его белым цветом и поставим значение размывания равное 15.

Рис. 60
Этап шестой: Оживим чашку с кофе.
Для начала, нарисуем маленький белый эллипс и поместим его над верхом чашки (размывание 60).

Рис. 61
Нарисуем дым над чашкой с помощью инструмента, рисующего кривые Безье и прямые линии(Shift+F6). Закрасим его коричневым цветом и поставим размытие равное 40.

Рис. 62
Объединим вместе все полученные изображения.

Рис. 63
На этом знакомство с векторным редактором окончено. Желающие продолжить изучение работы с Inkscape, могут обратиться за необходимыми материалами для изучения на официальный сайт. [23]
5.3. 3D редактор Blender: «Создание модели светофора»
Введение
Blender – это бесплатный и довольно мощный редактор трехмерной графики. Его можно применять как для создания и редактирования трехмерных объектов, так и для создания анимации (ролики, мультики), но основная возможность Blender, отличающая его ото всех редакторов, – возможность создания приложения. Говоря проще, Blender позволяет создавать игры. [24]
Цель работы: освоить основные принципы работы с трехмерной графикой.
Но перед тем как приступить к выполнению урока, давайте ознакомимся с самим редактором, и общими принципами работы с ним.
Интерфейс Blender имеет непривычную для пользователей Windows оконную систему. При первом запуске программы вы эту необычность прочувствуете.
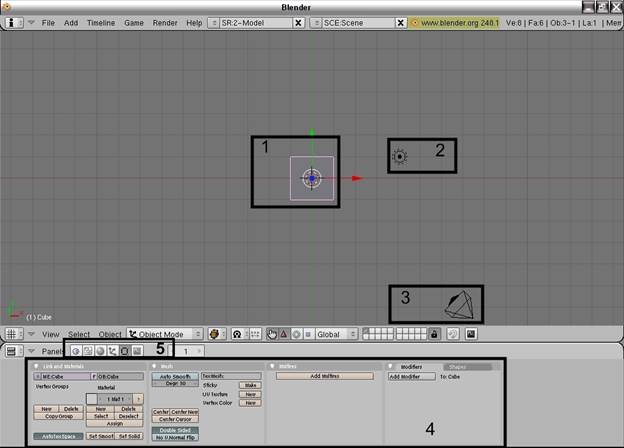
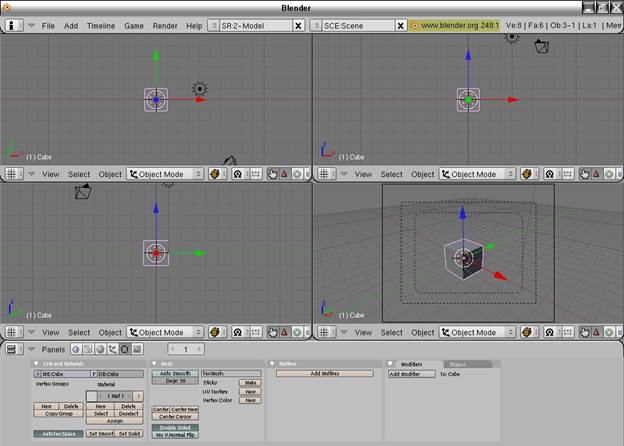
Запустите Blender, дважды щёлкнув по его иконке. Blender выдаст сцену с видом сверху по умолчанию: камера(3), куб(1) и лампа(2).

Рис. 64
Под основным окном с работой располагается небольшое меню индивидуальных настроек объекта(4), которое различно для каждого рабочего (активного в данный момент) объекта.
Активный объект отличается от неактивного наличием направляющих (на рис.64 это куб). Попробуйте переключаться между этими объектами (нажимая на каждый из них левой кнопкой мыши), и обратите внимание на то, как будет меняться окно индивидуальных настроек объекта.
Если язык интерфейса отличен от русского, то вы можете русифицировать его самостоятельно. Но следует учесть, что интерфейс пакета переведен на русский далеко не полностью. Если вы уверены в своих знаниях английского языка, то можете пропустить дальнейшее действие.
Как русифицировать интерфейс:
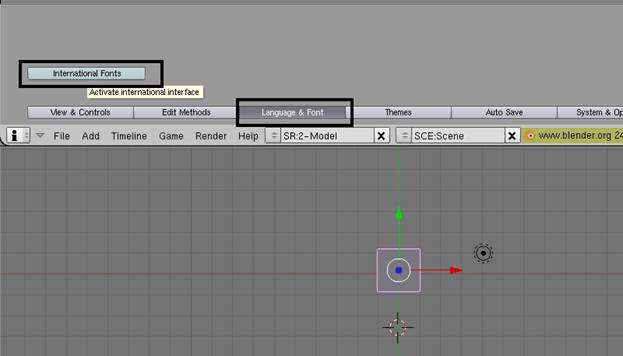
1. Откройте окно пользовательских настроек: для этого наведите курсор мыши на границу меню и окна, содержащего сцену, и потяните за неё вниз левой кнопкой мыши. 
Рис.65
- В появившемся окне нажмите кнопку Language&Font.
- Далее нажмите кнопку International Fonts.
- Кнопками Tooltips, Buttons и Toolbox выберите элементы интерфейса, которые хотите перевести.
- Нажмите кнопку Select Font.
- Теперь, в появившемся окне укажите путь к папке со шрифтами, а затем выберите шрифт с расширением .ttf, содержащим русскую кодовую страницу и нажмите кнопку LOAD UI FONT .
Русификация окончена.[25]
Вы могли обратить внимание, что при увеличении размера одного окна, вы уменьшаете размер другого. Blender не позволяет окнам перекрываться, как это бывает в других программах. Поэтому интерфейс Blender известен как неперекрываемый оконный интерфейс.
Настройка Blender для работы (настройка автосохранения):
a) Откройте окно пользовательских настроек, как было описано выше (см. русификацию интерфейса, 1 пункт);
b) Автосохранение временных файлов (Auto Save Temp Files) включено по умолчанию. Оставьте его включенным;
c) Минуты (Minutes) указывают на то, как часто ваша работа будет автосохраняться;
d) Открыть последнее (Open Recent) – восстанавливает вашу работу, если Blender разрушился;
e) Сохраняемые версии (Recent Files) – сколько версий файла Blender должен сохранять.
Установка Темы (Themes) – может быть использована, чтобы выбирать другие темы.
Настройка уровней отмены:
1) Откройте окно пользовательских настроек;
2) Вкладка Методы редактирования (Edit Methods);
3) Переместите ползунок отмены (Undo) от 0 до 64. Но помните, что ваша система имеет ограниченное количество памяти. Слишком много шагов отмены могут замедлить ваш компьютер, но чем больше вы их имеете, тем легче вам будет возвращаться к предшествующей точке.
Для сохранения настроек выберите в меню Файл (File) пункт Save Default Settings или нажмите комбинацию клавиш (Ctrl+U).[26]
Также отметьте, что в Blender есть большое различие между цифрами на панели NumPad вашей клавиатуры, и цифрами в верхней части клавиатуры.[27]
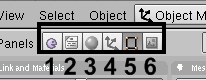
Для работы с Blender полезно знать об окне кнопок, обозначенном на рисунке 64 цифрой 5. Рассмотрим его поближе:

Рис.66
Окно Кнопок - одно из наиболее мощных инструментальных средств, что имеет Blender. Когда Вы выбрали объекты в 3D окне, найдется множество действий, которые Вы можете выполнить над объектами, нажимая кнопки в Окне Кнопок.
1 – кнопки логики предназначаются для игрового движка;
2 – кнопки скриптов;
3 – кнопки затенения;
4 – кнопки объекта: вы можете нажать F7, чтобы вызывать появление кнопок объекта. Надо отметить, что это - не те же кнопки, которые появляются когда вы выбираете Объектный Режим (Object Mode) в 3D Окне;
5 – кнопки редактирования;
6 – кнопки сцены. [28]
А теперь рассмотрим основные пункты меню "File".
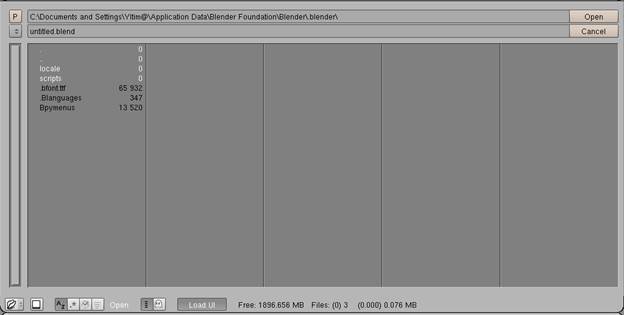
Открытие (Open)
Диалог открытия выглядит так.

Рис. 67
Как и было обещано – немного не привычно, но разобраться можно: выделяем файл, который хотим открыть, а затем нажимаем "Open", и сцена загружена.
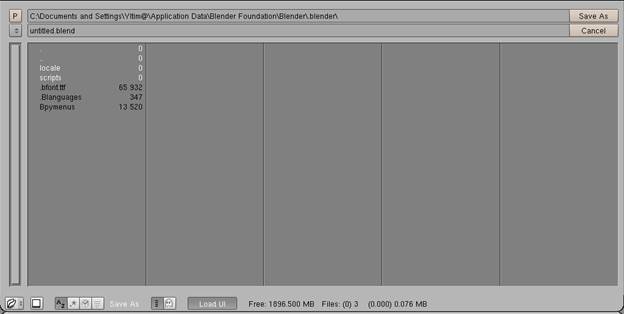
Сохранение (Save)
Выглядит почти идентично диалогу открытия.

Рис. 68
За той лишь разницей, что во второй строчке нужно прописать название файла, а потом кликнуть по "Save As".
Pack Data – упаковка
Очень полезная функция применяется, когда вы работаете со сложно-текстурированной моделью. То есть модель содержит несколько текстурных карт какого-либо графического формата. Чтобы не искать, где располагаются ваши текстуры (например, вам надо перенести модель с одного компьютера на другой), вы нажимаете Pack Data, и ваш исходный файл увеличивается в размерах, но зато теперь он содержит все текстуры, которые использует.
Unpack Data – распаковка
Противоположная Pack Data функция – она распаковывает данные из упакованного файла, тем самым уменьшая его размер, и создавая файлы текстур на жестком диске.[24]
И в завершении вводного слова, настроим рабочее пространство.
Прежде всего, нам понадобится несколько окон. Наводим курсор на границу окна, он должен раздвоиться. Затем нажимаем на правую кнопку мыши, и видим три пункта меню.

Рис. 69
Если нажать первый, то окно разделится надвое, второй – сольется в одно, и третий – исчезнет заголовок. Попробуйте – это не сложно в итоге должно получиться что-то похожее на это.

Рис. 70
Настроить вид в окнах тоже несложно в меню "View" все очень наглядно показано, приведены клавиши на цифровой клавиатуре, для смены вида. Используйте остальные клавиши этой клавиатуры, чтобы корректировать вид в окнах, когда будем моделировать разберемся более детально, как настраивается рабочее пространство, вид в окнах – вы выберете наиболее удобное расположение окон панелей для себя, немного опыта и терпения.[24]
И еще, на последок, вам необходимо знать следующее:
- Выделение объектов: При старте Blender в сцене появляется куб, он по умолчанию выделен. Выбор объекта в сцене происходит кликом правой кнопки мыши. В сцене, кроме моделей, находятся и другие объекты: источники света и камеры. Розовый контур обозначает выбранные объекты. Вы можете выбрать все объекты сразу, нажав клавишу A находясь во вьюпорте.
- Режим редактирования: В начале работы вы находитесь в режиме выделения объектов Object Mode. В этом режиме вы можете двигать куб, в трехмерном пространстве, относительно других объектов. Заметим, что правой кнопкой мыши вы можете также выбрать источник света или камеру, но в этом случае не сможете войти в режим редактирования Edit Mode (камеры и источники света редактируются отдельно). Выбрав куб, нажмите TAB - вы попадете в режим редактирования. В этом режиме вы можете изменить контуры и размеры объектов, можете превратить куб в любую модель, какую пожелаете. Нажатие клавиши TAB - переключает в режим редактирования выбранного объекта (Edit Mode).
- Выделение вертексов: Находясь в режиме редактирования Edit Mode, Вы получаете возможность редактировать вертексы. Вертексы отображаются как точки розового цвета, если они не выделены, и желтого - если выделены. Если все точки объекта желтого цвета (выделены), нажмите клавишу A, чтобы снять выделение (клавиша A переключает выделение/снятие выделения).[29]
Урок. Создание модели светофора.
Мы будем моделировать светофор. Этот урок поможет вам разобраться с основными инструментами моделирования в Blender.
Существуют несколько подходов к созданию (моделированию) виртуальных объектов:
Бокс-моделирование – берется примитив Box (коробка) и путем редактирования положения вершин этой коробки получается нужный нам объект модель. Этим методом можно рисовать модели машин, на скорую руку.
Сплайновое моделирование – сложнее, его принцип заключен в том, что мы линей (сплайном) указываем контуры или сечения будущих объектов, а потом строем поверхность.
Оба эти метода приведут к готовой модели, которая будет состоять из точек, граней, соединяющих эти точки, и полигонов, состоящих из точек и ребер. Такая модель очень похожа на сетку. Так она и называется Mesh (сетка), ее тоже можно редактировать.
Этап первый: Для начала уберем из сцены куб: нажмите на него левой кнопкой мыши и нажмите “X” или Del и подтвердите удаление.
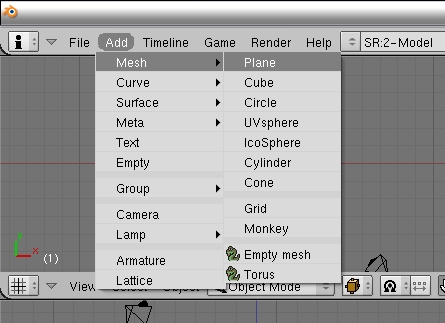
Затем, добавим плоскость: ADD>>Mesh>>Plane.

Рис. 71
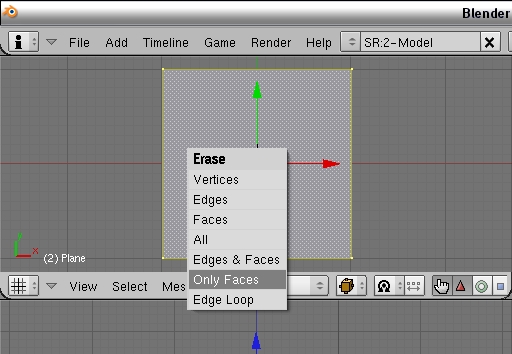
Теперь необходимо переключиться в режим редактирования (Edit Mode), нажав на “TAB”. При этом ребра плоскости окрасятся в желтый цвет, а вершины будут выделены. Затем удалим грань: в режиме редактирования нажмите “X”/ Only Faces:

Рис. 72
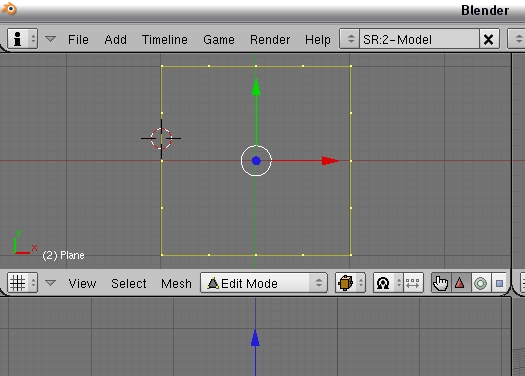
Удвоим количество вершин рамки два раза:
- Нажмите на “W”;
- Выберите опцию "Subdivide";
- Повторите действие ещё раз.
В результате вы должны получить изображение, подобное этому:

Рис. 73
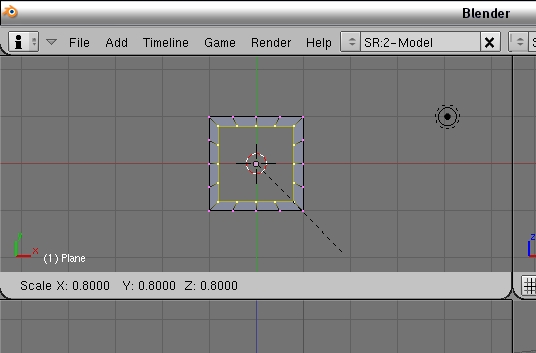
Теперь нужно применить экструдирование:
1) Нажмите “E”;
2) И сразу же Esc - для того что бы отменить движение экструдированных вершин;
3) С помощью инструмента масштабирования “S”, удерживая Ctrl, уменьшите размер новых вершин, как показано на рисунке 74:

Рис. 74
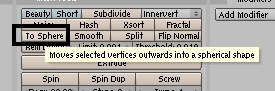
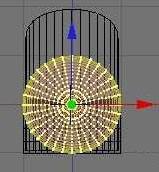
Нажмите кнопку 'to Sphere', которая находится в панели Mesh Tools (см. рисунок):

Рис. 75

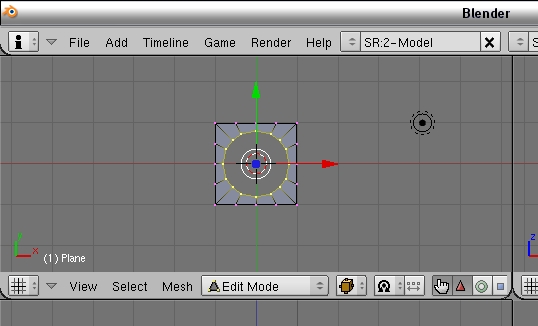
Рис. 76
Этап второй: Перейдем на вид сбоку (нажмите 3 на NumPad, если используете для работы только одно окно).
Создадим круглую кромку.
Эктрудируем вершины области кружка:
a) Нажмите “E” и сразу же Esc;
b) Нажмите “S”, удерживая Ctrl, двигайте мышкой вниз (при этом следует учесть, что точка начала движения должна располагаться вне активного объекта).
c) Щёлкните мышкой по объекту и тяните вверх, на виде сбоку вы заметите, как модель верхней кромки поднимается вверх. После достижения необходимой высоты, щёлкните левой кнопкой мыши ещё раз (либо нажмите кнопку “G” и передвигайте мышкой).
d) Повторите действия, создав самостоятельно внутреннюю поверхность круглой кромки.
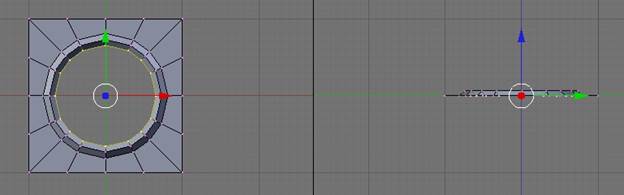
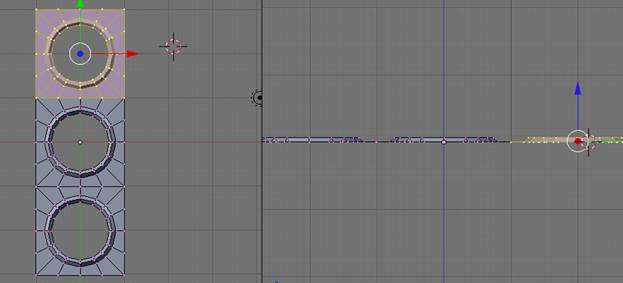
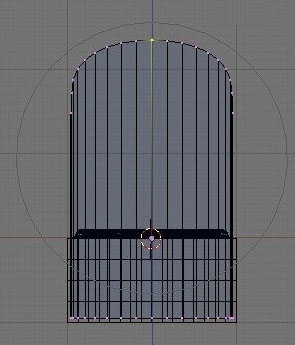
Необходимо получить, таким образом, изображение, подобное тому, что на рисунке 77 (вид сверху):

Рис. 77
А теперь выделите все вершины, просто нажмите “A” (2 раза в случае того, если у вас некоторые вершины были выделены).
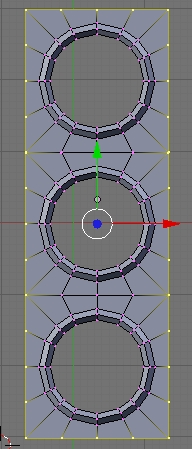
Применив комбинацию “Shift” + “D”, дублируем выделенные вершины. Передвиньте их максимально близко к крайним вершинам первой половинки. Так близко что бы совпали крайние вершины одной части и второй части светофора. Это довольно кропотливое занятие. Повторите предыдущий шаг и создайте еще один фрагмент светофора. Так же как и в предыдущий раз передвиньте его к крайним вершинам. Результат должен быть как на рисунке 78:

Рис. 78
Теперь выделите все вершины “A”, нажмите клавишу “W”, из появившейся вкладки выберите "Remove doubles"(то есть удалить совпадающие вершины). Должно появиться сообщение, что удалено 10 вершин. Если меньше - то значит, вы не правильно соединили крайние вершины сегментов - попробуйте исправить эти ошибки.
Этап третий: С помощью инструмента выделения “B” (выделение рамочкой), выделите все крайние вершины модели (нажмите B, курсор изменится на пару ортогональных серых линий. Возьмите выше и левее от модели, нажмите левую клавишу мыши и, удерживая ее нажатой, тащите мышь вниз и вправо, так, чтобы появившаяся серая прямоугольная рамка покрыла все вершины слева; теперь отпустите левую клавишу мыши. Эта последовательность, позволяет вам выбирать группу вершин, попавших в серую прямоугольную рамку). Пример показан на рисунке.

Рис. 79
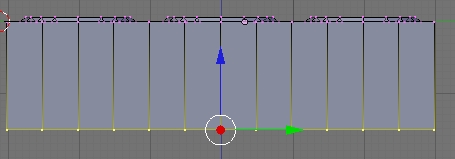
Перейдите в вид сбоку. Экструдируйте выделенные вершины как показано на рисунке.

Рис. 80
Так же сделаем тыльную сторону светофора.
Снова экструдируйте эти вершины. Нажмите “Esc”. Далее вызовите инструмент масштабирования “S” и нажмите "0" - вершины должны соединиться в одну точку в центре. Нажмите “Enter” для того что бы закрепить масштабирование.
Так же как описывалось ранее - избавьтесь от повторяющихся вершин.

Рис. 81
Этап четвертый: А теперь пришло время применить сглаживание.
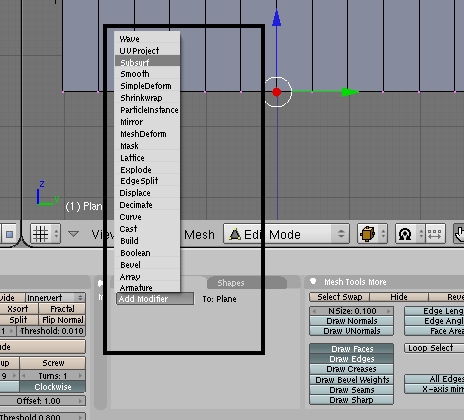
В панели "Modifier" нажмите на кнопку 'Add Modifier'. Из появившегося меню выберите тип "Subsurf". На рисунке рамкой обозначено меню выбора.

Рис. 82

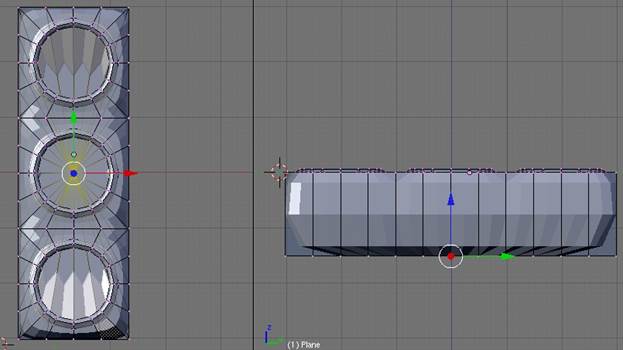
Рис. 83
Перейдите к боковому виду и выделите нижний ряд вершин. Теперь перейдите в вид сверху и активизируйте опцию затемнения “Z”. Это позволит нам выделить верхний крайний ряд вершин, не потревожив вершины, которые под ними.
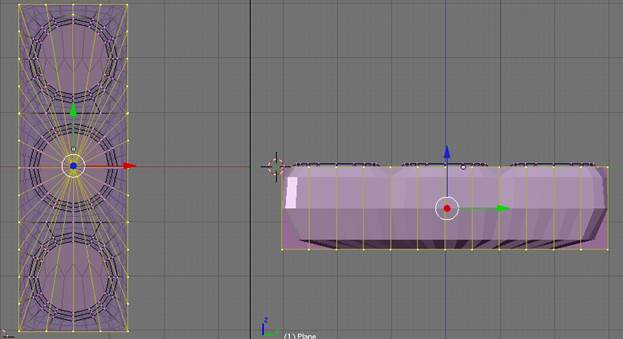
Выделите рамочкой вершины как показано на рисунке 84.

Рис. 84
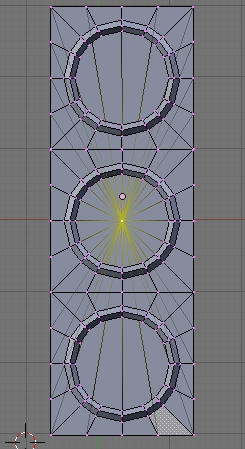
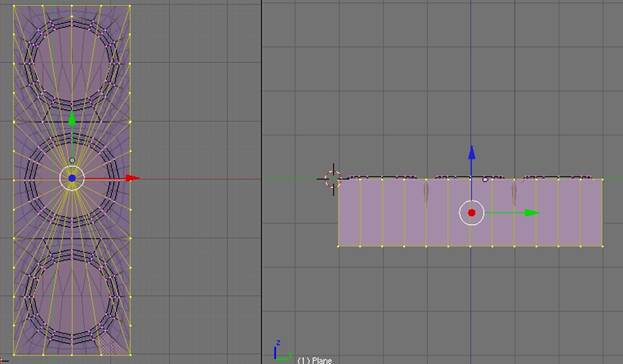
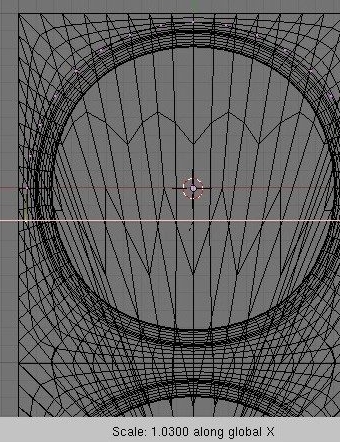
В итоге мы имеем выделенный боковой ряд вершин, необходимо, чтобы светофор имел четкие очертания (а инструмент "Subsurf" очень сгладил эти области). Поэтому, из вида сверху мы нажимаем комбинацию “Shift” + “E” и двигаем мышкой от центра модели, пока не увидим, что границы становятся похожими на кубик.

Рис. 85
Нажмите “Tab”, что бы выйти из "Режима Редактирования" объекта. Установите значения для "Subsurf" (levels и Render levels) 2.
Вернитесь в режим редактирования – “Tab”. Теперь нужно применить следующую комбинацию клавиш “Ctrl” + ”N” - это делается для регуляции нормалей, для того, чтобы модель не имела некрасивых затемнений.
Нажмите кнопку 'Render' или “F12”. Так должен выглядеть светофор без особых настроек камеры, ламп и опоры.

Рис. 86
Этап пятый:
Добавьте примитив "тубу": ADD >> Mesh >> Tube. Установите количество вершин окружностей тубы - 32.
Уменьшите размер тубы относительно диаметра одного из отверстий светофора, при масштабировании попробуйте использовать “Shift” или “Ctrl”.

Рис. 87
Уберите режим затемнения объекта (снова нажмите “Z”). Теперь выделите нижнюю часть тубы, как показано на рисунке и удалите её “X” или “Del”.

Рис. 88
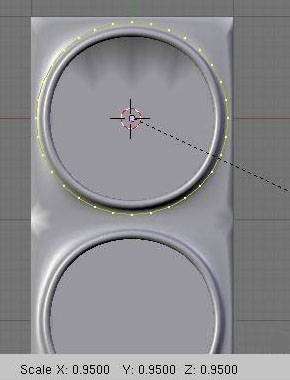
Выделите нижние вершины. Отмасштабируйте эти вершины по оси х - для этого нужна следующая комбинация “S” + “X”. В левом углу экрана, при масштабировании вы можете видеть, как изменяется величина масштаба объекта. Отмасштабируйте так, что бы эта величина равнялась 1.0300.

Рис. 89
Перейдите в вид спереди “NumPad 1”.
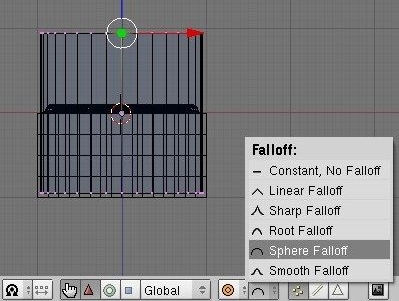
Козырек желательно сделать закругленным. Это легко сделать с инструментом пропорционального редактирования. Чтобы вызвать эту функцию достаточно нажать “O”. На панели появится соответствующее меню, нажав по которому вы можете выбрать тип редактирования. Выберите тип "Sphere Fallof". Весь процесс показан на рисунке.

Рис. 90
Теперь с помощью “G” передвиньте одну вершину, как показано на рисунке, вверх. Кружок, который вы видите - это радиус действия пропорционального редактирования. Вы можете его изменять, с помощью колеса мышки. Эффект округлости должен быть такой, как на образце.

Рис. 91
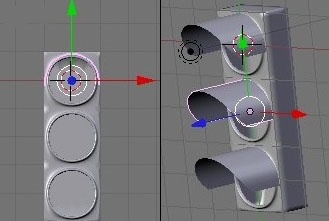
Продублируйте получившийся козырек и установите его возле других двух отверстий.
Так должен выглядеть светофор в объектном режиме.

Рис. 92
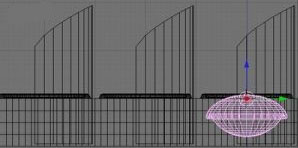
Этап шестой:
Из вида сверху добавьте UVsphere с 32 сегментами и 32 кольцами.

Рис. 93
Поверните сферу на 90 градусов сферу по оси x (R+X).

Рис. 94
Из вида сбоку выделите верхнюю часть сферы.
Включите инструмент пропорционального редактирования O, опустите вершины так, что бы сфера получилась немного сплюснутой. Из видимой части сферы Вы будете видеть только переднюю часть, поэтому не переживайте, что вершины немного наслоились друг на друга.

Рис. 95
Теперь установите сферу так, как показано на рисунке, то есть ровно под отверстием.

Рис. 96
Необходимо установить опцию "Set smooth" для частей светофора. В объектном режиме, выделяйте одну за другой части светофора и в панели 'Link and materials' нажмите кнопку "Set smooth". Set smooth прид
Дата добавления: 2016-04-06; просмотров: 1908;
